Suffusion Theme Selection Color Scheme shows you how to select different color scheme layout for your website or blog.
Last Updated: December 2, 2023
Latest News: I have updated the documentation.
Suffusion has a few different color schemes pre configured for you to choose from. Each color scheme you select allows you to further customize it. They serve as a starting point for any customization you might like to carry out.
What you need:
Suffusion Theme Selection Color Scheme
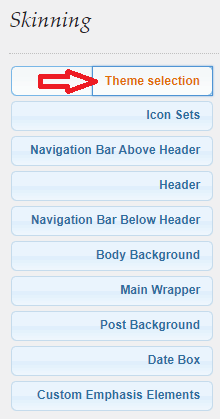
Step 1 ) Go to Appearance -> Suffusion Options -> Skinning -> Theme Selection menu as illustrated in the image below to select a color scheme of your choosing.

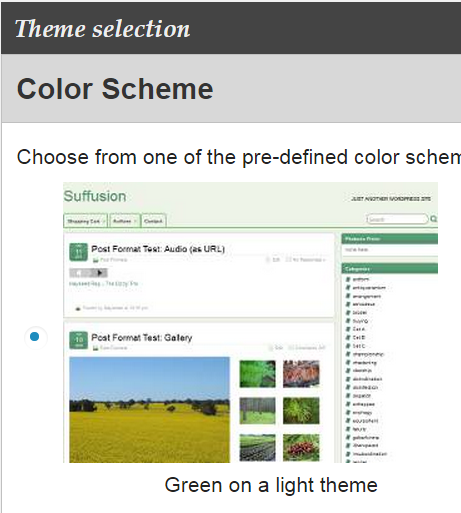
Step 2 ) The following image illustrates the following color scheme Green on a light theme. You can select from the following color combination for a light theme setup.
- Pale Blue on a light theme
- Royal Blue on a light theme
- Gray Shade 1 on a light theme
- Gray Shade 2 on a light theme
- Red on a light theme
- Orange on a light theme
- Purple on a light theme

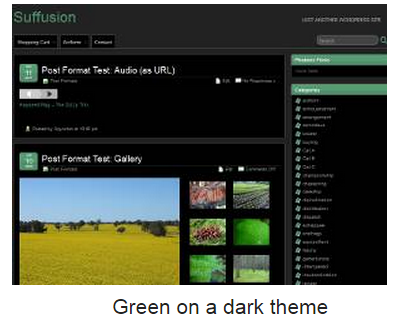
Step 3 ) The following image illustrates the following color scheme Green on a Dark theme. You can select from the following color combination for a dark theme setup.
- Pale Blue on a dark theme
- Royal Blue on a dark theme
- Gray Shade 1 on a dark theme
- Gray Shade 2 on a dark theme
- Red on a dark theme
- Orange on a dark theme
- Purple on a dark theme

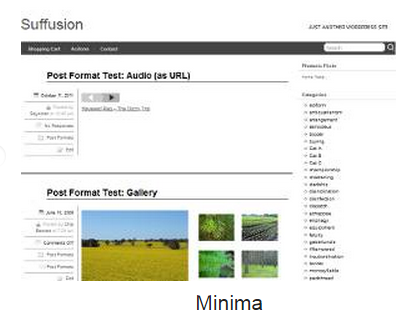
Step 4 ) The following image illustrates the following color scheme Minima.

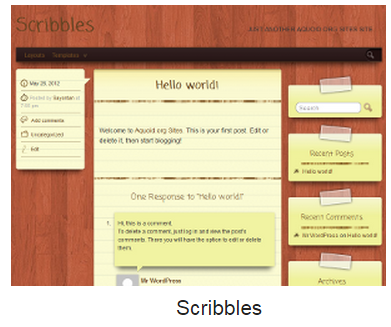
Step 5 ) The following image illustrates the following color scheme Scribbles.

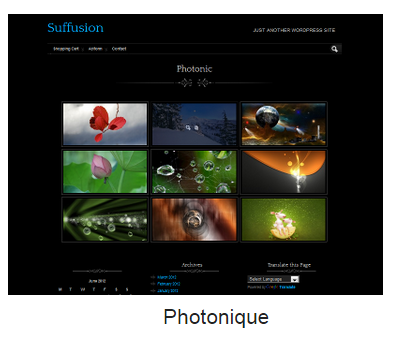
Step 6 ) The following image illustrates the following color scheme Photonique.
======================================
The above different color scheme options should get you started.
Click on the following URL Skinning Tutorials for more skinning tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials: