WP The SEO Framework Schema Settings helps you configure the structured data for search engines and more.
This markup is represented within hidden scripts throughout the website. When your web pages include structured data markup, search engines can use that data to index your content better, present it more prominently in search results, and use it in several different applications.
This is also known as the “Knowledge Graph” and “Structured Data”, which is under heavy active development by several search engines. Therefore, the usage of the outputted markup is not guaranteed. (Note: Quoted by the plugin developer)
This tutorial shows you how to manage the Schema options settings in your site. There are only a few options to select but they are also very important for search engines.
What you need
- The SEO Framework
- The SEO Framework – Extension Manager (Optional but a must have extension)
WP The SEO Framework Schema Settings
Step 1 ) The following image Schema.org Settings allows you to set up the schema output for search engines. Make sure you read the information below so you know what the schema output is.

Structure
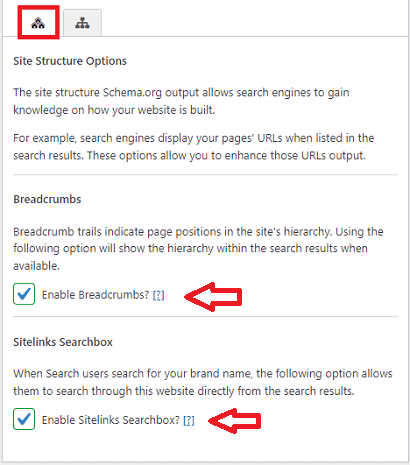
Step 2 ) The following image Structure allows you to set up the following options.
Structure Options
- Enable Breadcrumbs
- Enable Sitelinks Searchbox

Presence
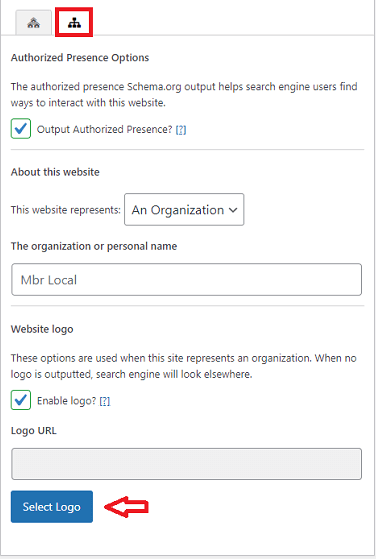
Step 3 ) The following image Presence allows you to set up the following options.
Presence Options
- Output Authorize Presence
- This website represents:
- An Organization
- A Person
- The organization or personal name
- Enable logo?
- Logo URL
- Click on Select Logo button to select an image for your logo.

============================
The settings above helps you setup the schema structure of your site to help search engines.
I will be adding more information in the future. So keep coming back for the latest. If you have any questions please let me know.
Enjoy.
The SEO Framework Plugin Tutorial List: