Last Updated: June 18, 2016
KompoZer Left Menu Code shows you how to create a left menu, a main body and use a wrapper to control div tags.
Latest News: I have added another link to the menu.
When developing a website using div tags you want to learn how to control each div tag by assigning an ID or a Class to each div tag. This allows CSS code to control how to position and style each div tag separately or all together depending on the ID or Class assigned.
KompoZer Left Menu Code Steps
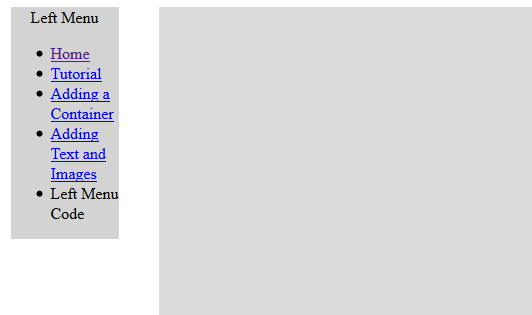
Step 1 ) The following image Left Menu shows the beginning of the layout. You can see bullet points, hyperlink headers and grey background color.

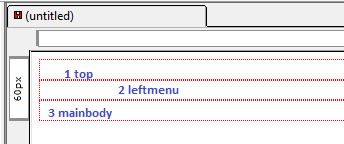
Step 2 ) You need to create 3 div tags. Refer to KompoZer Div Tag Container if you need help adding div tags.

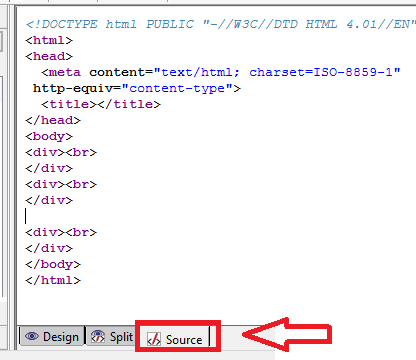
Step 3 ) The above 3 Div tags layout will add the following code. At the moment it is pure HTML code with no format and no style and in raw view.

Step 4 ) To open the CSS Editor click on the CSS icon. See image below.

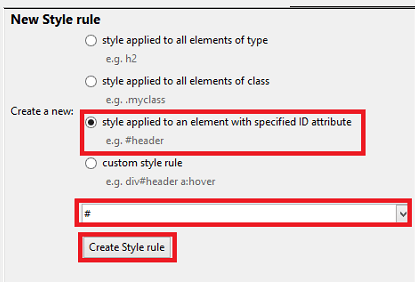
Step 5 ) The following image New Style rule allows you to set up the following CSS code.
- style applied to all elements of type = e.g. h2
- style applied to all elements of class = e.g. myclass
- style applied to an element with specified ID attribute = e.g. #header (This is the one you need to select for this tutorial)
- custom style rule = e.g. div#header a:hover
Enter next to the # the ID name to create. You will create 3 new styles, top, leftmenu and mainbody.

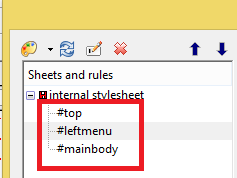
Step 6 ) The following image shows you the 3 style rules created above.
- top
- leftmenu
- mainbody

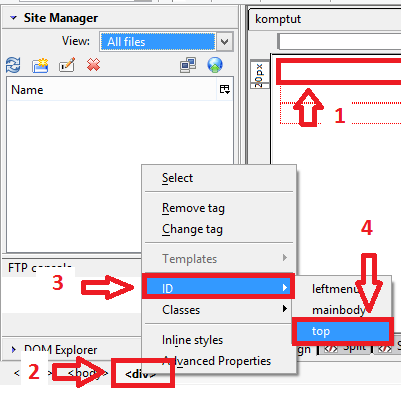
Step 7 ) The following image shows you how to assign a rule to a Div tag. We are going to assigns the three rules we created above to the 3 Div tags.
- Click on the div tag and make sure it is selected
- Right click with your mouse on the div tag in the status bar
- Click on ID
- Select top
Carry out the same task for the remainder of the Div tags. Please refer to Step 2 ) to know which rule is assigned to each div tag.

Step 8 ) If you look at the source code again you will see the following. I added the extra information just to let you know what each div tag represents.
<div id=”top”> //////////////// Start Container 1 //////////////////////
<div id=”leftmenu”></div>//////////////// Start and end Container 2 //////////////////////
<div id=”mainbody”></div> //////////////// Start and end Container 3 //////////////////////
</div> //////////////// End Container 1 //////////////////////
The code above is telling you that container 2 and 3 are inside container 1, which controls both containers. This is sometimes referred to as a wrapper.
Click on the following URL Left Menu CSS Style to continue.