WordPress Simple Membership Partial Section Protection Addon shows you how to partially protect the content in a post or page for membership levels.
Last Updated: February 4, 2022
Latest News: Updated the documentation.
The following instructions show you how to partial protect a section in a post or page. You can also protect a section of a post or page for one or more membership levels. What that means is that the members that belong to the membership level that you specify in the shortcode will be able to view the content. All other members will receive a different message letting them know why they can’t see the protected content.
This tutorial only shows you one particular shortcode combination. By learning how to use this combination you will also understand how the other combinations work. There are many different combinations you can use in the shortcode. The information provided in the link below will show you all the possible combinations currently available in the addon.
What You Need:
- Simple Membership plugin.
- (Optional: Documentation you might want to read how-to-deal-with-the-common-challenges-of-a-membership-site)
- (Optional: You might be interested in the following documentation adding-a-terms-and-conditions-and-privacy-policy-to-member-registration-page.)
Addon You Need:
WordPress Simple Membership Partial Section Protection Addon
Note: When you want to use partial protection on a post or page, you should not protect the full post or the category that the post belongs to. When you apply category protection for a category, all the posts in that category is fully protected (category protection overrides any other protection in the post).
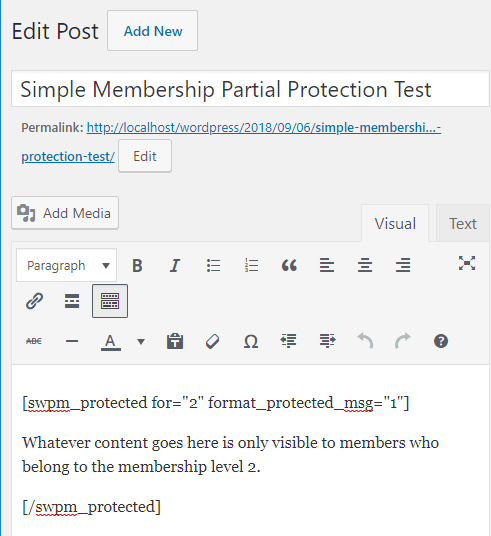
Step 1 ) Once you have installed the addon you will be able to start to partially protect different sections in your posts and pages. The following image shows you an example of using one of the many shortcodes provided by the addon mentioned above.
The message below is letting you know the following.
- The section is protected using the shortcode
[swpm_protected][/swpm_protected] - Only membership level 2 can view the content using the following paremeter for=”2″.
- The content is formatted nicely using the parameter format_protected_msg=”1″.
[swpm_protected for="2" format_protected_msg="1"]
Whatever content goes here is only visible to members who belong to the membership level 2.
[/swpm_protected]
Step 1-a ) The following image shows you the above shortcode added to a post.

Message Displayed For None Members
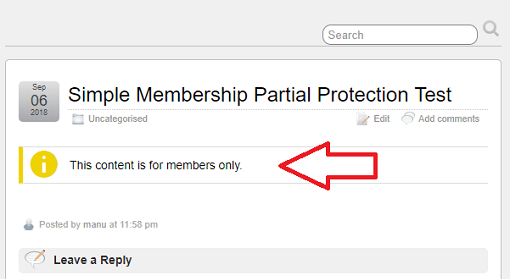
Step 2 ) The following image shows you the message displayed when visitors land on a page that is partially protected and requires members to log in to view the content.
Message Displayed For None Members
- This content is for members only.

Message Displayed For Wrong Membership Levels
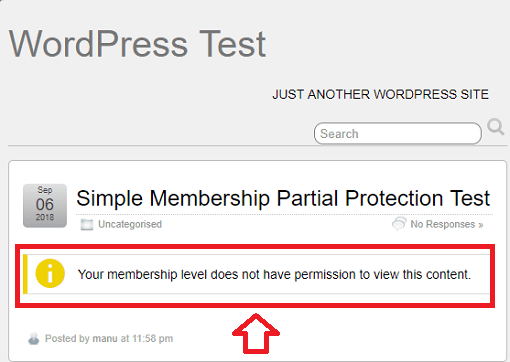
Step 3 ) The following image shows you the message displayed when members are logged in but do not belong to membership level 2.
Message For Incorrect Membership Level
- Your membership level does not have permission to view this content.

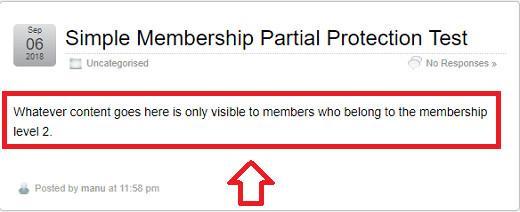
Message Displayed For Correct Membership Level
Step 4 ) The following image shows you the protected content displayed to a member who logged in and belongs to membership level 2. This is the content mentioned in Step 1 ) above.

Troubleshooting Tips
Q1 I don’t see the protected content when I log into the page?
Solution: Make sure your membership level is set up correctly for the member in question. Please check the following URL WordPress Simple Membership Levels Settings to learn more about membership levels.
==========
Q2 I tried to use partial protection to protect part of the content built with Elementor. It works but only within one text block. When I try to protect more content across more blocks, it doesn’t work.
Solution 1: With Elementor, normal WordPress shortcode doesn’t work across multiple blocks. This is not something we can do anything about unfortunately. The best option with our plugin for it is to use the full page protection option. Check the following forum post for more information.
Solution 2: Another option is to use Classic Editor instead.
==========
FAQ
Q1 Does it work with Gutenberg blocks?
Solution: Yes, the gutenberg blocks can be protected using the standard partial protection shortcode.
You can wrap the block with the start and ending marker of the partial protection shortcode to protect it. There is an example on the following page: https://simple-membership-plugin.com/apply-partial-section-protection/#block_protection
==============================
That is how simple it is to protect different sections in a post or page using the addon mentioned above.
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy.
Simple Membership Plugin Tutorial List: