How To Add A Header Menu In Suffusion tutorial shows you how to add a menu on the top of the header in Suffusion above the banner.
Last Updated: March 9, 2018
Latest Updates: I have updated the documentation.
Hint: Remember to keep saving your changes.
A lot of websites nowadays have menus above and below the header (Banner). In this post you learn how to add a menu in top of the header by enabling a few options in Suffusions admin panel. For this tutorial I have selected the following options marked with the following note (Selected for this tutorial) in red . In your case you decide to select different options depending on your requirements.
How To Add A Header Menu In Suffusion
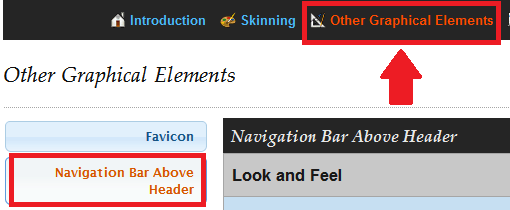
Step 1 ) Go to Appearance -> Suffusion Options -> Other Graphical Elements -> Navigation Bar Above Header. See image below.

Step 2 ) The following Navigation Bar Above Header allows you to set up the following option.
Basic Setup
- Drop-down menus and widget areas (Remember you must enabled this option or else the navigation bar will not appear)
- Hidden (Default)
First Part Settings
Step 3 ) The following settings allows you to set up the following option.
Navigation Bar Style
- Navigation bar is as wide as your browser window and contents of the bar
- Navigation bar is as wide as your browser window and contents of the bar are aligned with your main page
- Navigation bar and its contents are aligned with your main page (Selected for this tutorial)
- Theme default
Drop-down menu position
- Theme Default
- Left (Selected for this tutorial)
- Right
- Center
Menu Item Style
- Show menu items as individual tabs (Selected for this tutorial)
- Show menu items as a continuous list
- Theme Default
Drop-down menu delay
- Leave blank for no delay (Entered 500 for this tutorial)
Second Part Settings
Step 4 ) The following settings allows you to set up the following option.
Fade effect for drop-down menu
- No effects
- Fade in the page (Selected for this tutorial)
Show “Home” page?
- Don’t show a home link (Selected for this tutorial)
- Show a text link
- Show an icon
“Home” page text
- Enter a name to show up on your menu for home page
Third Part Settings
Step 5 ) The following settings allows you to set up the following option.
Order of entities in navigation bar (Left as default for this tutorial)
Note: you can drag and drop the following by selecting an individual tab and moving up or down
- Pages
- Categories
- Links
- top
Text Transformation for the Navigation Bar
- ALL UPPERCASE
- all lowercase
- Capitalize First Letter Of Each Word
- No transformation
Step 6 ) The following settings Pages in Navigation Bar allows you to select from one of the following options.
- Show the top level pages in the navigation bar and their sub-pages in drop-downs (Selected for this tutorial)
- Show a single tab called “Pages” (or whatever you want to call it) and build a drop-down under it (default)
Step 7 ) The following settings allows you to set up the following option.
- “Pages” tab title
- “Pages” tab link
Fourth Part Settings
Step 8 ) The following settings allows you to set up the following options.
Pages in Navigation Bar – All or Selected
- Include all, ignoring next option
- Include selections from the next option (Selected for this tutorial)
- Exclude all, ignoring next option
- Exclude selections from the next option
Select pages to show in Navigation Bar
- Simply select all the pages that you wish to add to the navigation bar
Hint: In this section you can play around with the options until you get what you want.
Menu Above The Header Displayed
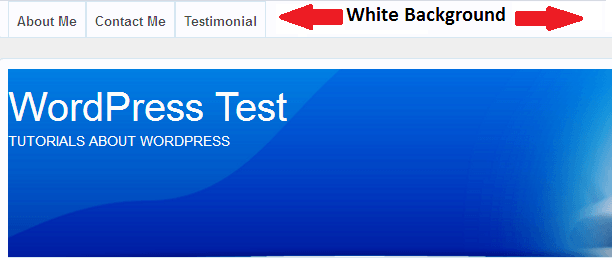
Step 9 ) The following image illustrates the menu above the header with a white background.

In the image above you can see a white background along the top menu. This is okay if you have more menus to display in the top navigation bar. What if you only have three menu tabs or less to show in the navigation bar, just like the example image above?
Suffusion is so flexible that allows you to customize the themes menu background. Click on the following URL Suffusion Custom Style Navigation Bar to learn more.
Click on the following URL Other Graphical Elements Tutorials for more other graphical elements tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More suffusion tutorials:
If time is money you’ve made me a wealthier woman.
Your tutorial is not only top shelf, it was a lifesaver in a manner of speaking. I already spent a whole day to no avail trying to figure out how to do these tabs on nav bar. Thank you for your expertise and willingness to share. Ron
Hi Ron, thank you for your great comment. I am happy to hear that my tutorial has helped you. As you can see I am in the process of adding more Suffusion tutorials. So if you have a paticular request, it will be my pleasure to create it for you.
Kind regards
Gracias Manuel,
It’s the guide I needed to modify my site to my needs!!!!
Again: GRACIAS
You are most welcome Ronald.