WP Simple Download Monitor Plugin Advanced Settings shows you how to set up and configure the plugins advanced settings for your download files.
Last Updated: October 22, 2024
Latest News: Fixed a broken link.
The following blog post shows you how to set up the plugins Advanced Settings. There are only a few steps for you to set up. One important setting is the Terms and Conditions. Nowadays you need to enable the Terms and Conditions especially if you are allowing downloads in Europe.
What you need:
Premium Addons: (Optional)
- Squeeze Form Addon (Email Lock)
- Amazon S3 Integration
- Hidden/Private Downloads Addon
- Allow Other File Types to be Uploaded
- Email Notification on Download Addon
WP Simple Download Monitor Plugin Advanced Settings
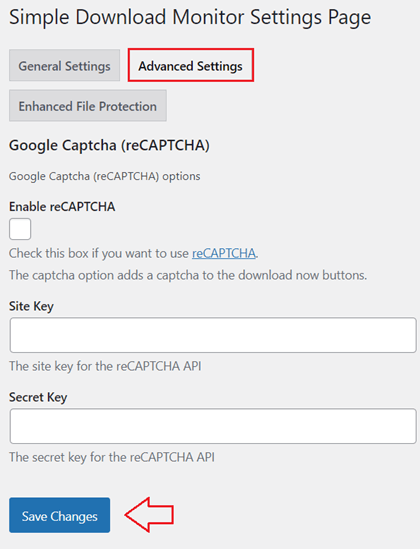
Advanced Settings
Step 1 ) Go to Downloads -> Settings -> Advanced Settings to setup the following options.
Advanced Settings
- Google Captcha (reCAPTCHA)
- Terms and Conditions
- Adsense/Ad Insertion
Google Captcha (reCAPTCHA)
Step 2 ) The following image Google Captcha (reCAPTCHA) settings allows you to enable the following options.
Note: To learn how to setup reCAPTCHA, check the following documentation how-to-add-google-recaptcha-to-your-download-buttons.
Google Captcha (reCAPTCHA) Settings
- Enable reCAPTCHA
- Site Key
- Secret Key
- Click on Save Changes button when you finish with the settings.

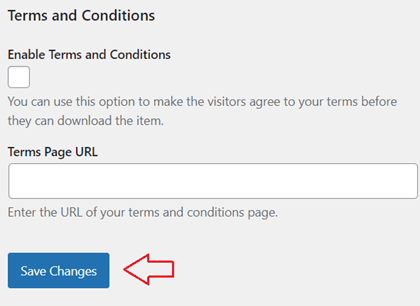
Terms and Conditions Settings
Step 3 ) The following image Terms and Conditions settings allows you to enable the following options.
Terms and Conditions Settings
- Enable Terms and Conditions
- Terms Page URL
- Click on Save Changes button when you finish with the settings.

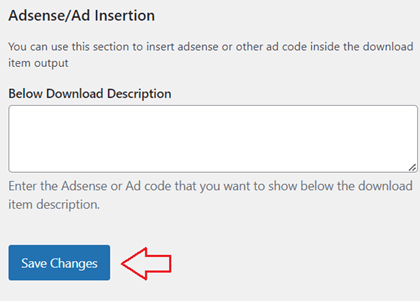
Adsense/Ad Insertion
Step 4 ) The following image Adsense/Ad Insertion settings allows you to enter the following option.
Adsense/Ad Insertion Settings
- Below Download Description
- Click on Save Changes button when you finish with the settings.

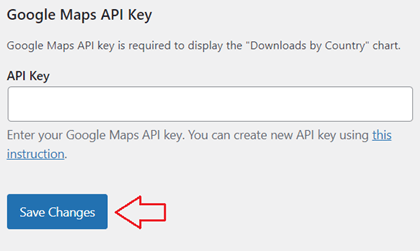
Google Maps API Key
Step 5 ) The following image Google Maps API Key settings allows you to enter the following option.
Note: To learn how to setup Google Maps API, check the following documentation get-api-key.
Google Maps API Key Settings
- API Key
- Click on Save Changes button when you finish with the settings.

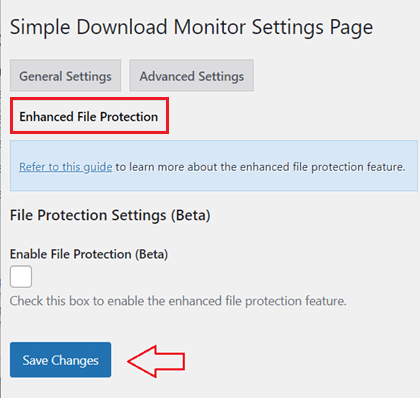
Enhanced File Protection
Step 6 ) The following image Enhanced File Protection settings allows you to enable the following option.
Note: To learn how to setup Enhanced File Protection, check the following documentation enhanced-file-protection-securing-your-downloads.
Enhanced File Protection Settings
- Enable File Protection (Beta)
- Click on Save Changes button when you finish with the settings.

================================
That is all you need to do to set up the advanced settings for Simple Download Monitor plugin.
Click on the following URL Create New File to learn how to create a new download file.
I will be updating this tutorial from time to time. Make sure you come back for the latest updates.
If you have any questions please let me know.
Enjoy.
WordPress Simple Download Monitor Tutorials