Suffusion Theme Sidebars Widgets Above Header post shows you how to set up how many columns to display in the widgets above the header.
Last Updated: March 12, 2018
Latest News: I have updated the documentation below.
Some of you might want to add some data on top of the header in your site. Suffusion has this covered as well. This options allow you to control any data you add above your header.
Note: there are some height limitations in this area, so keep this in mind when adding widgets.
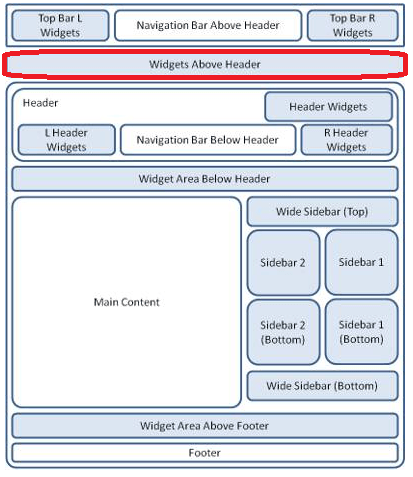
The following image shows you what widget area of your site you will control with these settings. 
Suffusion Theme Sidebars Widgets Above Header Settings
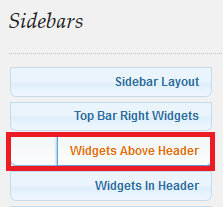
Step 1 ) Go to Appearance -> Suffusion Options -> Sidebars -> Widgets Above Header to set up the following option. See image below.

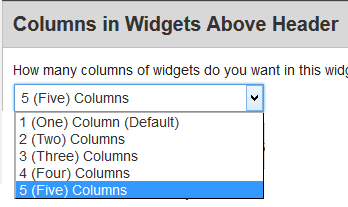
Step 2 ) The following Columns in Widgets Above Header allows you to select from the following options.
Default is (One) Column.

Step 3 ) The following Layout Style for widget area allows you to select from the following options.
- Widget area is as wide as your browser window and its contents are aligned with your browser window
- Widget area is as wide as your browser window and its contents are aligned with your main contents
- Widget area and its contents are aligned with your main contents
======================================
Click on the following URL Sidebars Tutorials for more typography tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: