WP Simple Shopping Cart Customize Checkout Buttons post will show you how to customize the checkout and shopping cart buttons.
Last Updated: July 12, 2023
Latest News: Updated the documentation.
There are times when you might want to make changes to the shopping cart buttons in the plugin. This might be needed because of your theme design or because you might not like the default images added by WordPress Simple Shopping Cart plugin.
The following instructions will show you how simple it is to make these changes via the plugin settings and using some custom PHP code. For the PHP code, you will be adding a couple of filters to your theme functions.php file and also uploading a couple of images to your Media library.
What you need:
- WordPress Simple PayPal Shopping Cart
- Some basic PHP knowledge.
- A child theme. (Optional but recommended)
- Edit the functions.php file.
Premium addons:
(Note: The 3 links below are affiliated link. I get a small commission if you purchase this product.)
Note: For premium addons support, please click on the following link contact.
WP Simple Shopping Cart Customize Checkout Buttons
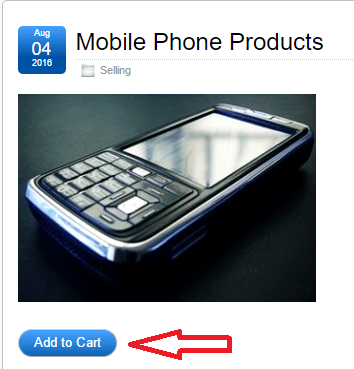
Step 1 ) The following images shows you a product displayed in a website.
The following image shows the Add to Cart button. The Add to Cart button can be customized in the plugins General Settings tab. Check the following URL Shopping Cart General Settings to learn more.

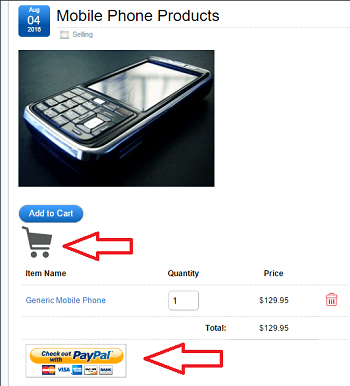
Step 1-a ) The following image shows you the default buttons displayed by the shopping cart. You can see the default shopping cart icon basket and the default shopping cart checkout button.

Step 2 ) In this example I will be adding the following two images to replace the default button images added by the plugin.
Note: If you want to add a different checkout button, you can check the following URL add-to-cart-button-images-for-shopping-cart. Alternatively you can design your own buttons using paint in Windows or any software that allows you create buttons.
Checkout button

Shopping Cart Icon
![]()
Step 3 ) The plugin has two filters that allows you to change the images mentioned above. These filters will be added to your themes functions.php file.
Important: It is always best to work with a child theme if you are going to customize your theme. This will prevent you from losing your customize files when updating your theme.
What you need to do is copy and past the PHP code from the links below to your functions.php file.
Plugin Filters Code
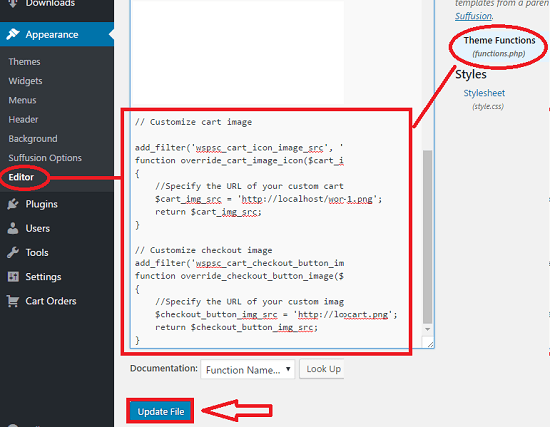
Step 4 ) The following image shows you how to add the filters to your function through your WordPress admin panel.
Important: Make sure you copy and paste the code correctly or else you will see an error message displayed when you click on Update File button. In some cases depending on the error the site can crash.
- First go to Appearance -> Editor.
- Second make sure you select your active theme functions.php file.
- Third copy and paste the code mentioned above in the two URLs.
- Fourth click on Update File button.
Note: In your case this step might be different, depending on your theme.

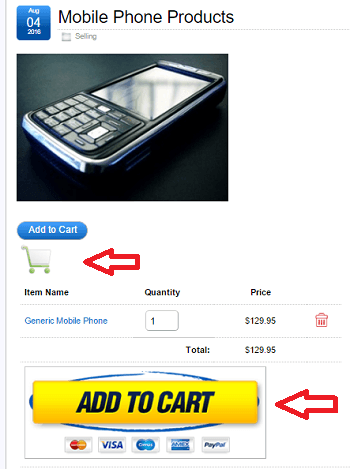
Step 5 ) The following image shows you the new images added to the shopping cart.

As you have notice from the steps above, it is very simple to customize the images. However if you are not comfortable working with PHP and you need more options for your online shop then WordPress eStore (Note: This is an affiliated link. I get a small commission if you purchase this product) is the plugin for you. This plugin has more options for you to customize and add more functionality to your shopping cart and much more. To learn more about eStore, you might like to read the following tutorial WordPress eStore Plugin Settings.
Troubleshooting / FAQ
Q1 How do I customize the width and/or color of the add to cart button and variation dropdown menu?
Answer: Check the following support forum for more information.
=================
Q2 Someone in the forum posted another way to customize the add to cart button and the shopping cart Form.
Answer: Check the following support forum for more information.
============================================
I will be updating this post from time to time. So keep coming back for more.
Enjoy.
WordPress Simple Shopping Cart List