CataBlog Shopping Cart Goods Value Options is an advance tutorial for the Shopping Cart. I will talk about the value options in PayPal shopping cart.
Last Updated: December 7, 2019
Revision Update: Fixed a broken link.
Important: Please test before going ahead and publishing your shopping cart. Always add a price value to the product description or else it will not show next to your product when you view your shop online.
Hint: Always work with a child theme and not the parent theme. If you are going to edit your style sheet make sure that it is on a testing site just in case someone is viewing your website.
Always make sure that the code you enter has single quotes and not a double quotes. For example in the following code you would add < input type=’hidden’ > and NOT < input type=”hidden” >.
This was reported by Sylvia from www.leathertowne.com, while following this tutorial it was not displaying correctly in her website. I did some test and voila that was the problem as Sylvia stated. This is something that I did not check while I was writing this tutorial. When you copy and paste, check to make sure that you use the correct syntax or in this case single quotes.
CataBlog Shopping Cart Goods Value Options
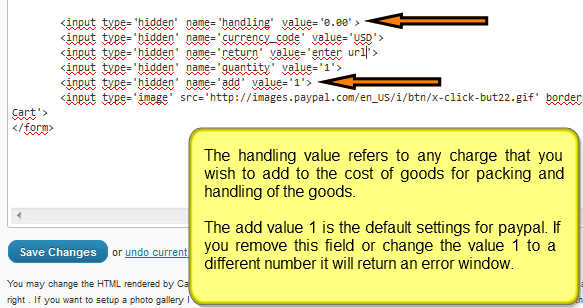
Step 1 ) The following image shows you what does the value mean for a field. The handling value refers to any charge that you wish to add to the cost of goods for packing and handling of the goods. The add value 1 is the default settings for PayPal. If you remove this field or change the value 1 to a different number for example 0 it will return an error.

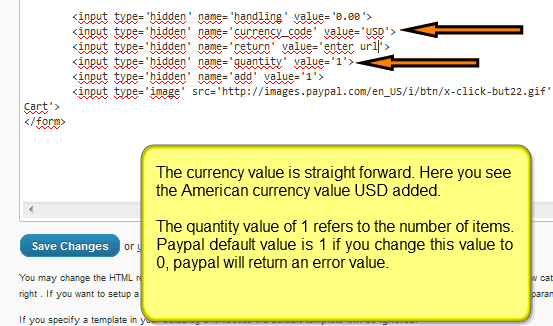
Step 2 ) The following image shows you the currency_code value and the quantity value. This is very straight forward to understand.
In this example you see the American currency value added USD. The quantity value of 1 refers to the number of items. PayPal default value is 1 if you change this value to 0, PayPal will return an error value.

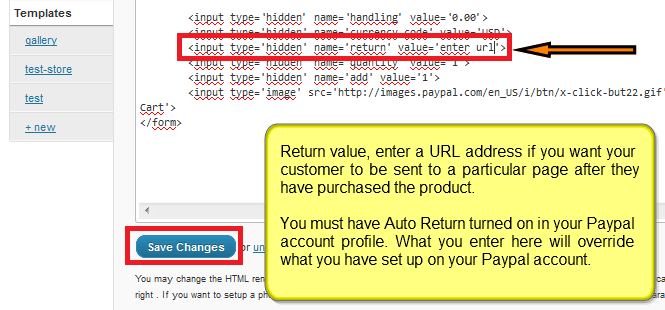
Step 3 ) The following image shows you return name and enter url value. The enter url address allows your customers to be sent to a particular page after they have purchased the product. You must have Auto Return turned on in your PayPal account profile.
Note: What you enter here will override what you have set up in your PayPal account.

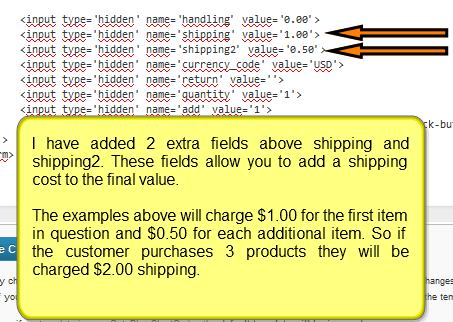
Step 4 ) In the following image I have added 2 extra fields shipping and shipping2. These fields allow you to add a shipping cost to the final value. The examples below will charge $1.00 for the first item in question and $0.50 for each additional item.
For example, if the customer purchases 3 products they will be charged $2.00 shipping. $1.00 for the first item and $0.50 cents each for the other 2 items.
<input type='hidden' name='shipping' value='1.00'> <input type='hidden' name='shipping2' value='0.50'>

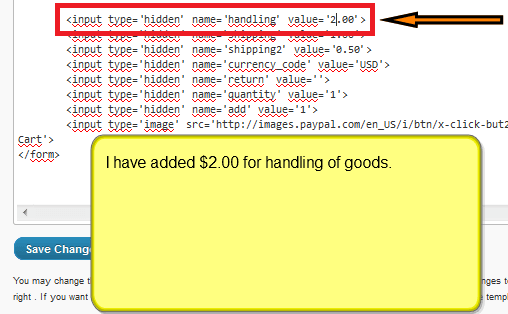
Step 5 ) In the following image I have added $2.00 handling of goods.

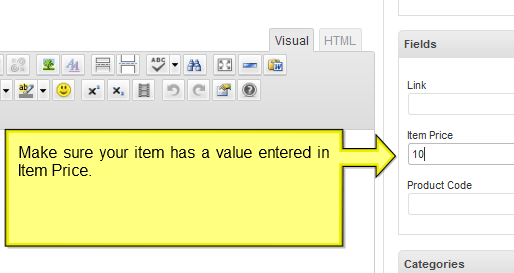
Step 6 ) The following image allows you to set up the following options. Make sure your item has a value entered in Item Price. You will also need to add a price value to the description or else it will not show on your website.
Fields
- Link
- Item Price
- Product Code
- Categories

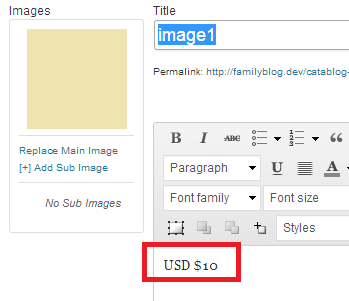
Step 7 ) The following image shows you the price added to the item description.

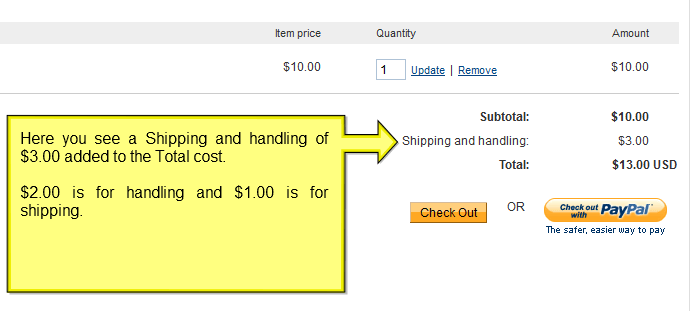
Step 8 ) The following image shows you a Shipping and handling of $3.00 added to the Total cost. $2.00 is for handling and $1.00 is for shipping. See image below.

I hope you enjoyed this little tutorial. As you can see from the above tutorial you can do a lot more with CataBlog. Click on Shopping Cart Variation Control to continue.
If you have any questions please let me know.
Enjoy.
CataBlog tutorials list:
Shopping Cart Is A Way Of Business Which Provide All Control Of Business In Owners Hand. He Is Able To Control All Business Activities By Himself. You Can Get Complete Source For Shopping Cart Base Online Business, Just Share:
http://www.bit-cart.com/shopping-cart-hosted.htmlThank you for sharing it does look very interesting what that website has to offer.
Kind regards
Regarding the “hidden” vs. ‘hidden’ I found that when I removed all of the quotation marks
( ” ) and replaced them with apostrophes( ‘ ), instead the table worked a treat.
Here is the code I used to show my table with drop downs for size and color.
Hello Sylvia, thank you for your comment and your suggestion. I have modified the tutorial and implemented your modification.
Kind regards