Fast Secure Contact Form Styles helps you set up the following Style Settings, Style of Labels, Field Inputs, Buttons and much more.
Last Updated: March 4, 2019
Latest News: I repaired a broken link.
Fast Secure Contact Form Styles Setup
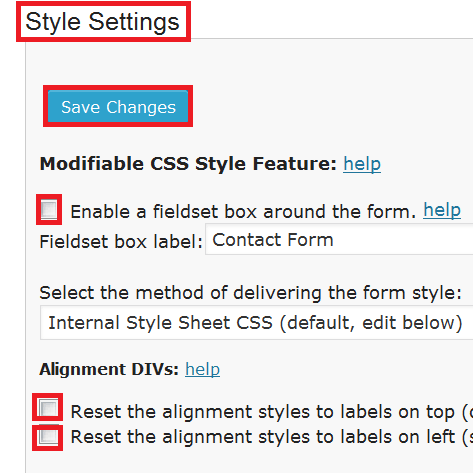
Step 1 ) Go to Settings -> FS Contact Form -> Styles tab to set up the following options. See image below.
Modifiable CSS Style Feature
- Enable a fieldset box around the form = Fieldset box label
- Select the method of delivering the form style
Alignment DIVs
- Reset the alignment styles to labels on top (default, recommended)
- Reset the alignment styles to labels on left (sometimes less compatible)

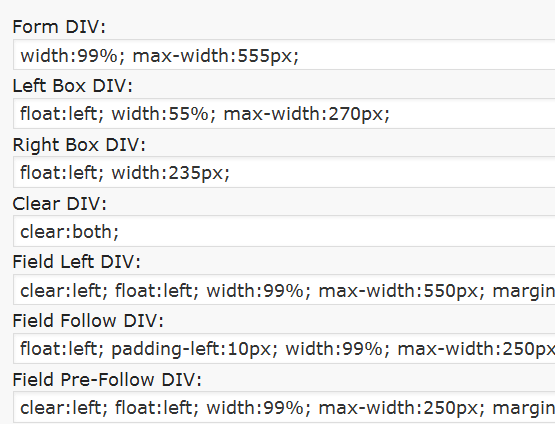
Step 2 ) The following image allows you to set up the following options.
- Form DIV = If you wanted to change the background color of the form to blue you would enter the following code background-color: #0000FF;. You can use any color you want for your form.
- Left Box DIV
- Right Box DIV
- Clear DIV
- Field Left DIV
- Field Follow DIV
- Field Pre-Follow DIV

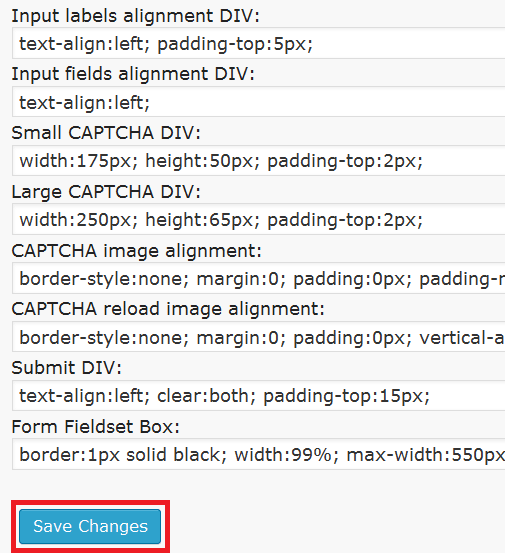
Step 3 ) The following image allows you to set up the following options.
- Input labels alignment DIV
- Input fields alignment DIV
- Small CAPTCHA DIV
- Large CAPTCHA DIV
- CAPTCHA image alignment
- CAPTCHA reload image alignment
- Submit DIV
- Form Fieldset Box
- Click on Save Changes button when you finish

Style of labels, field inputs, buttons, and text
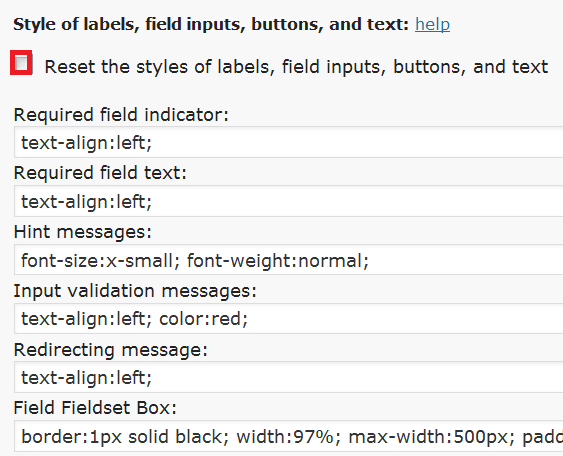
Step 4 ) The following image allows you to set up the following options.
Style of labels, field inputs, buttons, and text
- Reset the styles of labels, field inputs, buttons, and text
- Required field indicator
- Required field text
- Hint messages
- Input validation messages
- Redirecting message
- Field Fieldset Box

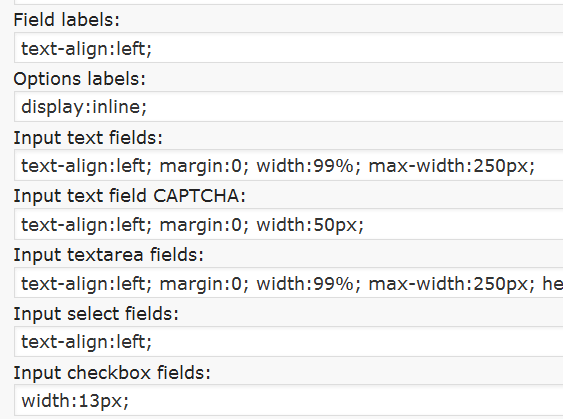
Step 5 ) The following image allows you to set up the following options.
- Field labels
- Options labels
- Input text fields
- Input text field CAPTCHA
- Input textarea fields
- Input select fields
- Input checkbox fields

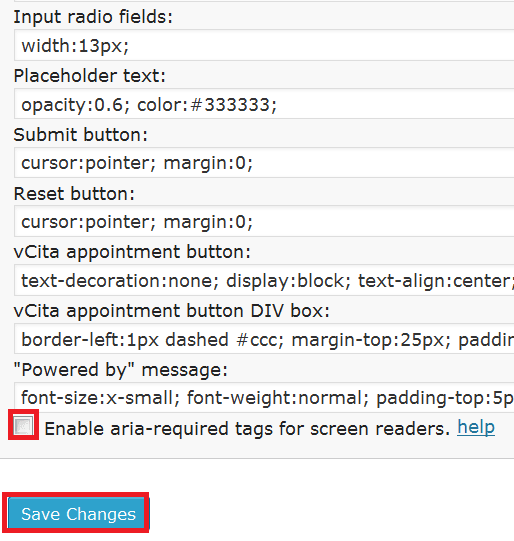
Step 6 ) The following image allows you to set up the following options.
- Input radio fields
- Placeholder text
- Submit button
- Reset button
- vCita appointment button
- vCita appointment button DIV box
- “Powered by” message
- Enable aria-required tags for screen readers
- Click on Save Changes button when you finish

Click on the following link Labels to complete the next tutorial.
If you have any questions please let me know.
Enjoy.
WordPress Fast Secure Contact Form Plugin List:
Hello,
Is there a way to change the font size on the form? When you see the contact form (website link is below), you’ll see that the fonts above are different size than the font below. More specifically:
Small font size: “for the Christian Audience.”
Big font size: ” *indicates required field.
I don’t want the font size to be that big.
Thanks for your time.
The website is http://www.LeesleyFilms.net/
Hi James Leesley, thank you for your question. To work with the font sizes you need to concentrate in the following Step 4 ) from above. Each heading controls different parts of the form. For example in your case you would adjust the following Required field text and Field labels. If you need to contact me on a personal basis with more questions, you can also send me a message through my contact form.
Kind regards
Hello Manuel! I would like to place a image background of a contact form using the Fast Secure Contact Form Plugin. Is it possible? If Yes, could you make a tutorial about it, or tell us the way please?! It is like image background tranparency, like the one we see at this site login/register page:
http://www.valentino.com/cms/help/contactform.asp?tskay=B60ACEA7Thanks for your attention!
Leila
Hi Leila, have a look at the following URL fast secure contact form troubleshooting and focus on Q6. Let me know if this is what you are trying to do or something similar.
Thank you
Hi,
I have a question about the background color of my form. As you can see on he link below, there is grey around my form wih a green strip. I don’t know how to change it to white . Thank you very much.
Tom
Hi Tom, please read the following documentation let me know if this helps you.
Hi,
I had already read it but I don’t find my answer.. Maybe I don’t understant.. I want to change the grey static part in the step 3 but I do not find how to do..
Thank you :)
Hi Tom, can you share your URL via my contact form. I will investigate further.
Thank you
Hum sorry but it is a local URL, how should I do ?
Hi Tom without a real URL I can’t really help you. Is this site going to to live anytime soon?
Hi…
I want to add placeholder text to Input text field CAPTCHA; How can I do this??
Hi, unfortunately this plugin is no longer supported. I recommend you to find an alternative. This is sad, I know.
Kind regards