WordPress Slideshow SE Plugin General Settings tutorial will show you how easy it is to set up a slideshow with this very simple plugin.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
This tutorial shows you how to set up and configure the general settings in the plugins admin panel.
What You Need:
WordPress Slideshow SE Plugin General Settings
Step 1 ) The following image shows you the Slideshows admin menu.
- Slideshows
- Add New
- General Settings

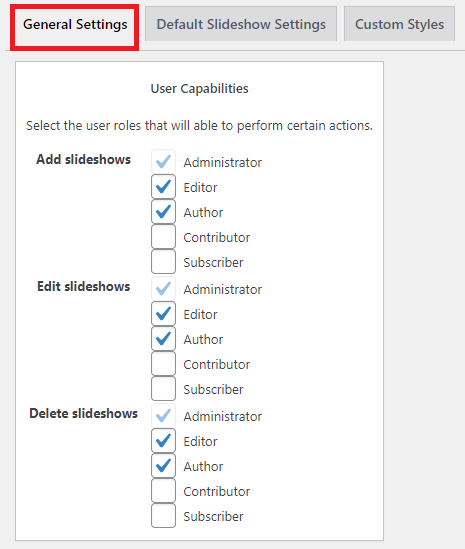
Step 2 ) Go to Slideshows -> General Settings -> General Settings to set up the following User Capabilities.
Note: This option comes in handy especially if you have a membership website and you don’t want other members to change the settings unless they are Administrators.
User Capabilities
- Add Slideshows
- Administrator (This one cannot be changed)
- Editor
- Author
- Contributor
- Subscriber
- Edit Slideshows
- Administrator (This one cannot be changed)
- Editor
- Author
- Contributor
- Subscriber
- Delete Slideshows
- Administrator (This one cannot be changed)
- Editor
- Author
- Contributor
- Subscriber

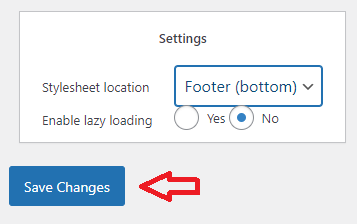
Step 3 ) The following image Settings allows you to set up the following options.
Settings
- Stylesheet location
- Head (top)
- Footer (bottom)
- Enable lazy loading
- Yes
- No
- Click on Save Changes button when you have completed the settings.

===========================
Click on the following link Default Settings to continue with the settings.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have a questions send me an e-mail or leave a comment.
Enjoy.
WordPress Slideshow SE Plugin Tutorials: