Suffusion Theme Sidebars Top Bar Right Widgets post shows you how to set up the number of columns added to the right side widget.
Last Updated: March 12, 2018
Latest News: I have updated the documentation below.
Many of you might not be aware that you can set up the number of columns. This small tutorial will help you set up this feature. I will be adding more information soon.
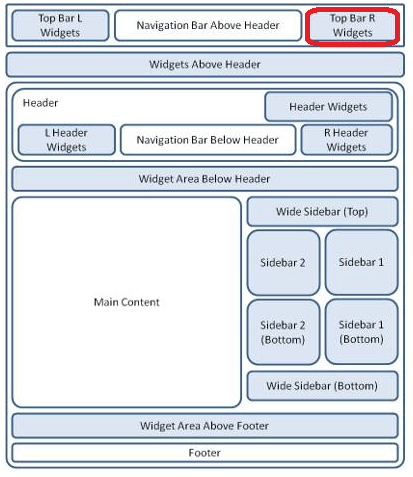
The following image shows you what sidebar you will control with these settings.

Suffusion Theme Sidebars Top Bar Right Widgets Settings
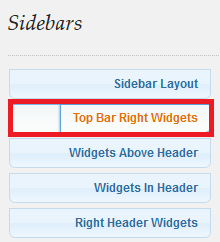
Step 1 ) Go to Appearance -> Suffusion Options -> Sidebars -> Top Bar Right Widgets to set up the widgets. See image below.

Step 2 ) The following Style of “Top Bar Right Widgets” widget area talks about what part of Suffusion you can control through these settings.
- Show widgets in a tiny widget area
- Show widgets in a sliding panel, unstyled
- Show widgets in a sliding panel, flat
- Show widgets in a sliding panel, boxed
Step 3 ) The following Title styling of widgets in “Top Bar Right Widgets” area talks about what part of Suffusion you can control through these settings.
- Plain title with lower border (unstyled – white for the light themes and black for the dark themes) – Default
- Plain title without lower border (unstyled – white for the light themes and black for the dark themes)
- Theme-based title (green, gray, blue, red, orange or purple, depending on the selected theme)
Step 4 ) The following Sliding Panel “Open” text allows you to select from the following options.
- What do you want the sliding panel button to say for opening the panel?
Step 5 ) The following Sliding Panel “Close” text allows you to select from the following options.
- What do you want the sliding panel button to say for opening the panel?
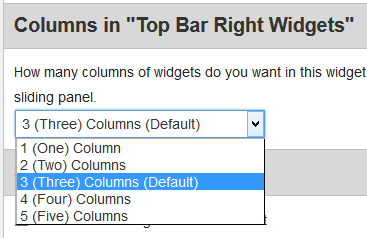
Columns in “Top Bar Right Widgets”
Step 6 ) The following image Columns in “Top Bar Right Widgets” allows you to select from the following options.

Step 7 ) The following Sliding Panel skinning allows you to select from the following options.
- Override skinning CSS of the skin stylesheet, if applicable
Step 8 ) The following Sliding Panel Color allows you to select from the following options.
- Default: #040D0F (You can copy and paste this into the box above)
Step 9 ) The following Sliding Panel Border allows you to select from the following options.
- Default: #222222 (You can copy and paste this into the box above)
Step 10 ) The following Sliding Panel Border allows you to select from the following options.
- Default: #AAAAAA (You can copy and paste this into the box above)
======================================
Click on the following URL Sidebars Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: