Photonic Slideshow Display post illustrates the most common slideshow display for the images or photos when you add a slideshow to your website.
Last Updated: October 30, 2019
Latest News: Updated a link in the footer.
Please remember before you read this tutorial make sure you are familiar with Photonic setup and you know how to add a shortcode to your post or page. If you are in doubt read Add a Slideshow to Suffusion Theme Using Photonic from the menu below.
Important: If you are reading this tutorial is because you have a Google account.
What You Need:
- Photonic
- Suffusion Theme (Optional = I added this theme because it is developed by Sayontan Sinha. Both plugin and theme work flawlessly together.)
Photonic Slideshow Display
Remember that the following displays are configured in the following URL Photonic Generic Options.
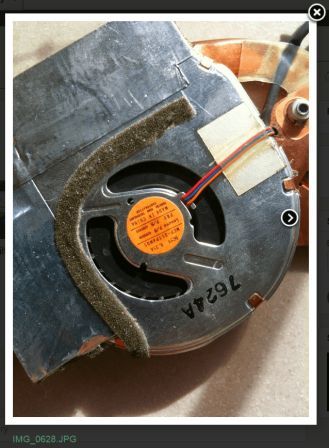
The following image shows you the following display Colorbox.

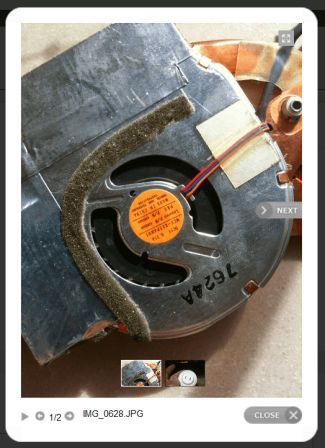
The following image shows you the following display FancyBox.

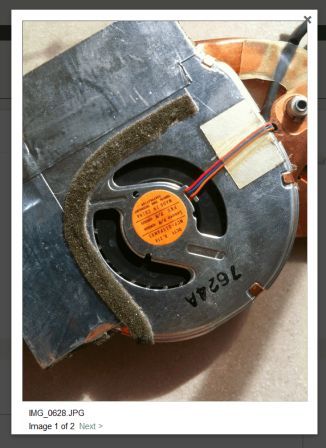
The following image shows you the following display PrettyPhoto.

The following image shows you the following display ThickBox.

I will be updating this tutorial from time to time. So keep coming back for the latest update.
If you have any question please let me know.
Enjoy.
Photonic Plugin Tutorial List: