How Affiliates Link To Your Site Using HTML Snippets post shows you how the affiliates link to your site using a html snippet.
Last Updated: April 28, 2022
Latest News: Updated the documentation.
The following tutorial shows you how the affiliates can link to your site via the html snippet. Once the affiliate logs into their account, they will have access to the dashboard with a few tabs. One of those tabs name is Affiliate Links. This tabs displays all the different affiliated links “Creative Links” available for the affiliates to add to their site.
What You Need:
- Affiliates Manager plugin.
- You can also purchase the Affiliate Manager premium version. (Optional)
How Affiliates Link To Your Site Using HTML Snippets
Step 1 ) The following image Affiliate Login displays the login widget the affiliates use to log into their affiliate account in your site.

Step 2 ) The following image Stores Affiliates shows the affiliates dashboard panel. Click on Creatives tab as illustrated in the following image, to view and configure the affiliated links that are available. They can also generate custom URL links. 
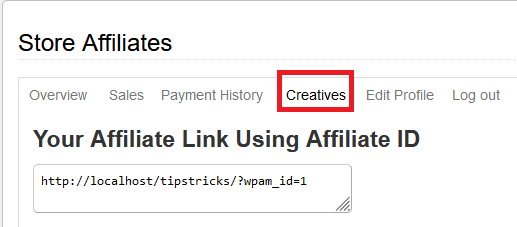
Step 3 ) The following image illustrates an example of different links available. These links can be used by the affiliate to add to their site.
Note: In your site the affiliate links will be different.
Affiliate Links Available
- Affiliate ID link = In this example the affiliate ID link is http://localhost/tipstricks/?wpam_id=1. The URL is http://localhost/tipstricks/, the ID for this affiliate is id=1, the code that is added to the end of the URL is ?wpam_id=1.

Referral URL Generator
Step 4 ) The following image allows you to enter and generate referral links using the following options.
Referral URL Generator
- Enter any URL from this site in the form below to generate a referral link.
- Click on Generate Referral URL button when you are ready to generate the referral link.

Step 5 ) The following image shows you the link available for the affiliate to link too.
Creatives Available
- Type
- Text
- Name
- default creative

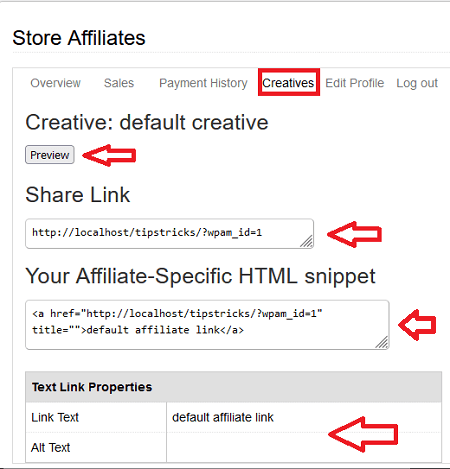
Step 6 ) The following image shows you the creative link information. This information is displayed after clicking on default creative link mentioned above.
Note: In your site the information will be different for each individual creative link.
Creative Link Information
- Preview button. This allows the affiliate to preview the creative link.
- Share Link = The link you can use for referral.
- Your affiliated-specific HTML snippet = This is the html code that needs to be copied and paste into a page, post or widget. This is the affiliated link that will link to your site.
- Link Text = Default affiliated link is the text that will be linked and displayed in the site when adding the html snippet.
- Alt Test = If available, is the text that is displayed when you move your mouse over the linked text. It is also good for SEO.

==================================
That is how an affiliate can link to your site via the html snippet.
If you have any questions please let me know.
Enjoy.
WP Affiliates Manager Tutorials List