WordPress Slideshow SE Plugin Custom Styles will show you how to duplicate and or add a new custom style and much more.
Last Updated: June 21, 2021
Latest News: Updated the documentation.
In this tutorial you will learn how to create new custom styles and give the style a name. It is always a great idea to provide a name that will let you know why you created that custom style for future reference. Remember you can have as many styles as you want. Each style will represent a different setting and layout.
For example: You can have a custom style for slideshows with YouTube videos. You can have another custom style for Images from a wedding etc. I think you get the gist. You will also learn how to properly delete any custom styles created you no longer need.
What You Need:
WordPress Slideshow SE Plugin Custom Styles
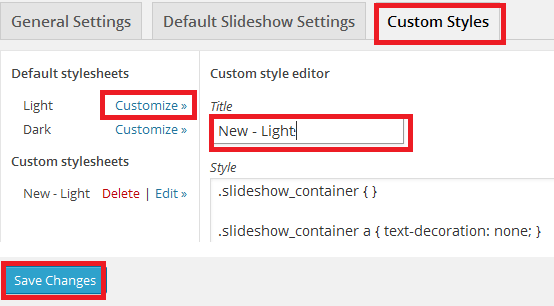
Step 1 ) Go to Slideshows -> General Settings -> Custom Styles to set up the following. See image below.
Default Stylesheets
- Light Customize
- Dark Customize
Click on either Light Customize link or Dark Customize link. In this example I clicked on Light and added a name New – Light to my new style. (You can name your style what ever you want)
Once you finish editing the new style click on Save Changes button. You will notice a new style added underneath Custom stylesheets.

Delete Custom Styles
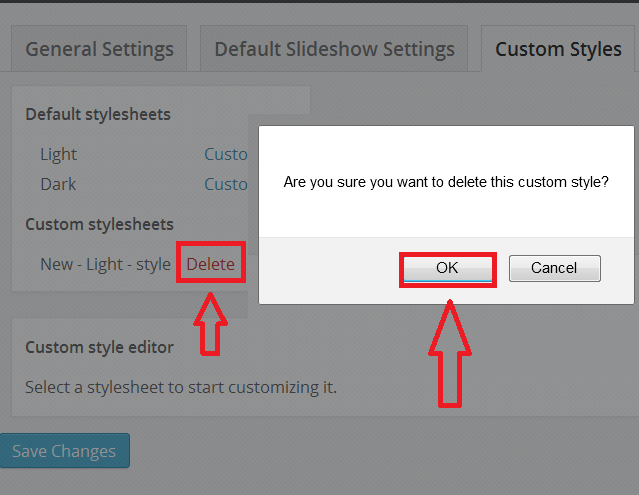
Step 2 ) What if you wanted to delete a custom style created by you? The following image shows what to do to delete a custom style.
Delete Custom Styles
- Click on Delete to delete the new custom style added or any other style you choose to delete.
- A pop up window is displayed with the following message Are you sure you want to delete this custom style?… I click on OK and the custom style is deleted.
Note: If the pop up window is not displayed, check your browser settings. Make sure that pop ups are allowed.

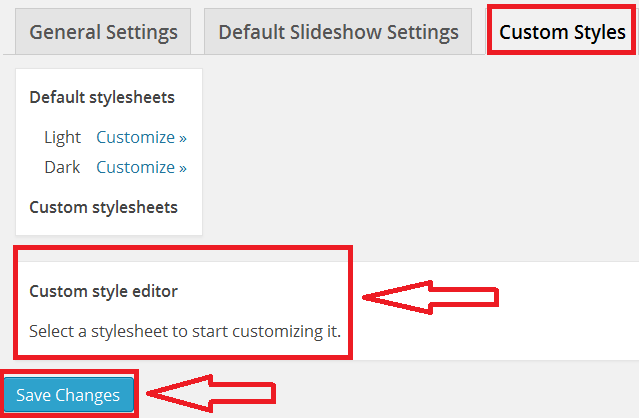
Step 2-a ) The following image displays an empty Custom Style Editor window. Click on Save Changes for this action to take place.
Note: You must click on Save changes button for each step or else your style will not be deleted.

===========================
Click on the following link Add New Settings to continues with the settings.
I will be updating this tutorial from time to time so keep coming back for the latest updates.
If you have a questions send me an e-mail or leave a comment.
Enjoy.
WordPress Slideshow SE Plugin Tutorials: