Last Updated: June 18, 2016
KompoZer Left Menu Mouse Over Effect post shows you how to add color, style and mouse over effect to the left menu on your website and more.
Latest News: I have added an image and fix some spelling errors.
In this lesson you will learn how to add some style to the left menu side bar. You will also learn how to add mouse over effect and remove the bullets which can look ugly, depending on your design.
KompoZer Left Menu Mouse Over Effect Steps
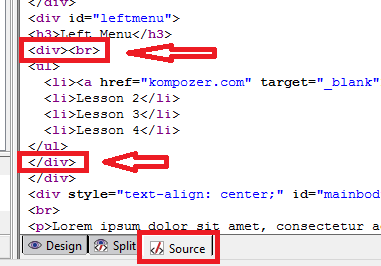
Step 1 ) In the following example I will add 1 div tag to the leftmenu. Following the same method learned in Div Tag Container, or click on the Source tab as showing in the image below and copy and paste the following HTML code. Copy and paste is quicker than following the method from the URL above. This allows you to control the style of the left menu.
Important: Make sure that you type the HTML code in the right area of the webpage as pointed out in the image below.
HTML Code To Type:
<div><br>
</div>
Step 1-1 ) The following image shows you where to copy and paste the HTML code.

Step 1-1 ) In the following image you can see the div tag lines. The reason why I add a <br> after the <div>, is to allow you to view the div tag layout when you click on the Design tab in KompoZer.

Step 2 ) I will add another id #leftmenustyle. But this time it will be a custom style rule id. This id controls the leftmenu styling. (Remember to assign the id to the div tag.)
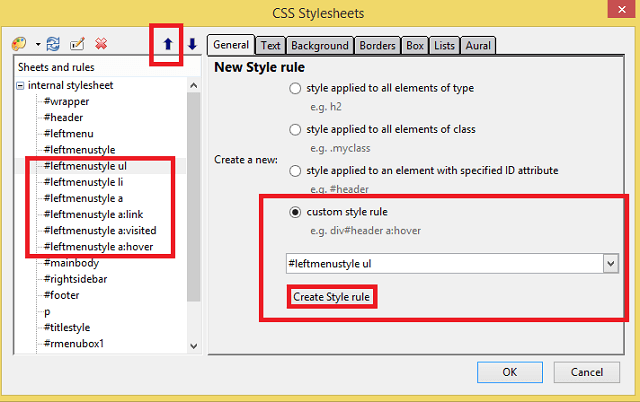
Step 2-1 ) The following image CSS Stylesheets shows you what option to select. Select custom style rule option to add the following selectors. Then use the arrow to move the selectors up. It is always a good idea to group the selectors.
leftmenustyle ulleftmenustyle li
leftmenustyle a
leftmenustyle a:link
leftmenustyle a:visited
leftmenustyle a:hover
You will also notice leftmenustyle id. This can be added just you have done previously by selecting style applied to an element with specified ID attribute.

Step 3 ) Copy and paste the following code to each corresponding id. Or type the code using the method learned in the following URL Left Menu CSS Style.
(Remember you can change the colors to suit your own style.)
Add the following css code:
#leftmenustyle {
float: left;
}
Step 3-a ) To remove the bullets, set the following list-style: none;. The bullets can look ugly in some situations when developing web sites.
#leftmenustyle ul {
list-style: none; /-- removes the bullets -/
font-family: Arial,Helvetica,sans-serif;/-- This is optional -/
}
Step 3-b ) The list elements is displayed inline to fix an IE and other browsers issue.
#leftmenustyle li {
display: inline; /-- displays the list element inline -/
}
Step 3-c ) The background-color in the following code styles the link. I am not styling the li element because I am setting the click-able menu area to spread along the whole list element, using display: block;.
#leftmenustyle a {
border-bottom: 1px solid #eeeeee;
padding: 8px 3px;
background-color: #999999;
color: #ffffff;
text-decoration: none;
font-size: 1.3em;
display: block; /-- displays the link in a block style -/
width: 134px;
font-weight: bolder;
}
Step 3-d ) This sets the active link to a different color.
#leftmenustyle a:link {
color: #eeeeee; /-- displays the active link in a different color -/
text-decoration: none;
}
Step 3-e ) This keeps the visited link the same color as the active link above.
#leftmenustyle a:visited {
color: #eeeeee;
text-decoration: none;
}
Step 3-f ) The background-color changes when you move the mouse cursor over the menu.
#leftmenustyle a:hover {
background-color: #00bee4;
color: #ffffff;
}
Tip: Always make sure you save all changes in kompoZer and make sure you create a copy of your HTML file before you start editing just in case you corrupt the code.
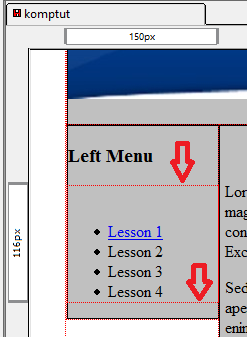
Step 4 ) The following image shows you the left menu side bar with style. But there is a gap that needs to be addressed.

Step 4-a ) Add the following CSS code padding: 0px; and margin: 0px; this will remove the gap.
New Code:
#leftmenustyle ul {
list-style: none;/-- removes the bullets -/
padding: 0px;
margin: 0px;
font-family: Arial,Helvetica,sans-serif; /-- This is optional -/
}
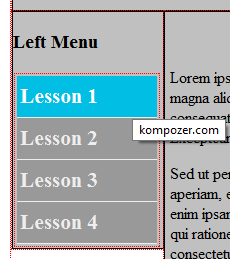
Step 5 ) The following image shows you the mouse over effect which changes to a different color. The gap has been removed.

Step 6 ) The following image shows you the final results viewed from a browser. You can see the mouse over effect.

Click on the following URL Web Site Favicon to continue.