Suffusion Theme Options Typography Content Headers shows you how to configure all the content headers in your blog post and pages.
Last Updated: March 1, 2018
Latest News: I have updated the information below.
Suffusion allows you to configure the blog post and pages headers like H1, H2 etc. Headers are very important because they describe the content on page or post. Headers are also important for SEO “Search Engine Optimization”.
Most people will leave this as default and it will work well. However some of you might need to change these settings because of your website content. Configuring this correctly will save you time and having to add custom code.
Suffusion Theme Options Typography Content Headers
Step 1 ) Go to Appearance -> Suffusion Options -> Typography -> Content Headers menu. See image below.

Step 2 ) The following image Content headers allows you to set up the following options.
Default or custom font styles?
- Override skin defaults

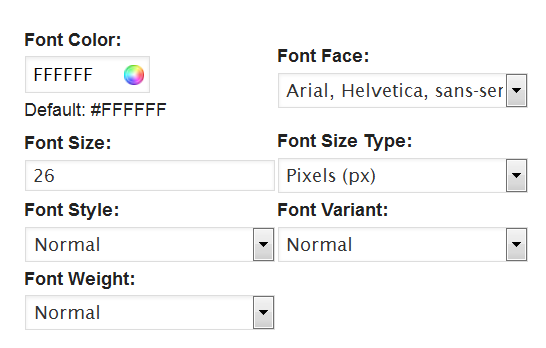
Step 3 ) The following image allows you to set up the following Headers for your post and pages.
- H1 Font Settings
- H2 Font Settings
- H3 Font Settings
- H4 Font Settings
- H5 Font Settings
- H6 Font Settings
For all the headers above you can set up the following options.
- Font Color:
- Font Face:
- Font Size:
- Font Size Type:
- Font Style:
- Font Variant:
- Font Weight:

After completing this setup you should have the right title style for your website post and pages.
Click on the following URL Typography Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: