Suffusion Theme Dimension Layout Measurements tutorial illustrates the different layout structure and measurements and more.
Last Updated: December 7, 2019
Latest News: Fixed a broken link.
When you design your site you need to be aware of the dimensions or layout. Understanding the dimensions allows you to set up your widgets, menus and how to display the content correctly in your site according to your dimensions. This tutorial will help you understand how to manage the layouts correctly in Suffusion via the admin settings.
Note: If you increase the percentage width to 85% it will always stay below the maximum width of 1200px even if the computer or laptop monitor resolution is set to 1280 x 800 or higher.
In the following code the wrapper width is set to 75% of the maximum of 1200px. When you view the website in a browser you will notice spaces on the left and right hand side. This is why it is important to add an image or a color to the background. I am not to fond of adding images to the background unless the image is a small pixel size image that blends in very well in the background. I prefer to add colors to the background.
Website Wrapper Size
#wrapper {
max-width: 1200px;
min-width: 0px; <== I set this to 0px which is better for responsive layout.
width: 75%;
}
Suffusion Theme Layout Tutorials:
- Layout
- Layout Sidebar Settings
Suffusion Theme Dimension Layout Measurements
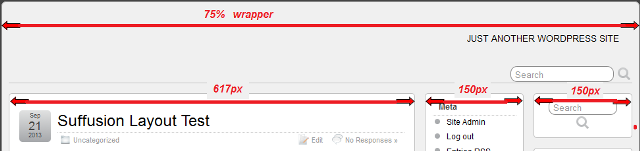
The following images shows you the most common layouts used today in websites. You will find the measurements in px and percentage in each image for the different layouts.
Note: In some cases some of these settings with a px might need to be changed to a percentage for responsiveness.
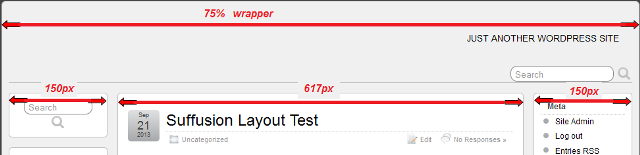
Layout 1:
- Header wrapper is set to 75%
- left sidebar 150px
- Content is set to 617px
- right sidebar 150px

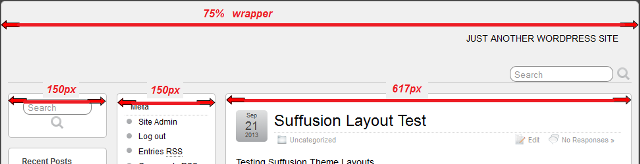
Layout 2:
- Header wrapper is set to 75%
- 2 left sidebars 150px plus 150px
- Content is set to 617px

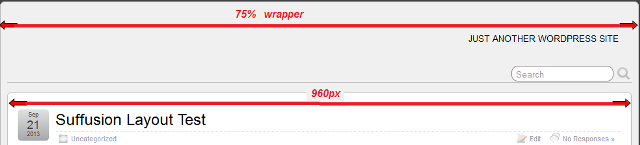
Layout 3:
- Header wrapper is set to 75%
- Content is set to 960px

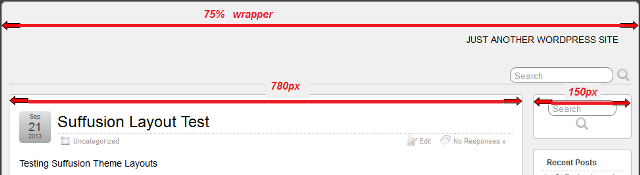
Layout 4:
- Header wrapper is set to 75%
- Content is set to 780px
- 1 right sidebar is set to 150px

Layout 5:
- Header wrapper is set to 75%
- Content is set to 617px
- 2 right sidebars 150px plus 150px

Hint: Reset the theme layout if you are not happy with your settings
Click on the following URL Layout Sidebar Settings to continue with the set up.
If you have any questions please let me know. I will be updating this post from time to time so keep coming back to check the latest.
Enjoy.
More suffusion tutorials:
Greetings! I know this is somewhat off topic but I
was wondering if you
knew where I could find a captcha plugin for my comment form?
I’m using
the same blog platform as yours and I’m having difficulty finding one?
Thanks a lot!
Hello and thank you for your question. Can you tell me if you are using WordPress? If you are can you let me know what theme and form are you currently using?
Kind regards
Nice tips. I have been using Swift basic for sometime now, I have been thinking to change to Suffussion but some how I couldn’t make the the header and navigation bar full width while keeping the content size fixed. Any idea how we can do that ?
Thanks in advance.
Hello Ben, thank you for your comment. In regards to setting the header and top navigation bar.
Try the following instructions:
For Header navigate to Appearance >> Suffusion Options >> Other Graphical Elements >> Header and choose your choice. In your case you would choose “Header is outside the main wrapper, its background and contents are as wide as your browser window”
For the Top Navigation Bar navigate to Appearance >> Suffusion Options >> Other Graphical Elements >> Navigation Bar Above Header >> Navigation Bar Style, in your case you would choose “Navigation bar is as wide as your browser window and contents of the bar begin from the left or right”
I hope this helps you.
Kind regards
can we make the header and the navigation bar full width and the content section just 960 px wide ?
Hello Ben, yes you can make the content 960px and the header and top menu full width as I pointed out in the previous question.
If you need more help please let me know.
Kind regards
that’s the best theme ever…….. but I was wondering if I could make sidebars flexible just like main content so it’s a fully responsive theme! is it possible? I mean I know it is definitely possible for advanced php programmer but there is non of them around. could somebody please help me?
Hi sadegh, thank you for your question. The answer to your question is yes. Suffusion allows you to adjust the sidebars in a very flexible manner. Have a read through my tutorials and see if they help.
Kind regards
Thanks a lot for your valuable attention , I’m gonna see all the tutorials right now.
Best regards.
I guess I didn’t clarify my issue well, I’m using one left sidebar and one right sidebar with the main wrapper which content are there….. I’ve chosen the Fluid/Flexible width under layout–> page width type and it works well but the only problem is the left and right sidebars are fixed under any circumstance ……. I need to know how to make their width flexible….. in other words I want to set minimum and maximum width for left and right sidebar …….. thank you in advance
Hi sadegh have you looked at step 5 in my tutorial? Also remember that you have to make sure that you have selected the correct settings in accordance with your header image or layout. If you can send me a link to your website I will be able to check it further for you.
Kind regards
Hi and thanks for your tutorial!
I was wondering if there is any way, with this theme, to have the links to pages just under the header (i.e. “HOME”, “ABOUT”, “CONTACT US” etc).
Thanks for your help!
Hello Aidan, thank you for your comment. Yes there is an option to add a navigation underneath the header. Go to Appearance >> Suffusion Options >> Other Graphical Elements and configure your settings here.
If you have more questions please let me know.
Kind regards
thanks!!
You are welcome Aidan
Thanks so much for your awesome suffusion tutorials. No matter what I do it doesn’t work, then i do it following your instructions and it works perfectly. So many hours wasted before I decided to google and found you! Now your page is bookmarked! Thanks so much!
Hello Marisa, thank you for your kind words. I am happy to hear that my tutorial helped you.
Kind regards
I have an issue regarding “Theme selection” in the Skinning section of Suffusion 4.4.7. I’ve been running WordPress on “local host” on my computer and have created my web pages. For my Home page I used “Custom Layout” under Template. I decided to experiment a bit with the Suffusion Options “Theme selection,” and chose one of the themes. Now I want to go back to the look of my original pages, but am unable to “undo” or remove a theme. The only thing I’m able to do is choose among the different themes. I’ve tried all the options under Save/Reset, but the last theme activated does not go away. Is there any way to do this? Thanks for your feedback.
Best regards, Richard
Hi Richard, thank you for your question. If you are running on a local setup, try the following. Uninstall suffusion and reinstall it again. Also make sure that you remove any cache files if you have a cache plugin. This should fix your issue. This might have happened because of a compatibility with either a plugin or your local setup. Are you using Xampp or Mamp?
Kind regards
Thanks for the reply. All I know is that I’m using Instant WordPress on my laptop computer. I do not use a cache plugin. I’m currently using the Suffusion child theme Suffu-scion. Have had no problems except that which I describe above up until now.
Richard
Hi Richard, I had a look at Instant WordPress website. From what I read it is running a very old version of WordPress 3.6. Have you updated WordPress yourself to version 3.9.2? If you haven’t then this will be causing this issue you are experiencing.
Kind regards
hello webmaster, I’m new in wordpress. I am using suffusion theme. I want to remove the margin from the theme. please help me.
Hi Ahsan, thank you for your question. Please reply back through my contact form here in my website and include the URL to your website. Can you also let me know which margins are you referring too?
Thank you
Thanks to reply me. Currently I’m working in localhost at my pc. I want to remove sidebar margin, post margin.
I want to add 2 sidebar only for home page and only one sidebar for other pages. Please help me.
thanks again for help.
Hi Ahsan, are you referring to other pages and not post? If you are referring to pages then carry out the following steps. Everytime you create a new page, on the right hand side you will see the following heading Page Attributes. Under Teamplate you will have a few templates to choose from in your case you will probably choose 1 left sidebar (Depricated) or 1 right sidebar (Depricated).
Let me know if that helps you.