Troubleshooting CataBlog post will help you resolve some of the most common troubleshooting questions asked about CataBlog. Most of the answers can be found at catablog.illproductions.com website.
Last Updated: January 23, 2018
Latest News: I have fixed a broken link.
Troubleshooting CataBlog
Q1 ) How to change the lightbox title font?
Change the following CSS class for lightbox. Remember to try and work with a child theme. If you don’t have a child theme then try and create a custom css file and add the adjusted code below. If you don’t perform any of the aforementioned, when you update the plugin you will loose your settings.
Click on the following link CataBlog Display Images Using Columns, which shows you how to create a WordPress child theme using one of the default themes.
html body #catablog-lightbox-meta .catablog-lightbox-title {
font-family: helvetica, sans-serif;
font-size: 10pt;
line-height: 1;
}===============================================
Q1-a ) How to change the lightbox description color?
Please remember you can use any color you want. In this example I added #000000 which is black color.
#catablog-lightbox-meta .catablog-lightbox-desc {
color: #000000;
line-height: 1.5;
position: relative;
}Q2 ) Permalink and navigation is not working.
Check the following on your website:
CataBlog >> Options >> Public = Enable Individual Pages and Category Archives: make sure it is checked.
Also check the following Options:
CataBlog >> Options >> Navigation = Show Extra Navigation Info: make sure it is checked
Also check to make sure your permalink in WordPress is set correctly:
Settings >> Permalinks = check these settings and make sure they are set correctly
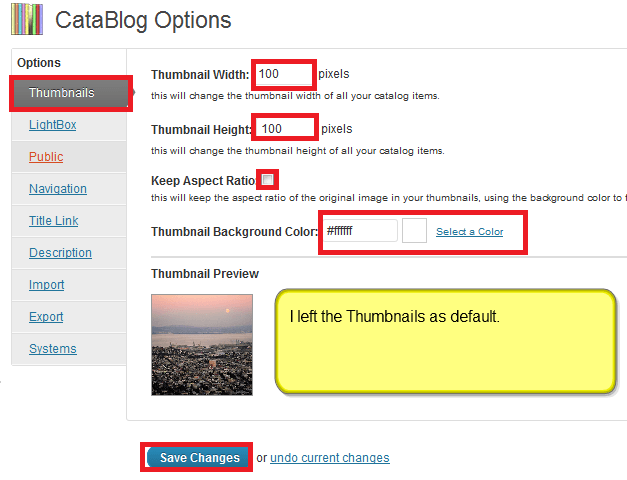
Q3 ) How to increase the width and height, keep aspect ratio and even change the background color for the thumbnail?
CataBlog >> Options >> Thumbnails and edit the settings in this section.

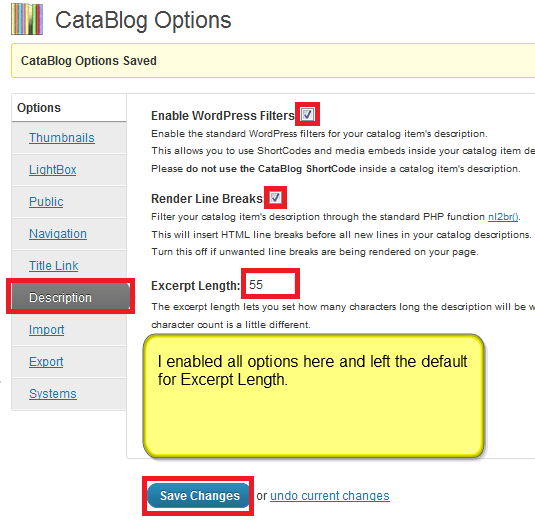
Q4 ) How to add shortcode to description?
First click on the following customizing-catalog-options to read what the author has to say, pay attention to the description tab information.
Make sure you have enable the following under WordPress Admin panel >> CataBlog >> Description >> Enable WordPress Filters. If you enable Render line Breaks, there will be line break generated per new line in your CatabBlog item description so make sure this is what you want. Adjust the amount of characters in your Except Length.

Q5 ) How to link thumbnails to a URL or file?
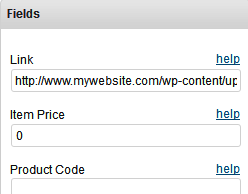
Go to CataBlog >> Library and edit an image. Under Fields >> Link enter a relative or absolute web address to create a hyperlink to the item. You can also add a link to a file. For example you want to link a pdf file to the item and it is located on the following path.
http://www.mywebsite.com/wp-content/uploads/2010/03/test.pdfYou would enter the above URL in the Link to create an absolute link to the pdf file. See image below.

When you click on the image from your website it will link to the above URL, which is the pdf file using the following shortcode template.
[catablog template="gallery"]Q5-a ) What if you wanted your image to link to the permalink URL to allow visitors to comment?
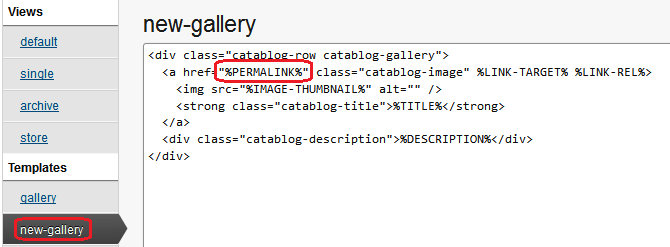
You would create a new gallery template and change the %LINK% token with %PERMALINK% token. See image below.

Your new shortcode would be different to the one above. See below.
[catablog template="new-gallery"]Q6 ) How to add price to Catablog when using lightbox?
All you have to do is enter the price token inside the catablog-description div in which ever template you use. I have added the token %PRICE% to the default template.
<div class=”catablog-row %CATEGORY-SLUGS%”>
<div>
%MAIN-IMAGE%
%SUB-IMAGES%
</div>
<h3 class=”catablog-title”>%TITLE-LINK%</h3>
<div class=”catablog-description”>
<p>%PRICE%</p>
<p>%DESCRIPTION%</p>
%BUY-NOW-BUTTON%
</div>
</div>
Q7 ) How to Customize Catablog Gallery?
This is quoted by Zach on a WordPress post.
You only want to override the specific CSS properties that you need to change, not all of them. Try putting this code into your theme’s styles.css file or create a catablog.css file in your theme’s folder. Never ever directly modify the plugin’s catablog.css file, as your changes will be overwritten the next time you upgrade. The following code will create a 1 px black colour border around each gallery.
Hint: Always work with a child theme.
.catablog-gallery.catablog-row {
border: 1px #000 solid !important;
}
.catablog-gallery.catablog-row .catablog-title {
height: 100px !important;
background: purple;
opacity: 0.1;
}
Q8 ) How to add alt to images to improve the SEO?
In some cases you want to make sure that all your images have an alt description to improve your SEO. CataBlog has a few tokens that will permit this by adding them to your template. Have a look at the gallery template below:
<div class="catablog-row catablog-gallery"> <a href="%LINK%" class="catablog-image" %LINK-TARGET% %LINK-REL%> <img src="%IMAGE-THUMBNAIL%" alt="" /> <strong class="catablog-title">%TITLE%</strong> </a> <div class="catablog-description">%DESCRIPTION%</div> </div>
I want to add the alt tag to the image thumbnail so I will create a custom template and add the following %TITLE% token to the alt tag.
<img src="%IMAGE-THUMBNAIL%" alt="%TITLE%" />What if you wanted to add extra information to the alt tag because you wanted to include the category and the title of the image?
<img src="%IMAGE-THUMBNAIL%" alt="add category name here %TITLE%" />Remember there are numerous ways to achieve this by using tokens. If you want to read more about it, have a look at Zach’s making custom templates page.
Q9 ) After updating the plugin, I am getting the following error.
“Warning: mb_substr() expects parameter 3 to be long, string given in /home/mattabou/public_html/wp-content/plugins/catablog/lib/CataBlog.class.php on line 3615”
macguru2000, one possible solution to the problem above is:
If you are still able to load the CataBlog Options in Admin, make sure you have the excerpt length set to a number in the Description section of CataBlog Options.
Q10 ) If you add a shortcode with the limit option set and if there is only one page you will still visually see the “Previous” or “Next” or the << >> symbols.
Zach posted an option in his blog which can remove the above mention without having to hack the plugin code.
I added the following shortcode to a post.
[catablog category="zynga2" limit="1"]I added the following css code to my child theme.
.catablog-first-page-link.catablog-disabled {
display: none;
}The above removed the “Previous” or “Next”.
Q11 ) My shopping cart is adding 2 identical images on my website?
Check to make sure that the gallery used does not have two identall images added. Navigate to the following path.
CataBlog >> Galleries and click on edit the gallery you are currently using and make sure there is only one copy of each item.
Q12 ) How do I sort my items?
There are a few shortcode options you can implement to sort your CataBlog items.
Example: [catablog sort=”date” order=”desc”]
Sort: The sort option lets you set the order your catalog items will be displayed, particularly which field they will be sorted by. This value should be one of these four values: title, date, menu_order or rand. Currently non of the other catalog item values can be used to sort, this may change in a future version.
Order: The order option lets you set the direction your catalog items will be sorted in. There are two acceptable values for this option are asc and desc, ascending and descending respectively.
Q13 ) How to share your thumbnail image to your Facebook account using Yoast WordPress SEO: Social option and CataBlog.
You need to integrate CataBlog with your theme using single-catablog-items.php. In most situation the file will call get_headers function. (Information, your theme settings might be different). What you need to do is add the following code below into your HEAD section of header.php. (Remember that if you update your theme you will loose these settings)
<?php
$data= get_post_meta(get_the_ID(), 'catablog-post-meta', true);
if (!empty($data)) {
echo '<meta property="og:image" content="'. wp_upload_dir()['baseurl'] . '/catablog_share/'.$data["image"] . '" />' . "\n";
}
?>The solution above was provided by Riccardo Russo
Q14 ) My gallery shortcode stopped working, how do I fix it?
Solution 1: Make sure that your gallery is till available.
Solution 2: Check the gallery id and make sure you are using the correct id in the shortcode.
Solution 3: Make sure you have assigned the correct gallery to your library images.
I hope this tutorial has helped you.
If you have any questions or suggestions please let me know.
Enjoy.
CataBlog tutorials list:
This is an EXCELLENT tutorial that speaks my language – nice and simple – step by step.
But that is why I’m asking this question: What am I doing wrong that keeps my image from opening as the assigned link? When I click on the image inside the gallery, it only expands to show the full image – not the link. The link only appears and works in the respective text field.
Thanks!
~f
Hello Floyd, thank you for your question. What template are you currently using? What is the shortcode that you are using?
Theme: Customizr
Shortcode – [catablog_gallery id=”232″]
I want the image to link to an external site and open in a separate page.
Thank you for your quick response!
~f
Hello Floyd did you follow step 5 in this page? You might also want to read my other tutorial https://mbrsolution.com/tutorial/integrate-catablog-into-your-theme.php
Let me know how you go.
Kind regards
Hi, thanks for your help and altruist dedication, in advanced. I want to know how I can change the text in the navigation buttons on Lightbox. I would like to change “siguiente” and “anterior” for the symbols (as a text is ok) “>>>” and “<<<". I've tried to solve this on my own, but can't figure it out. The website Im working on is: ww.scrpashu.com
Hi Laura, thank you for your question. If you are referring to the lightbox images that open up with “siguiente” and “anterior” then I am afraid that you can’t change it unless you hack the code. Or if you are daring to alter the language file found in the localization folder.
Kind regards