Last Updated: June 18, 2016
KompoZer Left Menu CSS Style shows you how to style 2 div tags using CSS code and assigning the code to id’s.
Latest News: I have added a menu.
Remember you can add what ever setting you like for your own website or project.
KompoZer Left Menu CSS Style Steps
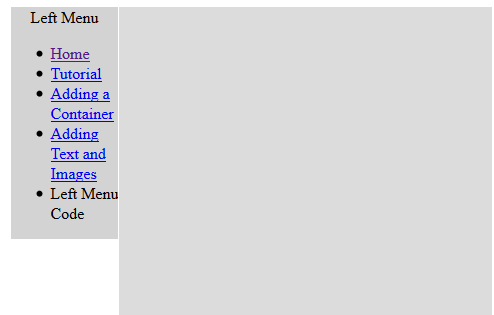
Step 1 ) The following image Two Div Tag layout shows you the layout that will be implemented for this tutorial. Notice how there are some bullet points, hyperlink headers and silver background color.

Step 2 ) The following CSS code will create the style mentioned above. Remember the 3 div tags with the following id’s top, leftmenu and mainbody previously created.
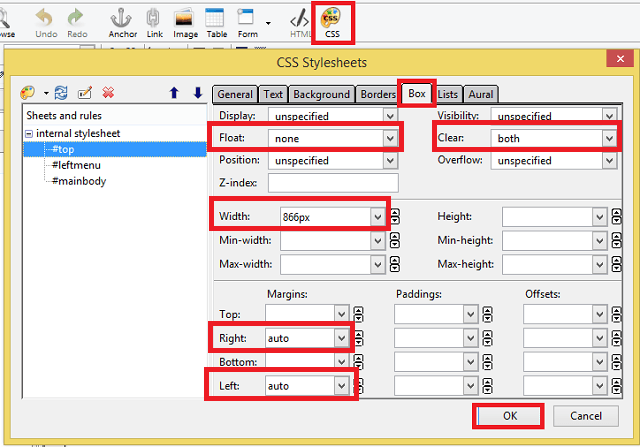
Click on CSS icon, select #top and click on Box. Carry out the same steps for the remainder two id’s. Add the following values for each id.
#top {
width: 866px;
float: none;
clear: both;
margin-right: auto;
margin-left: auto;
}
#leftmenu {
float: left;
width: 108px;
background-color: #d3d3d3;
}
#mainbody {
float: left;
width: 758px;
background-color: #dcdcdc;
}

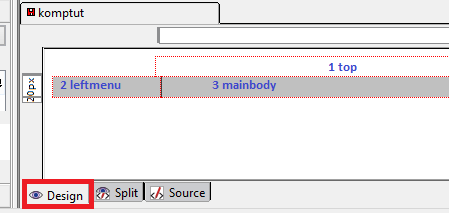
Step 3 ) The following image shows you the new look after we added the above CSS code.
Note: We are not going to do anything with the 1 top div tag for now.

You have learned how to create div tags and add CSS style to the div tags.
Click on the following URL Bulleted List to continue.