Last Updated: June 18, 2016
KompoZer Front Page Template Layout shows you how to better style the front page layout, so it starts to look more like a template.
Latest News: I have added a menu.
In this lesson you will learn to adjust the overall layout of the front page and also delete id’s and create new id’s. This will start to improve the layout and help you work towards designing a template.
KompoZer Front Page Template Layout Steps
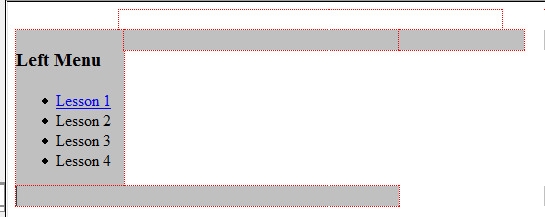
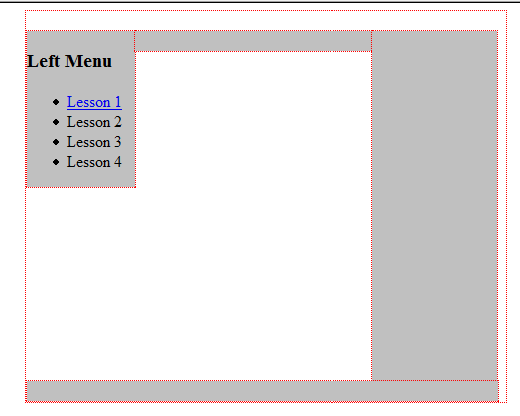
Step 1 ) The following images shows you the layout created in the previous lesson and the new design that will be created in this lesson. The new design has a better layout is more cosmetic and is starting to look more like a template.
Old design with no wrapper, uneven sizes and no style.

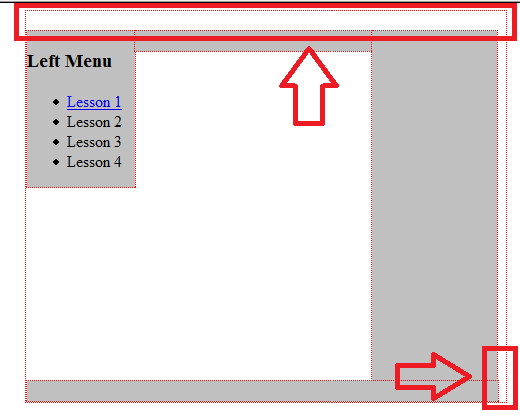
New layout with a wrapper, sizes adjusted accordingly and some style added. You can see from the following image how it is taking shape and starting to look more like a template. However there is still the header that needs to be added to complete the desired layout. This will be added in another lesson.

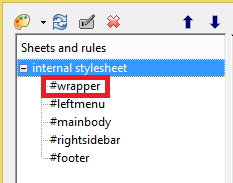
Step 2 ) The following image shows you a new id added #wrapper. I have deleted #top because wrapper makes more sense than top. In the previous lessons I wanted to show you how to control KompoZer by adding div tags, CSS id and add some style. You should not have any problems adding and deleting CSS id’s.
After adding #wrapper and deleting #top, you should have the following id’s. Remember you have to assign the new id wrapper to the same div tag that top was previously assigned to.
Note: Refer to KompoZer Div Tag Container if you need help adding div tags.
- wrapper
- leftmenu
- mainbody
- rightsidebar
- footer

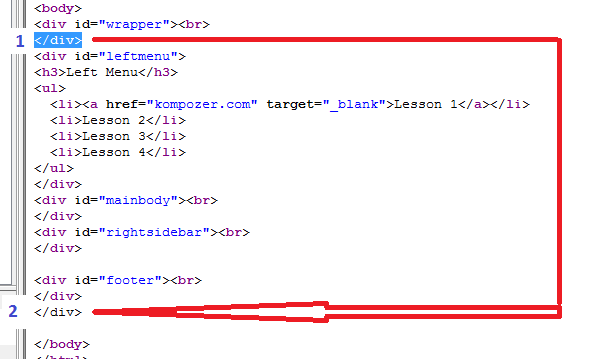
Step 3 ) Click on Source tab to cut the closing </div> tag from the id=”wrapper” and paste it in a new location as showing in the image below.

KompoZer Front Page Template HTML Source Code View
Step 4 ) I will readjust the CSS settings for all the id as follow. You will notice the new sizes added. Remember the wrapper controls the overall layout of the template.
For example if you decided to increase the leftmenu width and did not want to change the wrapper width then you will have to adjust the mainbody and the rightsidebar.
In this example the wrapper = 1000px
The leftmenu = 150px + mainbody = 690px + rightsidebar = 150px = 990px which is below the wrappers’s width of 1000px.
Note: Refer to kompozer Left Menu Code if you need help adding CSS style.
wrapper
margin-right: auto;
clear: both;
margin-left: auto;
width: 1000px;
===========================
leftmenu
float: left;
background-color: silver;
width: 150px;
===========================
mainbody
background-color: silver;
float: left;
width: 690px;
===========================
rightsidebar
float: left;
width: 150px;
background-color: #c0c0c0;
height: 350px;
===========================
footer
width: 990px;
background-color: #c0c0c0;
float: left;
margin-right: auto;
margin-left: auto;
clear: both;
===========================
Step 7 ) Click on Source tab to view the HTML of the new layout.
<div id="wrapper"><br> ========= wrapper start div tag controls the overall layout
<div id="leftmenu"> =========== leftmenu start div tag <h3>Left Menu</h3> <ul> <li><a href="kompozer.com" target="_blank">Lesson 1</a></li> <li>Lesson 2</li> <li>Lesson 3</li> <li>Lesson 4</li> </ul> </div> ================== leftmenu closing div tag
<div id="mainbody"><br> ============= maingody start div tag </div> ============= maingody closing div tag <div id="rightsidebar"><br> ============== rightsidebar start div tag </div> ============== rightsidebar closing div tag ???? <div id="footer"><br> ================== footer start div tag </div> ================== footer closing div tag ?????</div> ========= wrapper closing div tag controls the overall layout
Step 6 ) The following image shows you the new template layout and you will also notice the gaps. These gaps are left as they are for a reason. When you design a template or create a webpage layout you need to compensate for the width and height sizes because you will be adding margins, borders and paddings.

Click on the following URL Template Header to continue.