Suffusion Theme Options Default Sidebar Layouts allows you to set up the layout and sidebars for your website and or blog.
Last Updated: March 9, 2018
Latest News: I have edited the documentation below.
Suffusion flexibility allows you to easily control the sidebar layout which is important. From the beginning of your design you will want to choose how to set up the layout and how many sidebars you will need. This is important for your viewers to feel comfortable while searching or navigating through your website.
Depending on the type of website you design and content you have, you will choose how many sidebars you will require and how to display the sidebars. The most simple and default sidebar layouts nowadays is to have one sidebar on the left or the right. However you can have different combinations. Please read the following tutorial Suffusion Theme Layout to learn more.
Suffusion Theme Options Default Sidebar Layouts
Step 1 ) Go to Appearance -> Suffusion Options -> Layouts -> Default Sidebar Layout menu. See image below.

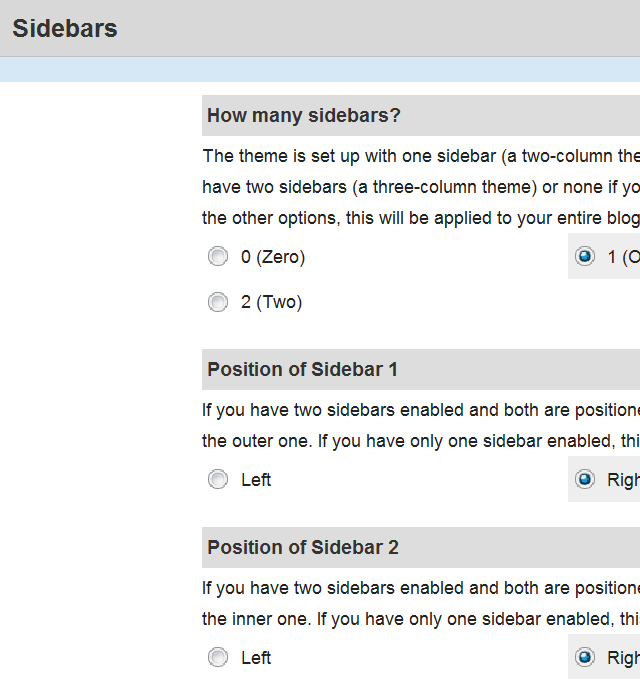
Step 2 ) The following image Sidebars allows you to set up the following options.
How many sidebars?
- 0 (Zero)
- 1 (One)
- 2 (Two)
Position of Sidebar 1
- Left
- Right
Position of Sidebar 2
- Left
- Right

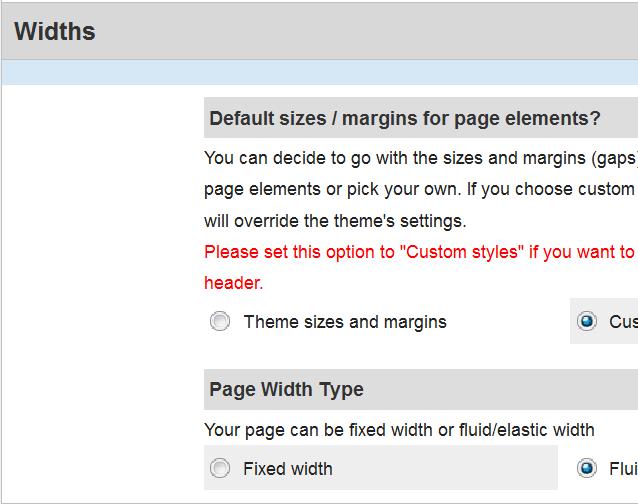
Step 3 ) The following image Widths allows you to set up the following options.
Default sizes / margins for page elements?
- Theme sizes and margins
- Custom sizes and margins
Page Width Type
- Fixed width
- Fluid/Flexible width

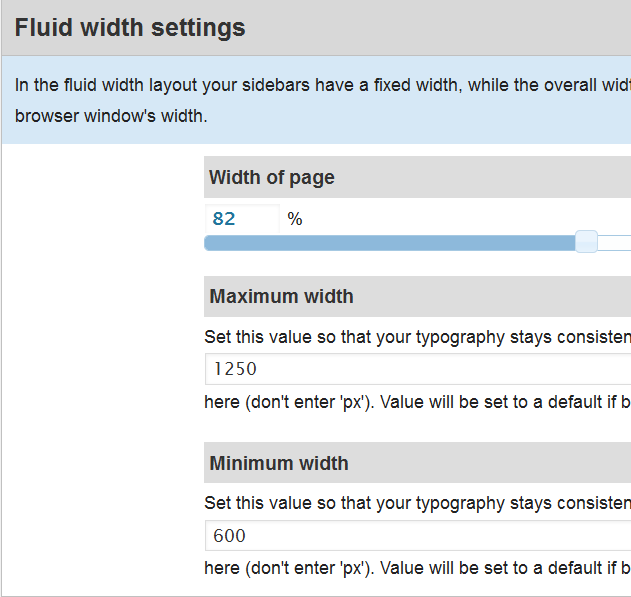
Step 4 ) The following image Fluid width settings allows you to set up the following fluid layout options.
- Width of page
- Maximum width
- Minimum width

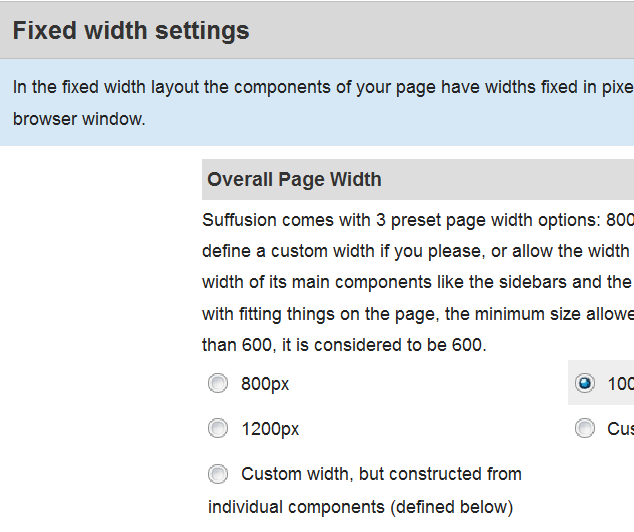
Step 5 ) The following image Fixed width settings allows you to set up the following fixed layout options.
Overall Page Width
- 800px
- 1000px
- 1200px
- Custom width (defined below)
- Custom width, but constructed from individual components (defined below)

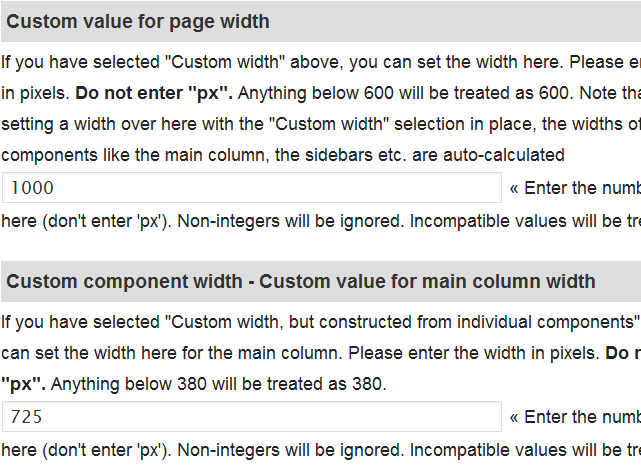
Step 6 ) The following image allows you to set up the following options.
- Custom value for page width
- Custom component width – Custom value for main column width

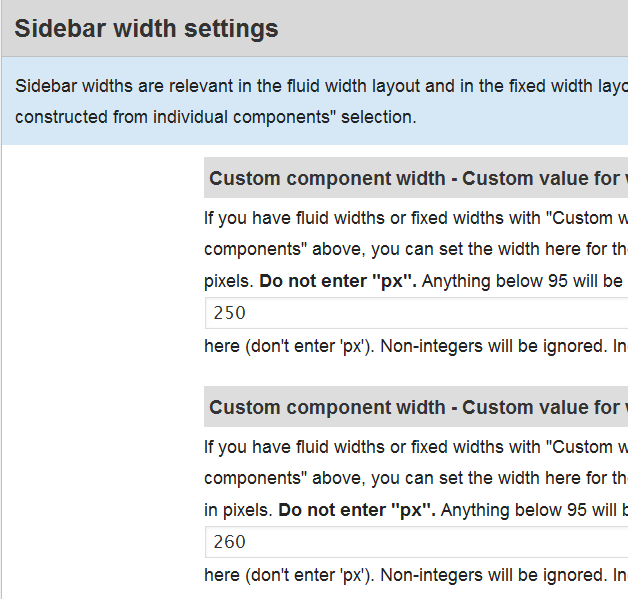
Step 7 ) The following image Sidebar width settings allows you to set up the following sidebar options.
- Custom component width – Custom value for width of first sidebar
- Custom component width – Custom value for width of second sidebar

That is how simple it is to setup the sidebar layout for your website.
Click on the following URL Layouts Tutorials for more layouts tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More Suffusion Tutorials:
how i can use full width website ?
Hi Irvan, thank you for your question. Are you referring to displaying the full content without any sidebars?