How To Center WP Slideshow SE Plugin post shows you what settings to edit to center the slideshow on a post or page.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
There are times when you need to customize your slideshow and edit the settings to center the slideshow. This post will help you achieve this. There are only a few changes you need to make to center your slideshow. It is very simple and easy.
What You Need:
How To Center WordPress Slideshow Plugin Steps
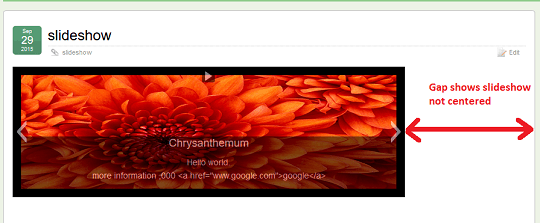
Step 1 ) The following image shows you the slideshow displayed but it is not centered. It does not look very nice when viewed on the website.
I added the following shortcode to a post to display the slideshow. (Remember your shortcode will have a different id)
[ slideshow_deploy id=’3959′ ]

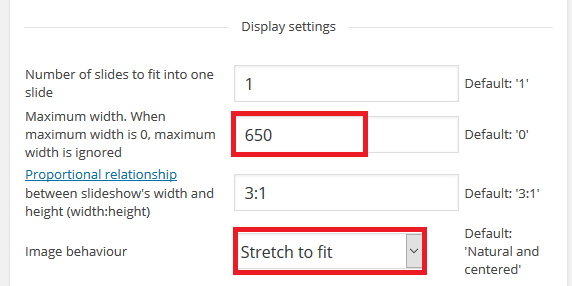
Step 2 ) The following image Display Settings illustrates the following settings. In this tutorial I have concentrated in the following two values.
- Maximum width. When maximum width is 0, maximum width is ignored = 650
- Image behavior = Stretch to fit
Note: Your settings will be different.

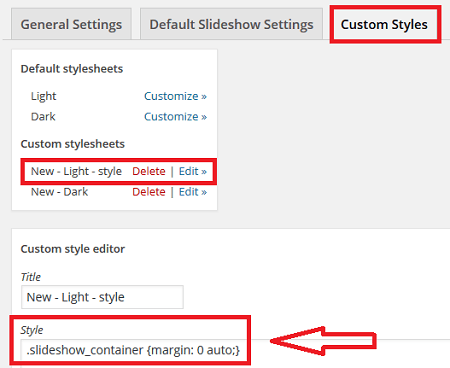
Step 3 ) The following image Custom Styles displays the CSS code added to the following area to center the slideshow. Click on Custom Style select the style you wish to edit and enter the CSS code in the following class .slideshow_container.
CSS Code Added:
.slideshow_container {
margin: 0 auto; /* This centers the slideshow, if the slideshow has a maximum width. */
}Note: Remember you need to add a maximum width value as shown in Step 2 ) above.

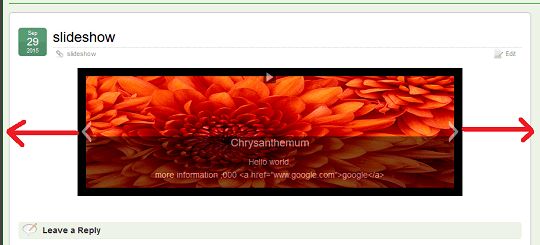
Step 3 ) If everything went well then you should see your slideshow centered as illustrated below.
Note: Your slideshow will be different.

===========================
Click on the following link Change Slideshow Width And Height which provides some answers to some of the most common questions.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have a questions send me an e-mail or leave a comment.
Enjoy.
WordPress Slideshow SE Plugin Tutorials: