Last Updated: March 05, 2016
Add PayPal Shopping Cart Button WordPress shows you how to copy and paste the button code manually into WordPress post or page.
In this tutorial I show you how to copy and paste the code to a WordPress website. However you can paste the code into any website regardless of the CMS platform or even if it is a plain HTML website.
This applies to those who don’t want to install another plugin to their website.
(Important: PayPal is already secured, however you will also have to secure your website with SSL security. If you don’t you most likely end up loosing sales plus Google will not be happy.)
(Remember your shopping cart, images and prices will be different to this tutorial.)
How to Create PayPal Shopping Cart Button Tutorials:
- How to Create PayPal Shopping Cart Button
- Customise Advanced Features
- Add PayPal Shopping Cart Button WordPress
Add PayPal Shopping Cart Button WordPress Steps
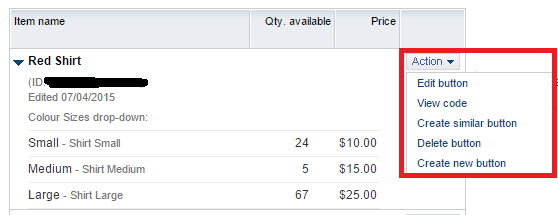
Step 1 ) If you are still logged in go back to Profile, look for the button you just created. Click on Action and select View code. See image below.

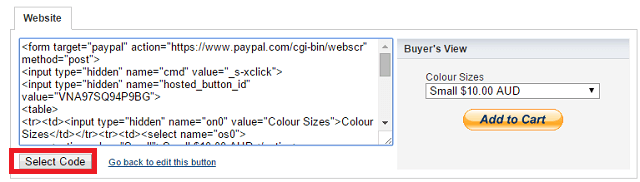
Step 2 ) Click on Select Code button to copy and paste into your WordPress website post or page. See image below.

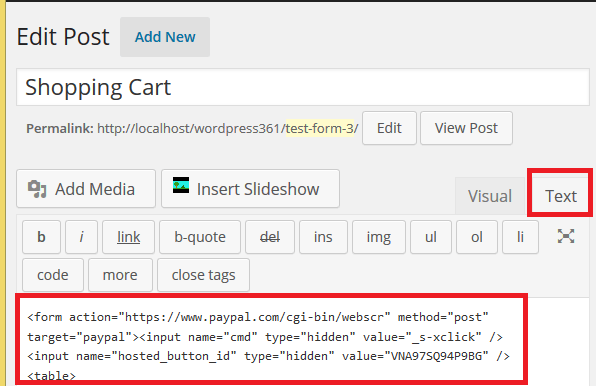
Step 3 ) Create or edit the post or page you will be pasting the code too. Make sure you select Text editor to avoid any code corruption. See image below.

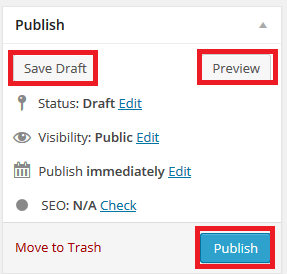
Step 4 ) Click on Save Draft and then click on Preview. Once you are happy with the results then click on Publish button. See image below.

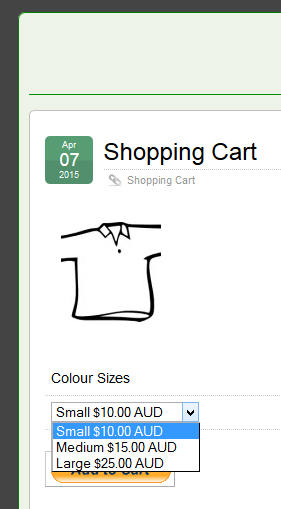
Step 5 ) If everything goes well, you should see your new shopping cart in your website. See image below.

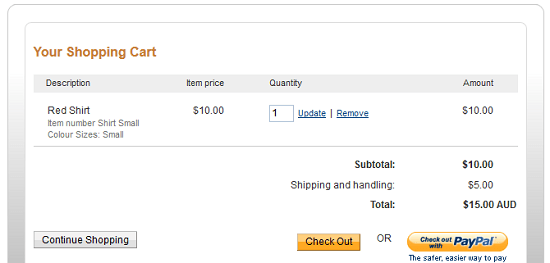
Step 6 ) I made a purchase of the Small $10.00 AUD shirt as illustrated above. Clicked on Add to Cart button and it sent me to PayPal website.
Shopping Cart Options:
- Update
- Remove
- Continue Shopping
- Check Out
- Check Out with PayPal

That is all you need to add a shopping cart to your website.
I will be updating this post from time to time so come back for the latest. If you have any questions please let me know.
Enjoy
More PayPal Tutorials