Setup Very Simple Contact Form Widget post shows you how to set up and add the plugins widget to the sidebar in your site.
Last Updated; May 20, 2021
Latest News: Updated the documentation.
Very Simple Contact Form Widget allows you to display a contact form anywhere in your site as long as your theme allows it. Most themes nowadays have multiple widget areas. That means you can add a contact form widget to the header, footer or sidebar in your site.
This tutorial shows you how to edit the fields in the widget and insert the contact form widget in your sidebar.
Very Simple Contact Form Tutorials:
- Very Simple Contact Form Plugin
- Contact Form Widget
Setup Very Simple Contact Form Widget
Step 1 ) Go to Appearance -> Widgets as illustrated in the image below, to start setting up the contact form widget.

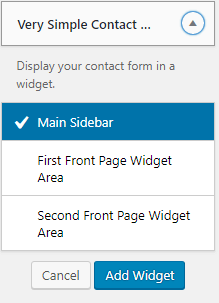
Step 2 ) The following image illustrates the widget. You can select where you want the widget to appear in your site. Depending on your theme, you can display the widget in different areas. In this example the contact form widget is added to Main Sidebar.

General Settings
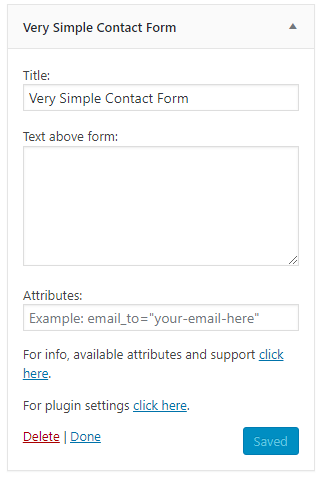
Step 3 ) The following image shows you the fields you can edit in the widget.
Widget Fields
- Title:
- Text above form:
- Attributes:
- Delete
- Done
- Click on Saved button when you finish editing the fields.

Labels Settings
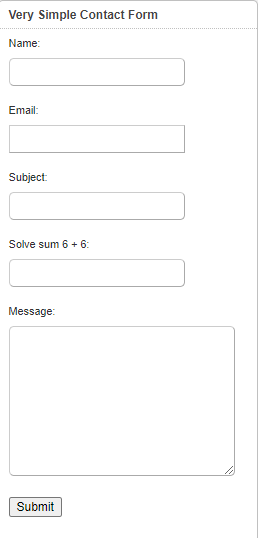
Step 4 ) The following image shows you the contact form displayed in the site. You can see a very simple contact form with a few fields, which is what many want.

==============================
If you have any questions please let me know.
Enjoy.