KompoZer Design Layout looks at designing a 3 column and 3 row website using KompoZer, which is a WYSIWYG “what you see is what you get” editor.
Last Updated: April 1, 2022
Latest News: Updated the documentation.
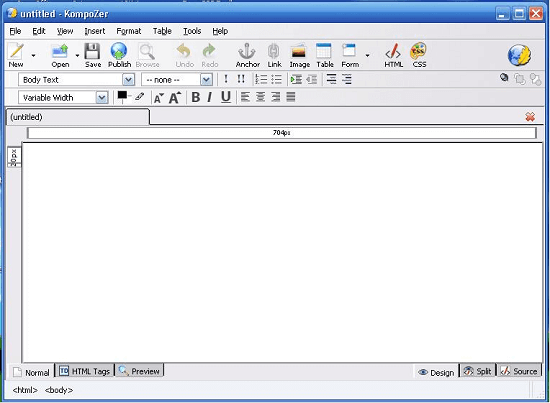
The first thing you need to do is to have some understanding about the software. While you learn to develop your website you will learn to use some of the tools in KompoZer. The following image illustrates all the tools you can use to manage your website. It looks similar to a word processor or editor. Most people should not have much trouble using the editor.
Image 1 ) This layout is based on version 0.7.10.

Image 2 ) This Design view is based on version 0.8b4pre.

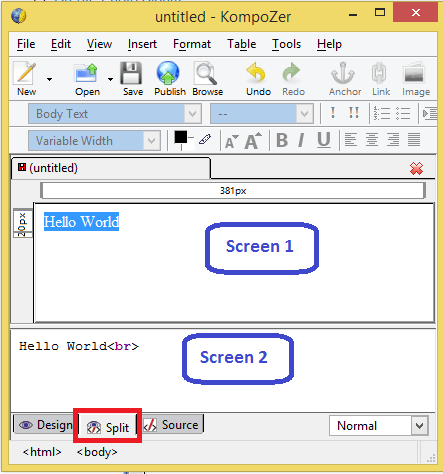
Image 3 ) This Split view is based on version 0.8b4pre.

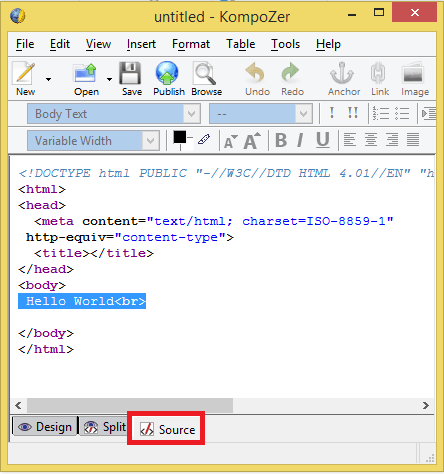
Image 4 ) This Source view is based on version 0.8b4pre.

Before you begin developing a website, you must have an Organize Website Structure set up. This will allow you to better organize all your files, images, js, css and more.
Tip: Remember to zip the files before uploading to the server. This makes the job easy you unzip all the files on the server.
Have a look at the tree structure below. This is the most basic and effective way to keep everything together and organized. Most web developers use this tree structure as a starting point. You will understand why during this tutorial.
The name of every folder provides a clue of the files that the folder will contain.
- For example the css folder will include all css “Cascading Style Sheets”. CSS files control the layout of your webpages.
- The html folder will contain all the web pages linked to your website. In this example the file name is komptut.html and all the web pages will usually link to this file name.
- The images folder will contain all the images that you upload to your website.
Later on as you become more familiar with web developing you will need to add other folders i.e. script folder, download files folder, flash folder, sound folder, YouTube or video folders and more.
For this tutorial I saved the website with the following name komptut.html. You might like to choose your own name.
Important: Make sure that what ever name you use, it follows some sort of naming rule. This file will be saved outside your tree structure as illustrated below.

======================
Click on the following URL KompoZer Div Tag Container to continue with the tutorial.
Go Back To KompoZer Tutorial List: