WP Vantage Theme Header Area post shows you how to customize and edit the header area in your site and much more.
Last Updated: February 6, 2019
Latest News: I added more information.
In this tutorial you will learn how to manage the header area in your site. Vantage theme allows you to manage different areas of the header. For example: you can edit the logo, site title, tagline, menus, dashboard and site icon. This gives you a lot of control without needing any coding knowledge.
WP Vantage Theme Header Area
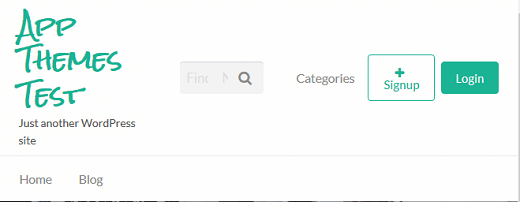
Step 1 ) The following image shows you the Header Area in the site. Vantage theme allows you to edit and manage the header area which includes logo, title and menus.
Header Area
- Site Title
- Tag Line
- Top Menu = Click on the following URL Primary Menu to learn more.
- Header menu = Click on the following URL Secondary Menu to learn more.
- logo
- Site Icon

Customize The Header
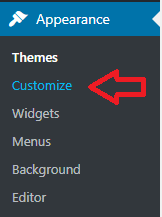
Step 2 ) Click on Appearance -> Customize as illustrated in the image below to edit the header area.

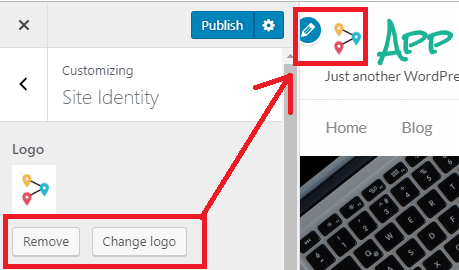
Step 3 ) The image below shows you the header settings in customizer. To customize the header area go to Appearance -> Customize -> Site Identity. This allows you to manage the following options.
Customizing Site Logo
- Click on Remove button to remove the logo.
- Click on Change Logo button to change the logo image.

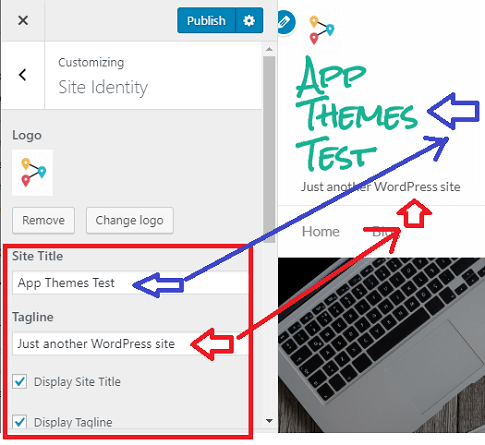
Step 4 ) The following image allows you to customize the following area.
Customizing Site Title / Tagline
- Site Title
- Tagline
- Display Site Title
- Display Tagline

Step 5 ) The following image allows you to customize Site Icon in the header area.
Customizing Site Icon
- Click on Remove button to remove the site icon.
- Click on Change Image button to change the site icon image.
Note: To learn more about site icon “favicon”, click on the following URL Creating_a_Favicon.
![]()
That is how simple it is to customize and mange the header area in Vantage theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Vantage Theme Tutorial List: