StarStruck WordPress Plugin Star Rating System post shows you how to setup, configure and add a star rating system in your site.
Last Updated: March 31, 2021
Latest News: Updated the documentation.

StarStruck is a fast, lightweight, and elegant star rating system. It works with any WordPress site and is easy to setup. There are only a few options to enable in the plugin. The following instructions will help you choose the correct options for your site. This will allow your visitors to rate a comment, post, or page with a number of starts. 5 stars being the highest rating.
This helps you find out what visitors think about your comments, posts and pages. Once you know what the overall rating is, then you can choose to make some changes or not.
StarStruck version 2.5.2 changelog
- Made the author rating shortcode usable on the ad page
- Fixed some structured data issues
What You Need:
- StarStruck plugin (Note: This is an affiliated link, I get a small commission if you sign up or purchase this product.)
StarStruck Tutorials:
- Star Rating System
- Star Rating System Examples
StarStruck WordPress Plugin Star Rating System
Step 1 ) Download the plugin mentioned above, upload, install and activate the plugin in your site.
Note: Click on the following URL How To Install WordPress Plugins if you need help installing a plugin in WordPress.
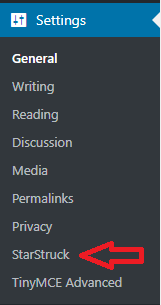
Step 2 ) Go to Settings -> StarStruck as illustrated below, to begin setting up the plugin.

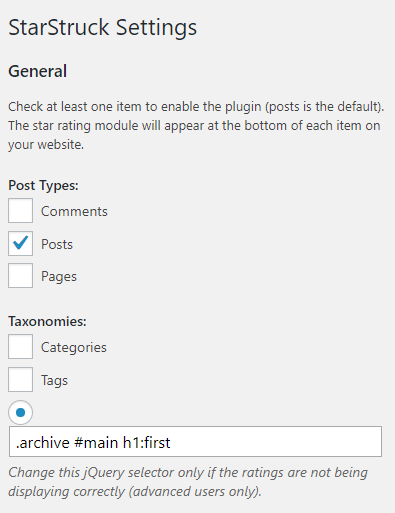
Step 3 ) The following image StarStruck Settings allows you to setup the following options.
General Settings
Post Types
- Comments
- Posts
- Pages
Taxonomies
- Categories
- Tags
- jquery selector .archive #main h1:first. (Note: Change this jQuery selector only if the ratings are not being displaying correctly. Advanced users only).

Step 4 ) The following image Display allows you to customize the display look using different colors.

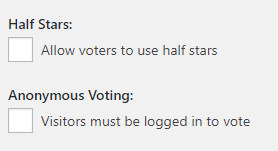
Step 5 ) The following image allows you to enable the following options.
Other Options
- Half Stars
- Anonymous Voting

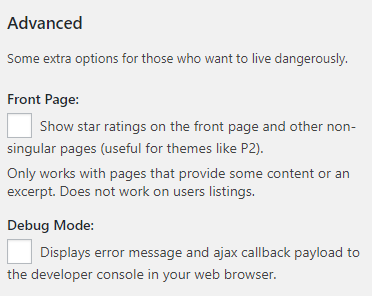
Step 6 ) The following image Advanced, allows you to enabled the following options.
Advanced Settings
- Front Page
- Debug Mode

Shortcodes
Step 7 ) The following is a list of shortcodes and php code you can use to display the rating system in your site. Please note that some of these shortcode require editing core theme files. (This is for advanced users only)
Shortcodes
- Click on Save Changes button when you finish completing your settings.
Post:
Option 1 – Add this to any individual page or post. Useful if you only want to show on certain pages or posts.[ starstruck_shortcode]
Option 2 – Add this within the loop of your post or page template.
<?php echo do_shortcode( '[ starstruck_shortcode]' ); ?>
Option 3 – Add this within the loop of your post template. It shows a mini read-only star rating with total votes.
<?php echo if ( function_exists( 'starstruck_mini_ratings' ) ) echo starstruck_mini_ratings( 'post', $post->ID ); ?>
Taxonomy:
<?php echo do_shortcode( '[ starstruck_taxonomy_shortcode]' ); ?>
Add this to your theme’s category.php, category-{term}, taxonomy.php, taxonomy-{term}.php OR related sidebars file.
Author Page:
<?php echo do_shortcode( '[ starstruck_author_shortcode]' ); ?>
Paste this into your theme’s author.php page template.
==================================
That is how simple it is to setup StarStruck star rating system.
If you have any questions please let me know.
Enjoy.