WordPress Vantage Theme Widgets Settings shows you all the different widgets area created by Vantage and the widgets added to each area by the sample data.
Last Updated: April 30, 2019
Latest News: I updated the documentation below.
In this post you will learn about the widgets added by Vantage. You will also learn how to manage and edit the titles in the widgets and more. Each widget area in the admin back end has other widgets also added. Some of these widgets are created by the sample data if you choose to install it.
WordPress Vantage Theme Widgets Settings
Step 1 ) To view the widgets go to Appearance -> Widgets in admin.
Note: It is very important to understand how each widget works, what area of the website it controls and how to edit the widget.
Step 1-a ) WordPress comes with many default widgets for you to use. Vantage theme adds many more widgets for you to also use. The following is a list of Vantage widgets you can use in conjunction with WordPress default widgets.
Vantage Added Widgets
- Home Latest Blog Posts
- Listing Author Stats
- Listing Refine Search
- Single Listing Author
- Single Listing Description
- Single Listing Photo Gallery
- Home Featured Listings
- Home Latest Listings
- Listing Comments
- Page Callout Box
- Single Listing Custom Fields
- Single Listing Maps
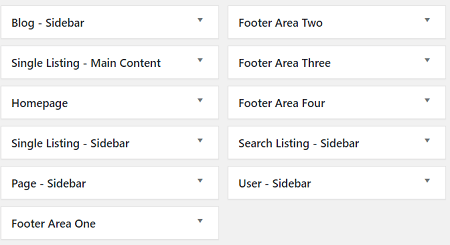
Step 2 ) The following image shows you a list of widgets areas controlled by Vantage theme.
Widget Areas
- Blog – Sidebar
- Single Listing – Main Content
- Homepage
- Single Listing – Sidebar
- Page – Sidebar
- Footer Area One
- Footer Area Two
- Footer Area Three
- Footer Area Four
- Search Listing – Sidebar
- User – Sidebar

Blog – Sidebar
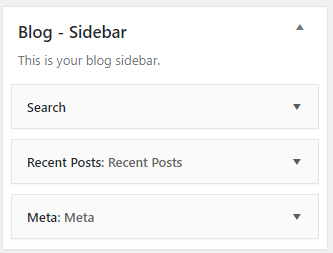
Step 3 ) The following image Blog – Sidebar shows you the widgets added.
Blog – Sidebar Widgets
- Search
- Recent Posts: Recent Posts
- Meta: Meta

Single Listing – Main Content
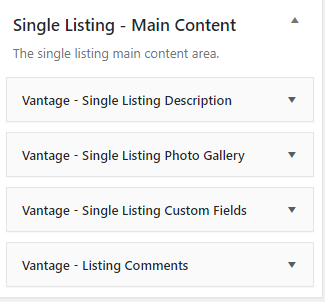
Step 4 ) The following image Single Listing – Main Content shows you the widgets added.
Single Listing – Main Content Widgets
- Vantage – Single Listing Description
- Vantage – Single Listing Photo Galleries
- Vantage – Single Listing Custom Fields
- Vantage – Single Listing Comments

Homepage
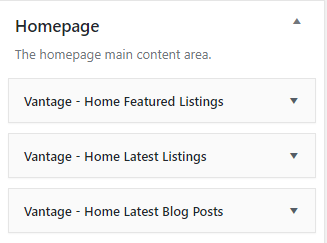
Step 5 ) The following image Homepage shows you the widgets added.
Homepage Widgets
- Vantage – Home Featured Listings
- Vantage – Home Latest Listings
- Vantage – Home Latest Blog Posts
Note: You might like to read the following URL Homepage Widget Settings to learn more about adding and managing widgets in the homepage widget.

Single Listing – Sidebar
Step 6 ) The following image Single Listing – Sidebar shows you the widgets added.
Single Listings Widgets
- Vantage – Single Listing Map & Conta…
- Vantage – Single Listing Author

Footer Area
Step 7 ) The following image Footer Area shows you the widgets added.
Note: To learn more about the footer area click on the following URL Footer Area.
Footer Area
- One = Text: About Us
- Two = Recent Posts: Latest News
- Three = Recent Comments: Recent Comments
- Four = Meta: Meta

Search Listing – Sidebar
Step 8 ) The following image Search Listing – Sidebar shows you the widgets added.
Search Listing Widgets
- Vantage – Listing Refine Search

User – Sidebar
Step 9 ) The following image User – Sidebar shows you the widgets added.
User – Sidebar Widgets
- Vantage – Listing Author Stats

That is how simple it is to manage the widgets added by Vantage theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Vantage Theme Tutorial List: