Suffusion Mega Menu Tutorial shows you how to add an extra mega menu to your navigation bar.
This tutorial follows after the previous tutorial Creating a Suffusion Menu above the Header.
Please follow the following instructions.
1. Go to Appearance >> Menus and select your current menu or create a new menu.
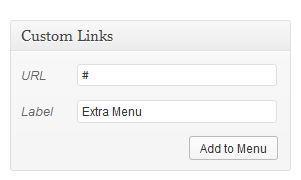
2. Add a new item to this menu called “Anything you want” I labeled mine Extra Menu and set it up as a Custom Link with URL #. This will avoid creating a link because you just want the menu to display on your navigation and not link away. Click Add to Menu. See images below:
In the following image we have set up a URL with # and Labeled the menu Extra Menu.

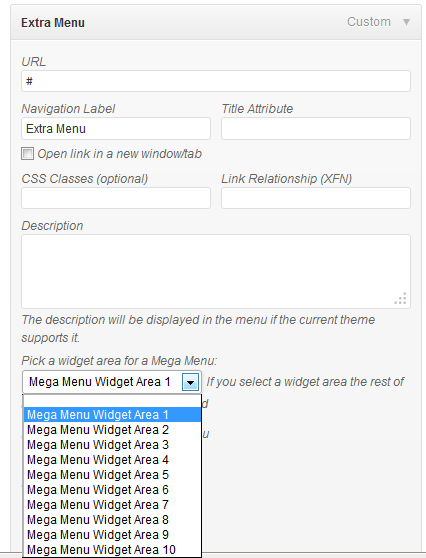
In the following image we added Mega Menu Widget Area 1

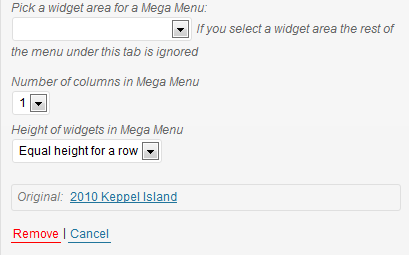
In the following image we selected the number of columns and set it to 1. Set the Height of widget to Equal height for a row.

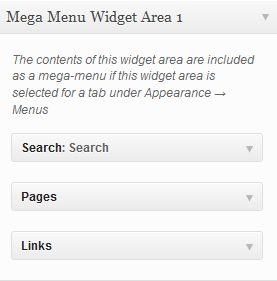
3. Associate a Mega Menu widget area to “Anything you want”, for example we will use Mega Menu Widget Area 1. Add other widgets of your choice. I have added Search: Search, Pages and Links. See image below:

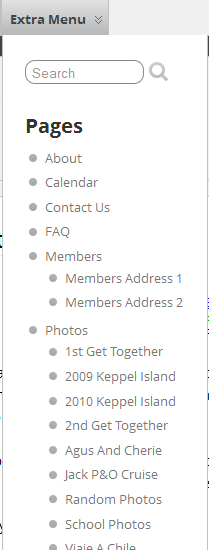
4. Now go back to your front page and view the new added menu to your navigation bar. See image below:

Now you have a mega menu added to your navigation bar. Come back for more.
Enjoy :)