Last Updated: June 18, 2016
KompoZer Adding Text And Images shows you how to insert images and type text inside a paragraph tag.
Latest News: I have added a menu.
All websites contain text and images. It is important that you format your text using the appropriate tags like <p></p>. By using HTML tags, it gives you control over the text using CSS style. In this post you will learn more about the paragraph tag and inserting images.
KompoZer Adding Text And Images
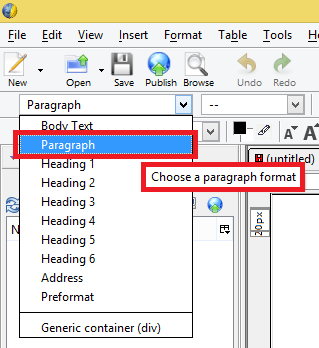
Step 1 ) The following images shows you how to select Paragraph from the drop down menu.
To type some text in KompoZer select Paragraph tag <p></p> and once it is selected start typing. All text typed in that line will be added between the <p></p>. This gives you more control over the text format when you add css style id or class to the <p></p> tags.
For example <p id=”cooltext”> some text here </p>

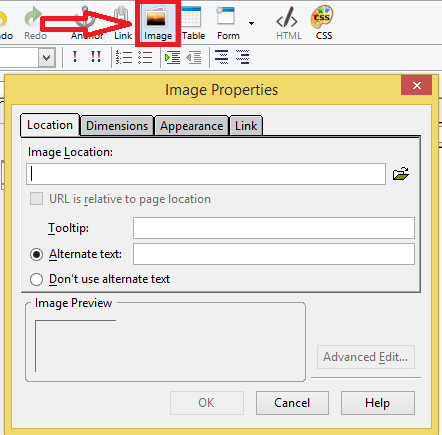
Step 2 ) To insert an image in KompoZer, click on the Image button on the toolbar. Browse for the image you wish to insert and click on OK. See image below.
The Image Properties tool allows you to select and work with the following options.
Location
- Image Location
- URL is relative to page location
- Tooltip
- Alternate text
- Don’t use alternate text
- Image Preview
- Advanced Edit
- Click on OK button when you are finished
Notice the Image Properties also has the following tabs Dimensions, Appearance and Link. I will be adding more information later on in another tutorial.

Click on the following URL Left Menu Code to continue.
Hoe do you put text over an image in komposer?
Hi Boston, thank you for your question. In regards to your question? Are you referring to the text that is displayed when you move your mouse over an image?