Select Suffusion Child Themes Options shows you how to select the options you want to enable for the child theme you have installed and set up.
Last Updated: May 15, 2018
Latest News: I have added another link to the menu below.
The following steps shows you how simple it is to enable the child theme in Suffusion. All you have to do is select one of the two options available in the admin panel.
Note: It is always recommended to work with child themes if you are going to add some customization to your site.
Suffusion Theme / Child Theme Tutorials:
- How To Install or Update Suffusion Theme
- Create A Suffusion Child Theme In a Few Steps
- Suffusion Theme Options Back End Child Themes
Select Suffusion Child Themes Options
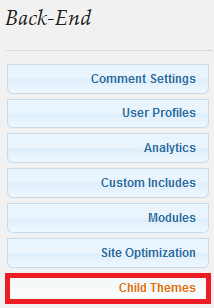
Step 1 ) Go to Appearance -> Suffusion Options -> Back-end -> Child Themes menu. See image below.

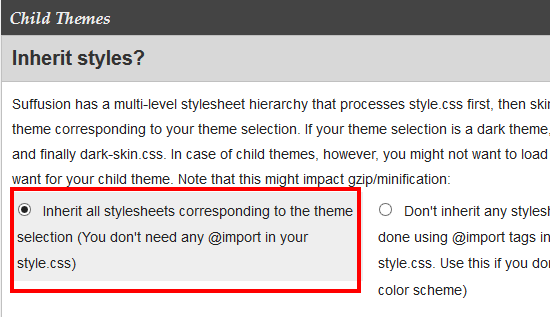
Step 2 ) The following image Inherit styles? allows you to select from one of the following options.
- Inherit all stylesheets corresponding to the theme selection (You don’t need any @import in your style.css) (Important = this is the option that you should select. Nowadays most browsers don’t like to use @import.)
- Don’t inherit any stylesheet (all inclusions will be done using @import tags in your child theme’s style.css. Use this if you don’t want any pre-defined color scheme)

That is all you have to do to activate the child theme in Suffusion.
Click on the following URL Back End Tutorials for more back end tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: