The following Using Basic CataBlog Shortcodes Tutorial post shows you how to use parameters in shortcodes to display and organize your images in a post or page.
Last Updated: February 12, 2018
Latest News: I have updated the information below.
This post will show you how to display and organize your catalogs using different parameters in shortocdes. For this tutorial the following galleries, shorcodes and parameters have been used to display images.
Galleries Used
- Colors with id=”7″ assigned to it.
- Red Color with id=”34″ assigned to it.
Shortcodes Used
- [catablog ]
- [catablog_gallery id=”7″ ]
Parameters Used
- category
- limit
- id
- template
Using Basic CataBlog Shortcodes Tutorial
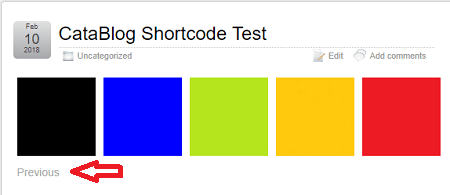
Step 1 ) The following image shows you different color blocks displayed in the catalog.
The following shortcode and parameter [catablog template=”gallery” ] is used. This shortcode includes the parameter template=”gallery” with gallery template.
List Of Color
- Black Color
- Blue Color
- Lime Color
- Gold Color
- Red Color
The following image also displays Previous underneath the 5 images. If there are no more images to display then this feature is pointless and it makes no sense to display it on the catalog. To remove this option from the catalog, click on the following URL Troubleshooting CataBlog and check Q10 for a solution.

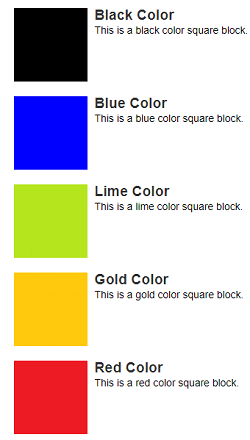
Step 2 ) The following image shows you the different color blocks displayed vertically. Each image shows you the title and a description underneath the title.
The following shortcode and parameter [catablog_gallery id=”7″ ] is used. The parameter has gallery number 7 assigned to it.

Using Limit Parameter
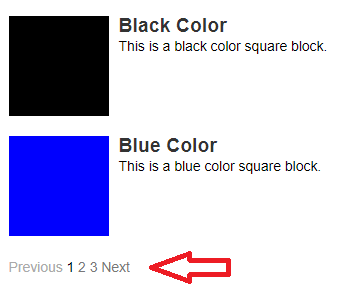
Step 4 ) The following image shows you two images displayed in the catalog with Previous 1 2 3 Next option. There are 3 sets of catalogs to view. This is because the limit of 2 is implemented in the shortcode. Remember there are 5 images in total that belong to the gallery with id 7.
The following shortcode and parameters [catablog_gallery id=”7″ limit=”2″ ] is used. This shortcode is using two parameters id=”7″ and limit=”2″. The id has gallery number 7 assigned to it and the paremeter limit has a limit of 2 added.

Using Category
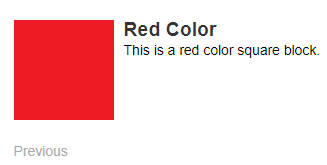
Step 6 ) The following image shows you one image displayed in the catalog. The description is displayed underneath the title.
The following shortcode and parameters [catablog category=”red-color ] is used. This shortcode is using the following parameter category=”red-color”. The category has red-color assigned to it.
Note: In this example you can also use the following shortcode [catablog_gallery id=”34″ ].

I hope you enjoyed this tutorial and it helps you understand how to use different parameters in the shortcode to display and organize your catalogs.
You might also like to check the following URL Using Basic CataBlog Shortcodes Part Two. This post shows you other parameters that can also be used in the shortcodes.
If you have any question please let me know.
Enjoy.
CataBlog tutorials list:
I do not believe I have it in me to keep up with maintaining a place
like yours! Awesome piece of work, I really would
love to see you keep on for a long time.
thank you for your comment.
I am curious to find out what blog system
you are utilizing? I’m experiencing some small security issues with my latest site and I would like to find something more safe. Do you have any solutions?
Hello, thank you for your comment. I am using the same blog system as you WordPress. In relation to security would you be able to share some more information via a private e-mail or message if you like? It would be my pleasure to reveal what I am using. However in saying that, as long as you keep your site up to date with plugins, theme and WordPress then it is harder to get hacked. Of course you need to have some security plugins set up to implement more security.
Let me know if you need more information.
Kind regards
Hi!
Thanks for sharing your knowledge and creating these great material. I new with this so Italia being very useful. I have not publish my site yet but i am close ;-) I wonder if you can share with me as well about the security aspects.
Cheers!
Charlie
Hello Charlie, thank you for your comment. What would you like to know about security? If you can elaborate more about this then I will be able to guide you further.
Kind regards