The following Suffusion Theme Options Typography Body Fonts post shows you how to set up the fonts and colors for your website.
Last Updated: March 2, 2018
Latest News: I have updated the documentation below.
Suffusion allows you to set up the default font style and color for your website based on the skin you have selected. Or you can create your own custom style by selecting the font style, font size and font color.
Suffusion Theme Options Typography Body Fonts
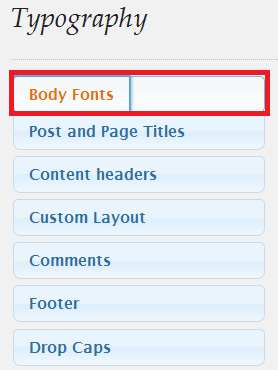
Step 1 ) Go to Appearance -> Suffusion Options -> Typography -> Body Fonts menu. See image below.

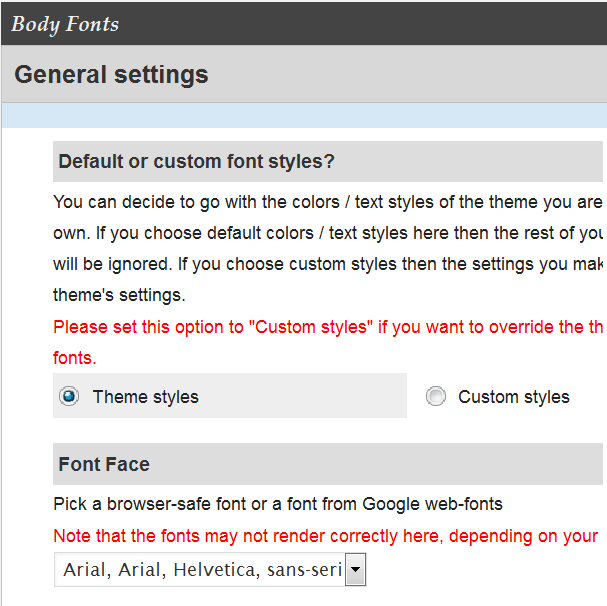
Step 2 ) The following image Body Fonts allows you to set up the following options.
Default or custom font styles?
- Theme styles
- Custom styles
Font Face
- Pick a browser safe font from the drop down menu

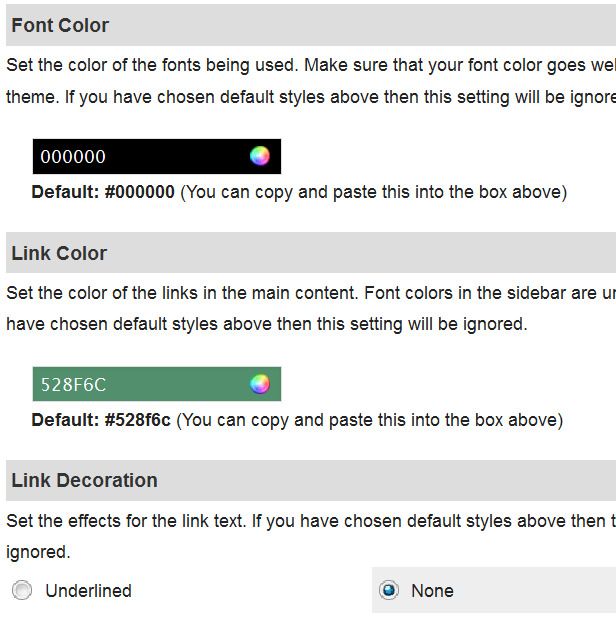
Step 3 ) The following image allows you to set up the following options.
- Font Color
- Link Color
- Link Decoration = Underlined or None

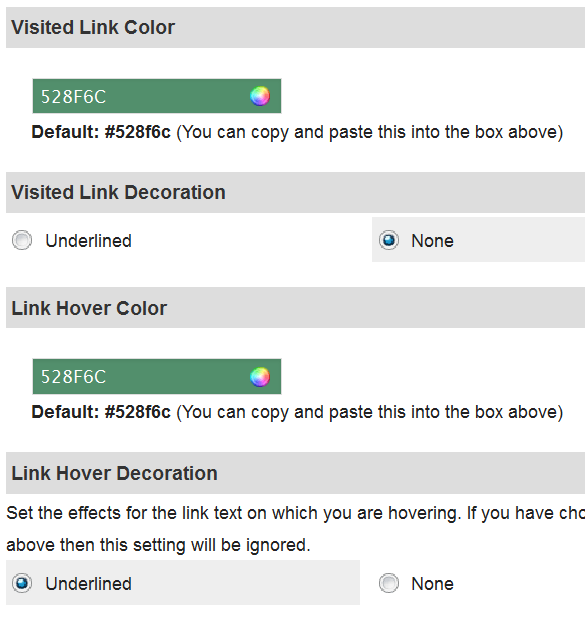
Step 4 ) The following image allows you to set up the following options.
- Visited Link Color
- Visited Link Decoration = Underlined or None
- Link Hover Color
- Link Hover Decoration = Underlined or None

Step 5 ) The following image Main Content allows you to set up the following options.
Default or custom font styles?
- Override skin defaults
Font Settings
- Font Size:
- Font Size Type:

That is all you have to do to change the default skin font style and color in your website.
Click on the following URL Typography Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: