WordPress Slideshow Plugin SE Default Settings tutorial will show you how to set up the default settings including animation, number slides to fit and more.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
The default settings are there as a guide line for your slideshows. Each slideshow you create allows you to manage the settings for the slideshow. Another words you can set different settings for each individual slideshow you create. That gives you plenty of flexibility and control.
What You Need:
WordPress Slideshow SE Plugin Default Settings
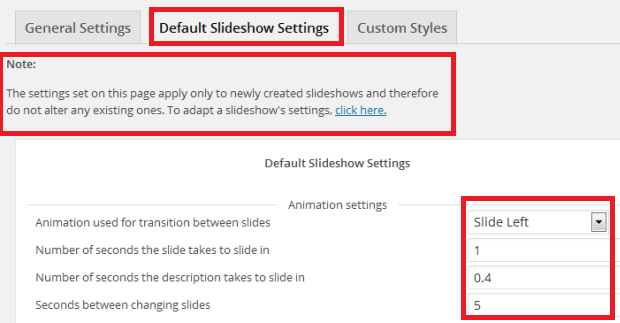
Step 1 ) Go to Slideshows -> General Settings -> Default Slideshow Settings to set up the following.
Default Slideshow Settings
- Animation used for transition between slide
- Number of seconds the slide takes to slide in
- Number of seconds the description takes to slide in
- Seconds between changing slides

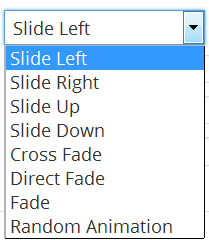
Step 1-a ) The following image allows you to select from one of the following transitions.
- Slide Left
- Slide Right
- Slide Up
- Slide Down
- Cross Fade
- Direct Fade
- Random Animation

Display settings
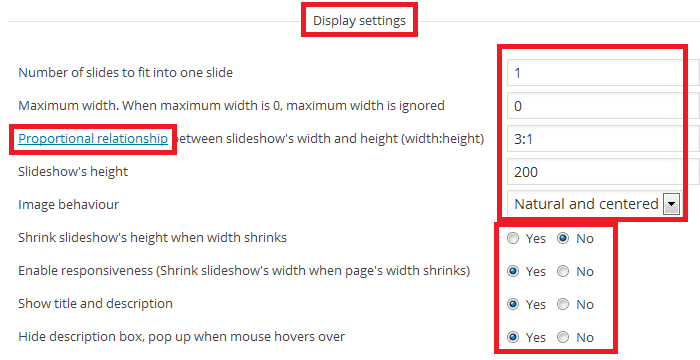
Step 2 ) The following image Display settings allows you to set up the following options.
Display settings
- Number of slides to fit into one slide
- Maximum width. When maximum width is 0, maximum width is ignored
- Proportional relationship between slideshow’s width and height (width:height)
- Slideshow’s height
- Image behavior
- Shrink slideshow’s height when width shrinks
- Enable responsiveness (Shrink slideshow’s width when page’s width shrinks)
- Show title and description
- Hide description box, pop up when mouse hovers over

Control settings
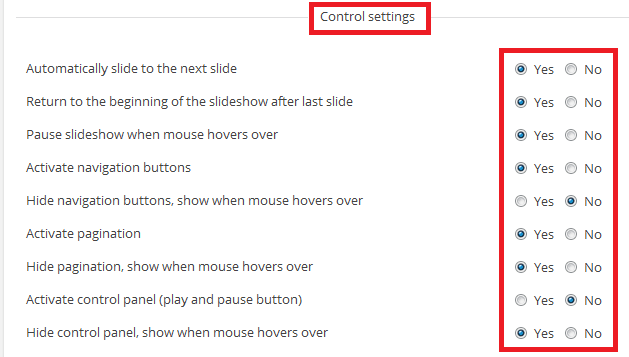
Step 3 ) The following image Control settings allows you to set up the following options.
Control settings
- Automatically slide to the next slide
- Return to the beginning of the slideshow after last slide
- Pause slideshow when mouse hovers over
- Activate navigation buttons = (If you select “No” you will remove the arrows from the slideshow)
- Hide navigation buttons, show when mouse hovers over
- Activate pagination
- Hide pagination, show when mouse hovers over
- Activate control panel (play and pause button)
- Hide control panel, show when mouse hovers over

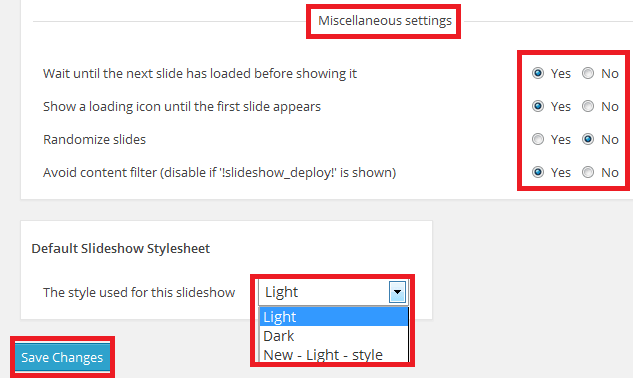
Miscellaneous settings
Step 4 ) The following image Miscellaneous settings allows you to set up the following options.
Miscellaneous settings
- Wait until the next slide has loaded before showing it
- Show a loading icon until the first slide appears
- Randomize slides
- Avoid content filter (disable if ‘!slideshow_deploy!’ is shown)
Default Slideshow Stylesheet
- The style used for this slideshow
- Light
- Dark
- Custom style names, if there are any.
- Click on Save Changes button when you have completed the settings.

===========================
Click on the following link Custom Styles to continue with the settings.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have a questions send me an e-mail or leave a comment.
Enjoy.
WordPress Slideshow SE Plugin Tutorials: