How To Install WordPress Vantage Theme post will show you how to install and get the theme ready to be customized and set up.
Last Updated: February 4, 2019
Latest News: I updated the information.
In this post you will learn how to install Vantage theme for the first time. You will also install AppTheme Updater plugin that checks the themes background and reports when an update is available. It is important to install the updater plugin to manage all appthemes including plugins.
How To Install WordPress Vantage Theme
Step 1 ) After purchasing the theme from AppThemes site, you will receive the link to download your copy locally to your computer or laptop. Then you need to upload and install the theme like you normally do in WordPress. The following URL How To Install WordPress Theme shows you how to install a Theme.
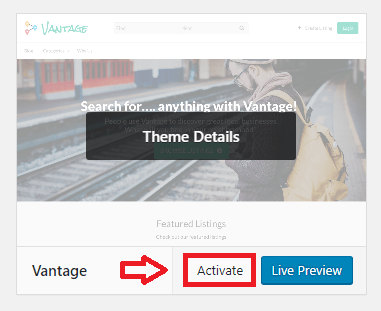
The following image displays the theme installed but not yet active. Click on Activate button to activate the theme.

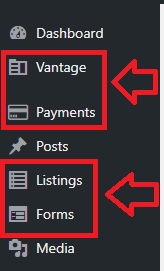
Step 2 ) Once you activate the theme, you will see the following settings added to your admin dashboard. See image below.
Vantage Theme Admin Settings Options
- Vantage
- Payments
- Listings
- Forms

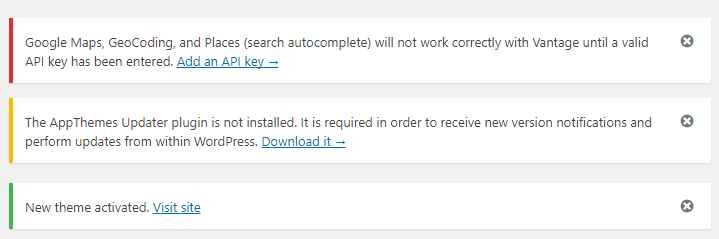
Step 3 ) The following image shows you the message displayed once you have activated the theme. These messages are letting you know what needs to be done before you begin setting up Vantage theme.
Vantage Extra Steps
- In order to use Google Maps and GeoCoding you need to add the API key to Vantage theme settings.
- In order to keep Vantage theme up to date you need to download and install Updater plugin.

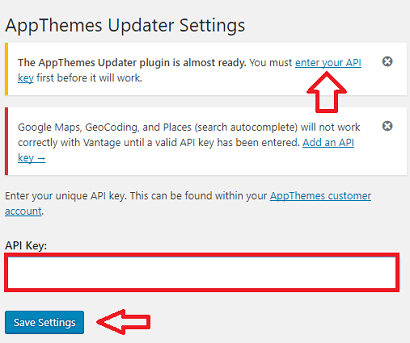
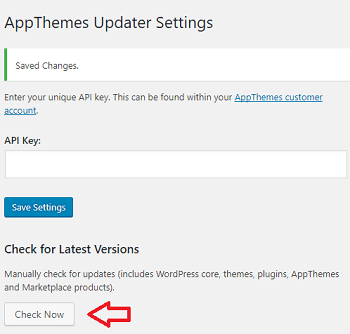
Step 3-a ) The following image shows you the message you receive after you install AppThemes Updater plugin. Before the plugin starts working you need to enter your API key. Click on enter your API key link and it will take you to your AppTheme account login. Once you enter your API Key in the field provided, click on Save Settings button.

Step 3-b ) The following image shows you the Check Now button after you enter the API Key and save the settings. This allows you to manually check for updates when ever you want. However the updater plugin will check automatically every time you log in.

Vantage Setup Guide
Step 4 ) After you carry all the steps above, go to Vantage -> Set up Guide to learn more about Vantage theme. The following image shows you the version installed and the following button View Documentation.
Note: I recommend you spend some time reading through the documentation to learn more about Vantage theme.

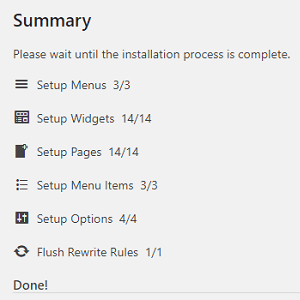
Step 5 ) The following image Summary shows you a list of set ups carried out by the theme when you install and activate the theme for the first time. These steps are important. They will make sure your theme is functioning correctly.
Vantage Summary
- Setup Menus 3/3
- Setup Widgets 14/14
- Setup Pages 14/14
- Setup Menu Items 3/3
- Setup Options 4/4
- Flush Rewrite Rules 1/1

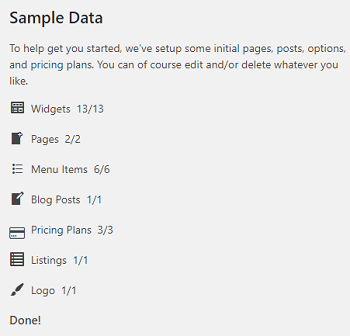
Step 6 ) The following image Sample Data shows you a list of sample data installed and set up by the theme.
Note: Installing the sample data can help you understand better how Vantage theme works.
Vantage Sample Data
- Widgets 13/13 = The following URL Widgets Settings shows you the widgets added.
- Pages 2/2
- Menu Items 6/6 = Click on the following URL Menu to learn more about menus.
- Blog Posts 1/1
- Pricing Plans 3/3 = Click on the following URL Payment Settings to learn more.
- Listings 1/1 = Click on the following URL Manage Listings to learn more about listings.
- Logo 1/1 = Click on the following URL Customize Logo to learn more about the logo image.

Troubleshooting Steps
Step 7 ) I am receiving an error when trying to update Vantage to version 4.1.5 over the old Advantage version. How do I fix this issue?
The following is the error I received.
Fatal error: Redefinition of parameter $_ in /home/noticedw/public_html/vancouverdentistinfo.com/wp-content/themes/vantage/includes/reviews.php
on line 68
Solution 1: This problem can be caused by different folder names between the old and the new Vantage themes folder name. The Vantage theme legacy folder name is “vantage/”, the new folder name has changed too “appthemes-vantage/”. Carry out the following steps.
- If you’ve made a site backup before upgrading – restore the site from the latest backup created. If you don’t have a backup – move to the next step.
- Use FTP (or hosting cPanel) to check whether you have both Legacy folder “vantage/” and new folder “appthemes-vantage/” in “wp-content/themes”.
- If you do have both, then more to the next step.
- Rename the old “vantage” folder to “vantage-legacy”. Keep in mind once you have done this, Vantage theme will be deactivated and the default theme will be activated instead. The issue should disappear and you should have login access to your site again. You will be able to visit the WP dashboard.
- Go to the wp-admin and activate NEW Vantage theme.
- Delete “vantage-legacy” folder.
I highly recommend you ask AppThemes support for help. You would need to provide login credentials for FTP and your WP dashboard so support can carry out the above steps for you.
==================================
That is how simple it is to install Vantage WordPress theme for the first time.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Vantage Theme Tutorial List: