WP HireBee Theme Footer Menu post shows you how to set up the footer menu in your site and more.
In this post you will learn how to set up and manage the footer menu in HireBee theme. You will learn how to edit the menu via the customizer and via the menu in WordPress admin. You can choose either method to manage the menu.
HireBee Theme Menu List:
- Menu Setup
- Header Menu
- Footer Menu
WP HireBee Theme Footer Menu
Step 1 ) The following image shows you the Footer menu location in the front page of the site. In this example you see 1 custom link and 2 pages added to the footer menu by default.
Footer Menu Front Page
- Home
- Blog
- Categories

Customize Footer Menu
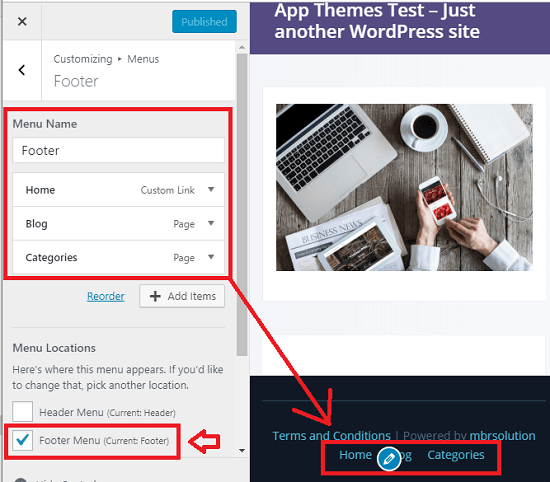
Step 2 ) The following image shows you the Footer menu displayed in the customize admin area. Go to Appearance -> Customize -> Menus -> Footer to view this setting.
Customize Footer Menu
- Home = Custom link
- Blog = Page
- Categories = Page
Menu Locations
- Footer Menu (Current: Footer)
- Remember to click on Publish button once you have finish setting up the menu.

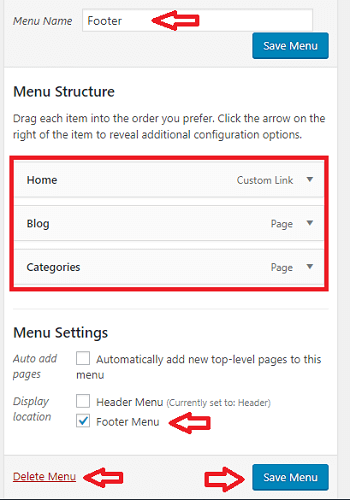
Step 3 ) The following image shows you the Footer menu admin settings. This is located in Appearance -> Menus. You can see the 1 custom link and 2 pages added as mentioned in Step 2 ) above.
Menu Name
- Footer
Menu Structure
- Home
- Blog
- Categories
Menu Settings
- Auto add pages
- Display location = Footer Menu
- If you wish to delete this menu, click on Delete Menu link.
- Remember click on Save Menu button once you have completed setting up your menu.

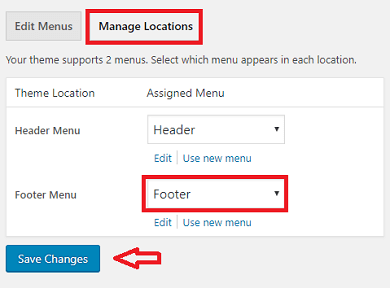
Manage Locations
Step 4 ) The following image Manage Locations shows you the different locations you can select for each menu.
Theme Location
- Header Menu
- Footer Menu = Footer menu is assigned to this location.
- Click on Save Changes button when you finish with the settings.

Assigned Menu
Step 5 ) The following image Assigned Menu shows you a list of different menus you can select for each theme location.
Assigned Menu
- Dashboard
- Footer = This menu has been assigned to Footer Navigation.
- Header
- Primary
- Secondary

==============================
That is how simple it is to set up and manage your Footer Menu in HireBee theme.
You might like to check the following URL How To Create A WordPress Menu to learn more about creating and managing menus in WordPress.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
HireBee Theme Tutorial List: