Vantage Theme Homepage Widget Settings shows you a list of different widgets added by Vantage by default for you to manage.
In this post you will learn about the widgets added by default by Vantage theme when you first install and activate the theme. You will also learn how to manage and edit the widgets fields and more. Each widget controls a different area in your homepage. This will help you if you decide to remove the current default widgets and add different widgets of your choosing to the homepage.
Vantage Theme Homepage Widget Settings
Step 1 ) To view and manage the widgets area go to Appearance -> Widgets in admin.
Note: It is very important to understand how each widget works, what area of the website it controls and how to edit the widget.
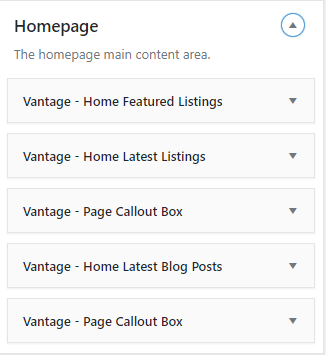
Step 2 ) The following image Homepage widget shows you a list of widgets controlled by Vantage. These widgets are added after you install and activate the theme.
Homepage Widgets
- Vantage – Home Featured Listings
- Vantage – Home Latest Listings
- Vantage – Page Callout Box
- Vantage – Home Latest Blog Posts
- Vantage – Page Callout Box
Note: In this example Page Callout Box widget has been added twice. There is a reason why the widget has been added twice. The code and settings is different in each widget.

Vantage – Home Featured Listings
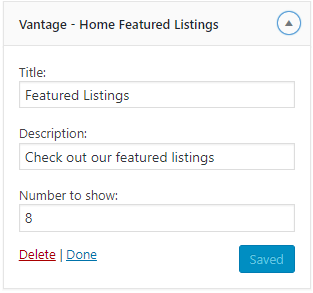
Step 3 ) The following image Vantage – Home Featured Listings allows you to edit the following fields in the widget.
Vantage – Home Featured Listings Widget Settings
- Title:
- Description:
- Number to show:
- Click on Delete link if you choose not to publish this widget.
- Click on Done link when you are finish with the settings.

Vantage – Home Latest Listings
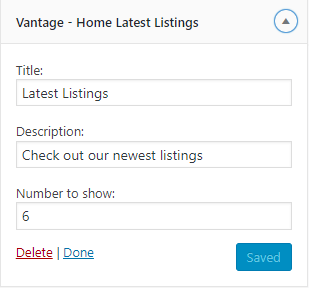
Step 4 ) The following image Vantage – Home Latest Listings allows you to edit the following fields in the widget.
Vantage – Home Latest Listings Widget Settings
- Title:
- Description:
- Number to show:
- Click on Delete link if you choose not to publish this widget.
- Click on Done link when you are finish with the settings.

Vantage – Page Callout Box Widget 1
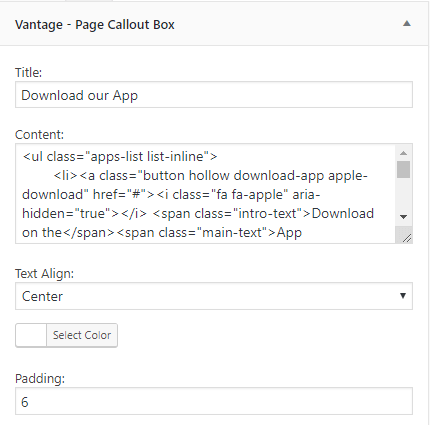
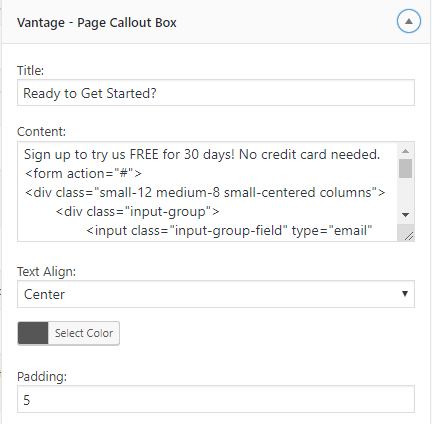
Step 5 ) The following image Vantage – Page Callout Box allows you to edit the following fields in the widget.
Vantage – Page Callout Box Widget 1 Settings
- Title:
- Content:
- Text Align:
- Padding:

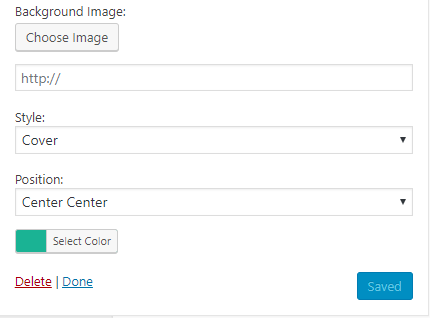
Step 5-a ) The following image allows you to edit the following fields in the widget.
Vantage – Page Callout Box Widget 1 Settings
- Background Image:
- Style:
- Position:
- Select Color:
- Click on Delete link if you choose not to publish this widget.
- Click on Done link when you are finish with the settings.

Vantage – Home Latest Blog Posts
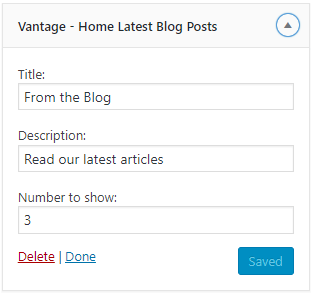
Step 6 ) The following image Vantage – Home Latest Blog Posts allows you to edit the following fields in the widget.
Vantage – Home Latest Blog Posts Widget Settings
- Title:
- Description:
- Number to show:
- Click on Delete link if you choose not to publish this widget.
- Click on Done link when you are finish with the settings.

Vantage – Page Callout Box Widget 2
Step 7 ) The following image Vantage – Page Callout Box allows you to edit the following fields in the widget.
Vantage – Page Callout Box Widget 2 Settings
- Title:
- Content:
- Text Align:
- Padding:

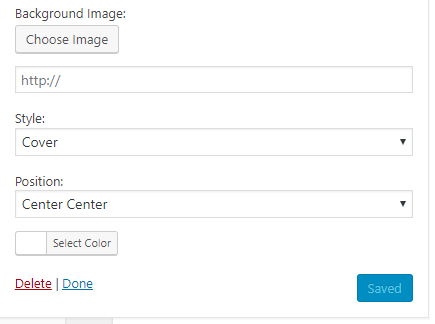
Step 7-a ) The following image allows you to edit the following fields in the widget.
Vantage – Page Callout Box Widget 2 Settings
- Background Image:
- Style:
- Position:
- Select Color:
- Click on Delete link if you choose not to publish this widget.
- Click on Done link when you are finish with the settings.

That is how simple it is to manage Vantage theme homepage widgets.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Vantage Theme Tutorial List: