Last Updated: June 16, 2016
KompoZer DIV Tag Container shows you how to add div tags to your website using the WYSIWYG editor.
Latest News: I have added another link to the menu.
KompoZer DIV Tag Container
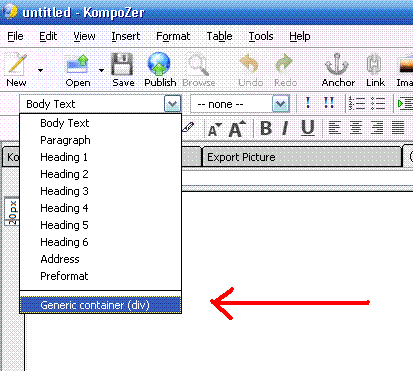
Step 1 ) Click on the down arrow next to Body Text and select Generic container (div). See image below.

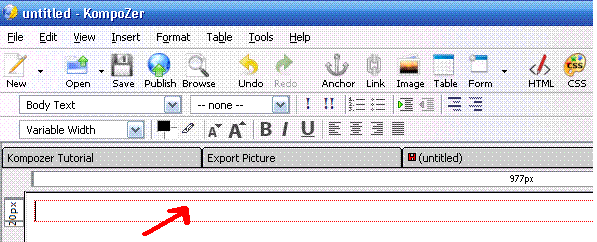
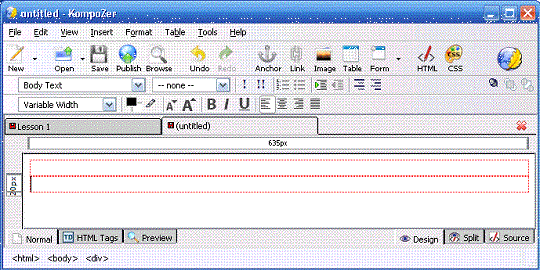
Step 2 ) This will create a div container as shown on the following image. However the cursor is still inside the div tag which means you are still working with the div tag.

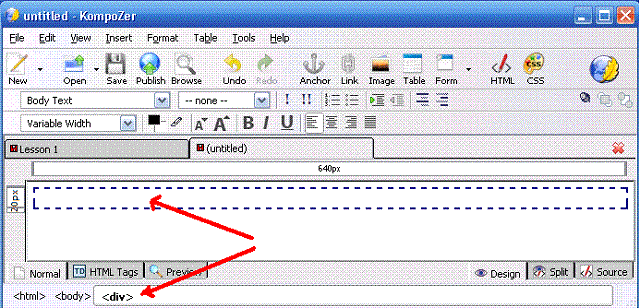
Step 3 ) To move the cursor outside the div tag, click inside the div container border making sure it is selected. Then you click on the div tag on the status bar see image below and press the right arrow on your keyboard. This will move the cursor slightly outside which means you are no longer working inside the div tag.
Hint: Do not press on the right arrow of your keypad. That would default to number 6 and therefore remove the div container.

What if you wanted to add more div containers?
Step 4 ) Go back to Step 1 ) to add another container. The following image shows you a second div tag added. You can carry out this step as many times as needed.

Click on the following URL KompoZer Adding Text and Images to learn more.
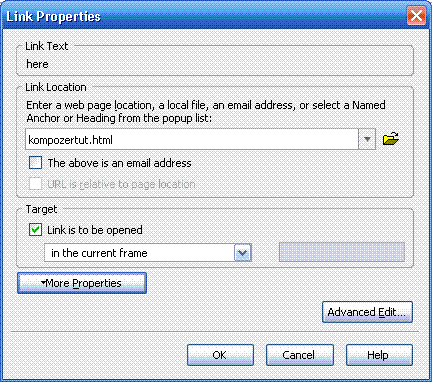
Hint: To add a link to text simply select the text then click on the link button and select the file to link to.