WP Slideshow SE Plugin Pagination Bar tutorial show you how to add a navigation bar, move it below the title and remove it totally.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
This tutorial is all about the pagination bar. Many have asked questions about the bar and have had some problems displaying the bar correctly. I will try to illustrates how and why some are having issues with the bar.
What You Need:
WP Slideshow SE Plugin Pagination Bar
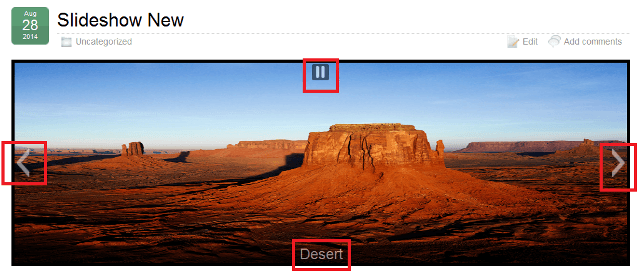
Step 1 ) Go to Slideshows -> Slideshows or Add New to edit or add a slideshow. For this example I created a slideshow and named it Slideshow New. See image below.
The following image shows you the left and right arrows, the pause button and the title Desert.

The following image displays the pagination bar on top of the title Desert, once you bring your mouse over the image. This looks ugly and you can’t read the title Desert correctly.

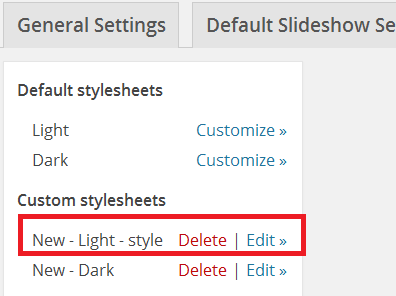
Step 2 ) To edit the above pagination bar and move it below the title Desert you need to edit the style. For this tutorial I am using a custom style New-Light-Style. See image below. (Remember you will probably have a different style or maybe you are using one of the default styles)
I searched for the following style.
.slideshow_container .slideshow_pagination { bottom: 14px; }I deleted the 14px and changed it to 0;

The following image displays the pagination bar below the title Desert. I changed the background color to blue so that you could see the pagination bar new position.

Step 3 ) What if you did not want to display the pagination bar? Simply go to Slideshows -> Slideshows select the slideshow you want to edit and go to Control settings and change the following Activate pagination = No.
The following image displays the title Desert with no pagination bar on top or bottom.

===========================
Click on the following link How To Center The Slideshow which provides some answers to some of the most common questions.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have a questions send me an e-mail or leave a comment.
Enjoy.
WordPress Slideshow SE Plugin Tutorials:
Looks like a great solution and I will try it out today and thank you for this excellent response.
I have tried a lot of sliders and this one is simple and solid; especially responsive re Height and width.
I was going to switch to revolution slider or Layer slider but their WIdth/Height adjustment is horrendous.
Bill Byrne
Hi Bill Byrne, thank you for your comment. I am glad it helped you. Regards
Manuel,
Re the slideshow description, I looked at the code to change the Description text to Black and the Description Text background to white,
but it was not obvious which stuff to change.
Any comments would be helpful
Bill
Hi Bill check the Troubleshooting link in the menu above. You will find a section that talks about the background color.
Regards