Suffusion Theme Layout Sidebar Settings shows you how to set up the sidebars to complement the theme layout option you selected.
Last Updated: March 6, 2018
Latest News: I have updated the documentation.
This post continues from the previous post Suffusion Theme Layout. It is important that you read the previous tutorial if you don’t understand how the layout works.
Suffusion Theme Layout Tutorials:
- Layout
- Layout Sidebar Settings
The following CSS code used is also used in the previous tutorial.
#wrapper {
max-width: 1200px;
min-width: 0px; <== I set this to 0px which is better for responsive layout.
width: 75%;
}
Suffusion Theme Layout Sidebar Settings
Step 1 ) Log into your website as admin and navigate to Appearance -> Suffusion Options -> Layouts -> Default Sidebar Layout.

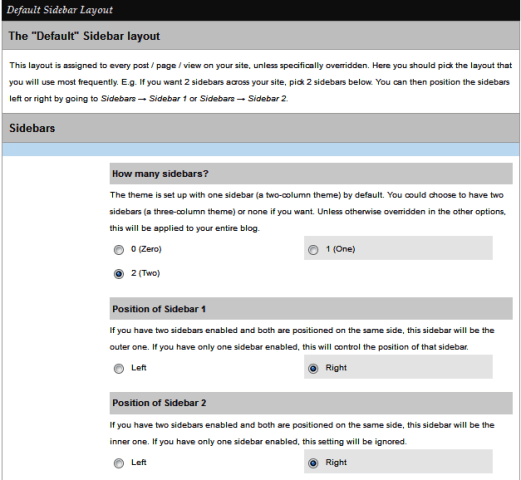
Step 2 ) The following image Default Sidebar Layout allows you to set up your sidebars and the position. You have the following sidebar options.
How many sidebars?
- 0 (Zero)
- 1 (One)
- 2 (Two)
Position of sidebar 1
- Left
- Right
Position of sidebar 2
- Left
- Right

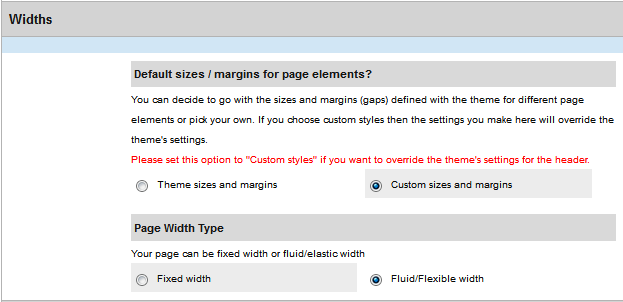
Step 3 ) The following image Widths allows you to set up the following options.
Default sizes / margins for page elements?
- Theme sizes and margins.
- Custom sizes and margins. (For this tutorial I chose this one.)
Page Width Type
- Fixed width
- Fluid/Flexible width (For this tutorial I chose this one which is great for responsive settings.)
Note: In your case you will choose what suits you best.

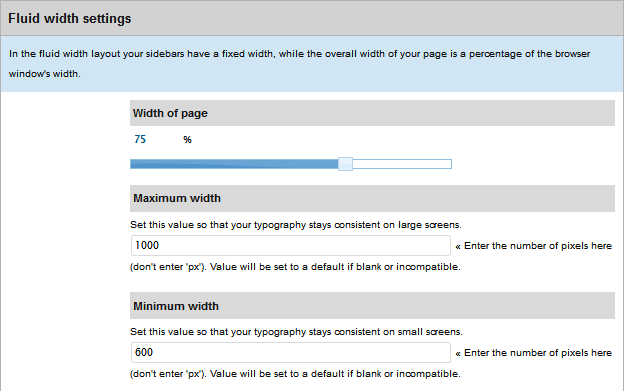
Step 4 ) The following image Fluid width settings allows you to set up the following options.
These settings are very important and especially if you add a header image to your site. If you increase the max width to a size larger than your header image then you will notice an ugly header on your website. So be careful how you manage these settings.
Fluid width settings
- Width of page
- Maximum width
- Minimum width

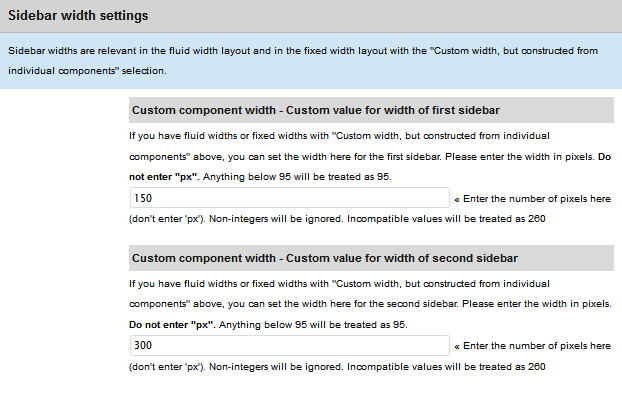
Step 5 ) The following image Sidebar width settings allows you to set up the following options.
These settings are obvious, it will set the sizes of your sidebar’s. If you have 2 sidebars and want one sidebar size to be different from the other then this is where you will set up the different sizes.
Sidebar width settings
- Custom component width – Custom value for width of first sidebar.
- Custom component width – Custom value for width of second sidebar.

Hint: Reset the themes layout if you are not happy with your current settings.
This tutorial gives you an idea of the layout structure and helps you decide what is best for your site.
If you have any questions please let me know. I will be updating this tutorial from time to time.
Enjoy.
More suffusion tutorials:
I have used suffusion successfully on previous sites but on a new venture cannot get the sidebar dimensions to change at all. Am I being stupid or is there currently a problem?
Hi Mike, are you receiving any error messages? Can you get in contact with me via my contact form? Can you then provide the following information. Share the URL to your site so that I can check? Let me know what Suffusion version do you currently have installed in your site? Let me know what settings have you tried to adjust so far in Suffusion admin panel.
Kind regards