
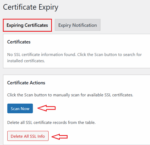
Easy HTTPS Redirection Certificate Expiry tutorial shows you how to manage the active certificate and more. In this post you will learn how to scan your site for an SSL certificate and activate an email notification regarding when an SSL is about to expire. This is very handy and important and to configure to let […]