The following Stripe Payments Plugin Coupon Settings tutorial shows you how to add discount coupons to your stripe payments buttons in your site.
Last Updated: October 7, 2020
Latest News: Updated the documentation.
Having the ability to add discount coupons to your products is important nowadays. The following steps will show you how simple it is to create discount coupons using Stripe Payments plugin.
What You Need:
- Stripe Payments
- Addons available.
Stripe Payments Plugin Coupon Settings
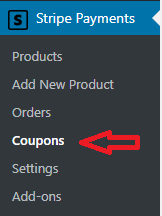
Step 1 ) Go to Stripe Payments -> Coupons as illustrated in the following image to start adding discount coupons in your site.

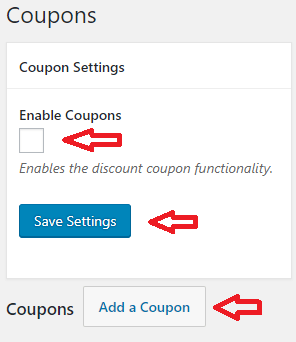
Step 2 ) The following image Coupons allows you to carry out the following options.
Enable Coupons
- Enable Coupons
- Click on Save Settings button once you have enabled the coupon feature.
- Click on Add a Coupon button to start creating your coupons in your site.

Add Coupon
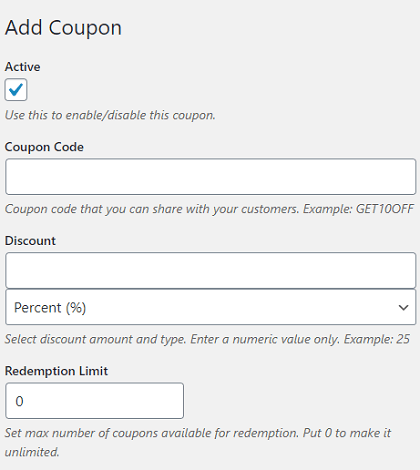
Step 3 ) The following image Add Coupon allows you to set up the following fields.
Add Coupon Part 1
- Active
- Coupon Code
- Discount
- Percent (%)
- Fixed amount
- Apply Per-Order = Note: If enabled, discount is applied on per-order basis rather than per-item. This option is only available for “fixed amount” type coupons.
- Redemption Limit

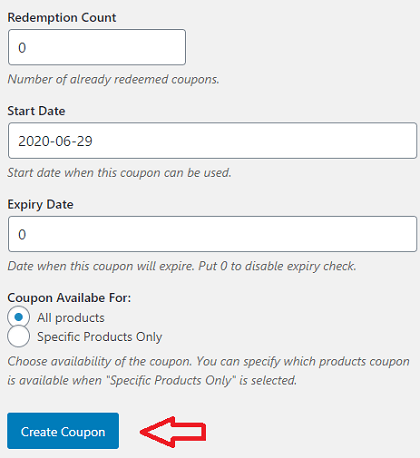
Step 3-a ) The following image allows you to set up the following fields.
Add Coupon Part 2
- Redemption Count
- Start Date
- Expiry Date
- Coupon Available For:
- All products
- Specific Products Only
- Click on Create Coupon button once you have completed configuring the coupon.

Added Coupons Information
Step 4 ) The following image displays information regarding the coupons you have created in your site.
Coupons Information
- ID = This field can be sorted
- Coupon Code = This field can be sorted
- Active = This field can be sorted
- Discount Value
- Redemption Count
- Redemption Limit
- Start Date
- Expiry Date

That is all you need to do to create discount coupons for your Stripe Payments buttons.
Stay tuned for more tutorials coming soon.
I will be updating this post from time to time. So keep coming back for more.
Enjoy.
Stripe Payments Plugin Tutorials: