WordPress Image Editing Advanced Settings post talks about the advanced settings available when you edit an image in a post or page.
Last Updated: July 30, 2019
Latest News: I edited the information below.
The following information talks about the advanced options available when editing an image. en inserting images. The changes have improved substantially over the years in this area as well. WordPress has come a long way to help us manage the advanced options in the images by making it much clearer understand and edit the fields.
WordPress Image Editing Tutorials:
- Latest WordPress Changes Image Editing
- WordPress Image Editing Advanced Settings
WordPress Image Editing Advanced Settings
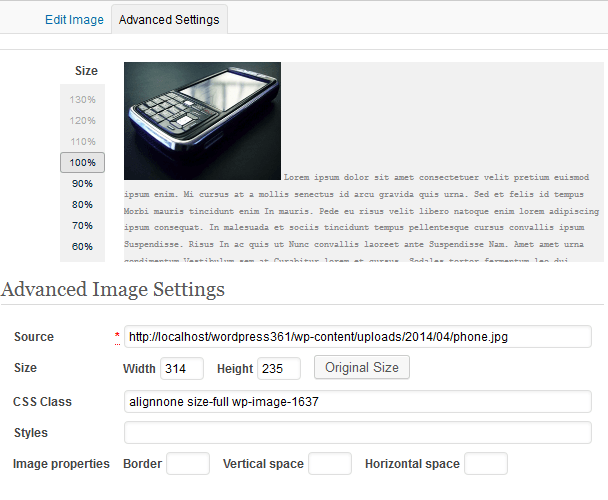
Step 1 ) The following images illustrate the difference in the image advanced settings. In 3.8 it is called Advanced Settings. In 3.9.1, 4.1 and 5.0 it is called Advanced Options.
Step 1-a ) In version 3.8 it is the same as it has been for the last previous version 3.6.1, 3.7.1 and 3.8.2 with changes made on the backend code. The settings are easy to follow because of the titles next to each field but I am sure many found the layout boring after a while.

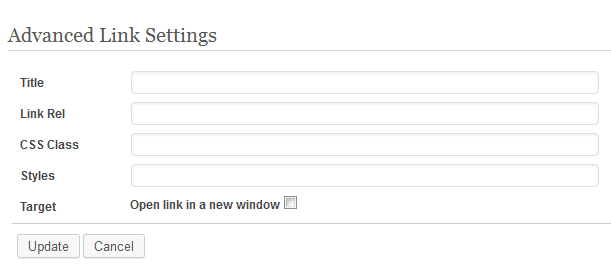
Step 1-b ) The following image refers to version 3.8, it shows you the extra Advanced Link Settings. I will say that many became accustom to these settings but probably found it too difficult to make changes and probably used a plugin to implement some of the fancy editing. The more knowledgeable users probably added some functions in the theme functions.php file.

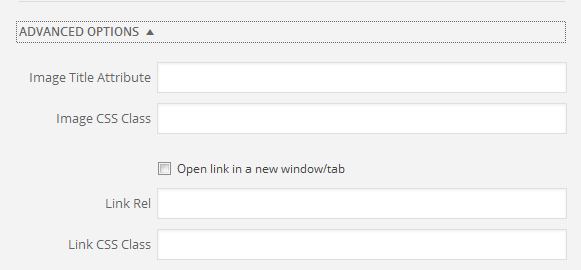
Step 1-c ) In version 3.9.1, 4.1 and 5.0, it is simple and easy for you to follow. You don’t have many options for you to edit. The following fields are empty but become populated once you start to edit your pages or post images.

From the above you can see a huge difference between the latest version and the previous versions.
I will be updating this post from time to time so keep coming back for the latest.
If you have any questions please let me know.
Enjoy.