KompoZer Right Sidebar Style shows you how to add div tags to the sidebar. Add color and style to the title and content on the sidebar.
Last Updated: June 27, 2021
Latest News: Updated the documentation.
In this lesson you will learn how to add more div tags and create a nice sidebar layout with color. This method is usually used to add some ads, more menus, special information, latest post, latest replies and more.
What You Need:
- KompoZer 0.7.10
- KompoZer 0.8b3
- Note: Good news, SeaMonkey Composer works like KompoZer. If the KompoZer download links above are removed in the future, you can use SeaMoneky Composer.
KompoZer Right Sidebar Style Steps
Step 1 ) In the following example I will add 3 div tags to the rightsidebar. This allows you to create different boxes for you to add menus, ads, information and more.
Using kompoZer CSS editor add the following id #titlestyle, #rmenubox1, #rmenubox2 and #rmenubox3. In this example I have also created a rmenu class. The rmenu class gives you more control over the right side div tags. Remember that currently the rigtht side bar is control by the id=”rightsidebar”.
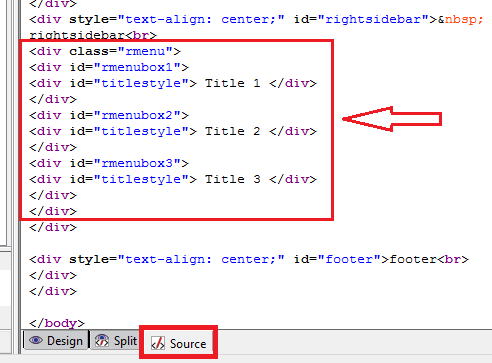
You also have to add <div></div> tags using the same method learned in the following URL Div Tag Container, or click on the Source tab as showing in the image below and copy and paste the following HTML code. Copy and paste is quicker than following the method from the URL above.
Important: Make sure that you type the HTML code in the right area of the webpage as pointed out in the image below.
HTML Code To Type:
<div class=“rmenu”>
<div id=“rmenubox1”>
<div id=“titlestyle”> Title 1 </div>
</div>
<div id=“rmenubox2”>
<div id=“titlestyle”> Title 2 </div>
</div>
<div id=“rmenubox3”>
<div id=“titlestyle”> Title 3 </div>
</div>
</div>


#titlestyle {
background-color: #000066;
text-align: center;
color: white;
}
#rmenubox1 {
border: 1px solid black;
padding: 5px;
background-color: #4e6799;
color: white;
}
#rmenubox2 {
border: 1px solid black;
padding: 5px;
color: black;
background-color: #ffccff;
}
#rmenubox3 {
border: 1px solid black;
padding: 5px;
background-color: #ffffcc;
color: black;
}
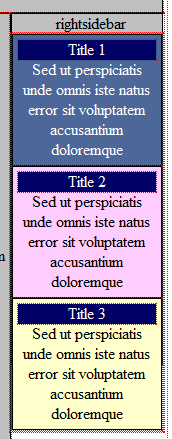
Step 3 ) The following image shows you the right side bar boxes colored style.

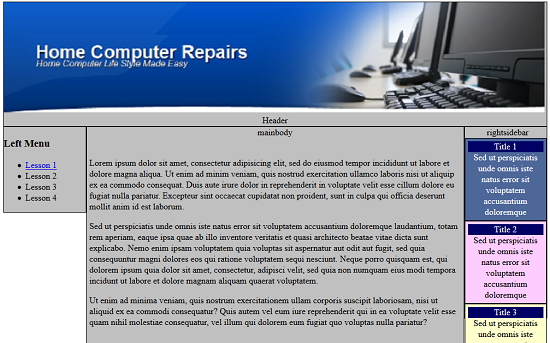
Step 4 ) The following image shows you the final results viewed from a browser. You can see how it is starting to look more like a template.

Click on the following URL Left Menu Mouse Over Effect to continue.
KompoZer Tutorial List:
Exceptional. I’ve just found this. Wonderful. Exactly what I want.
I see it was 2016. Hope it stays here until I’ve copied everything !!
Thanks. :)
Thank you Arthur. Remember that Kompozer is no longer being updated. If you want a web developing tool almost the same, use https://www.seamonkey-project.org/. It works on the same principal as Kompozer.
Kind regards