Last Updated: June 18, 2016
KompoZer Bulleted List shows you how to add bulleted points, add a header and insert links to text.
Latest News: I have added a menu.
If you have used a word processor before then the steps below will be very simple for you to carry out. Here you will learn how to add a header, add bulleted points and insert a link to text.
KompoZer Bulleted List Steps
Step 1 ) Start typing your header. Then click on the Bulleted List button and start typing your other headers. This is very similar like a word processor i.e. Ms Word in Windows. In this example I typed the following.
- Left Menu
- Lesson 1
- Lesson 2
- Lesson 3
- Lesson 4
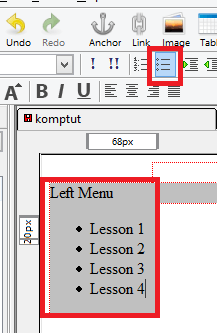
Step 1-1 ) The following image shows you the Bulleted List button you click on to add bulleted list to the Left Menu.

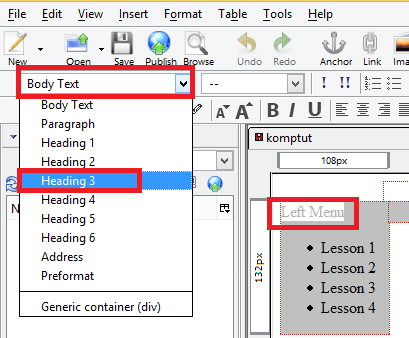
Step 2 ) Highlight the header, in this example I highlighted Left Menu. Click on Body Text and select the Heading you would like to add to this Header. In this example I selected Heading 3.

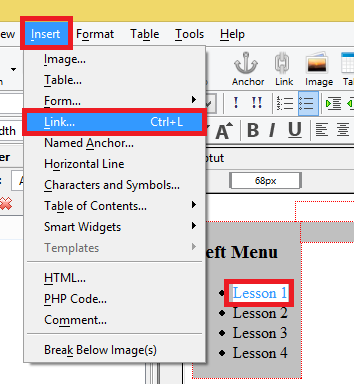
Step 3 ) The following image shows you how to insert a link. In this example I highlighted Lesson 1, clicked on Insert from the top menu and then clicked on Link.

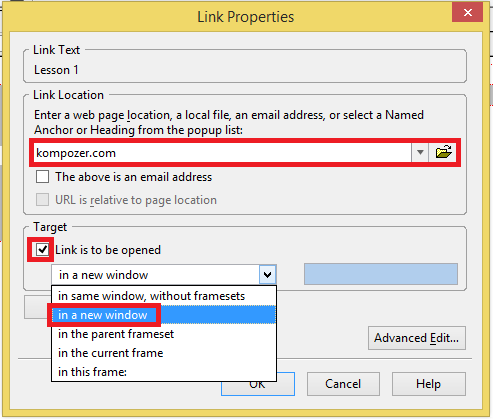
Step 3-1 ) The following image Link Properties allows you to carry out the following options. This windows opens up once you click on Link from the previous step.
Link Location
- Type a URL or browse for a file to link too
- The above is an email address
- URL is relative to page location
Target
- Link is to be opened = in a new window (What I selected for this example), in the parent frameset, in the current frame or in this frame
We will not worry about the following two options
- More Properties
- Advanced Editing

Step 4 ) The following image shows you the title Left Menu styled as a Header 3 and Lesson 1 linked.

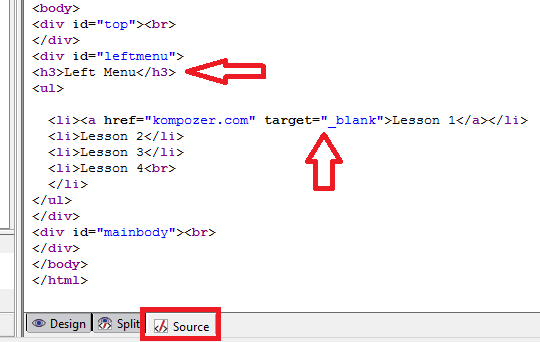
Step 5 ) The following image shows you the Source code. In this lesson you have learned to add the following HTML tags <h3>, <ul>, <li>, <a href=””, target=”_blank”.

Click on the following URL KompoZer Add Footer Settings to continue.