How To Display Suffusion Author Using Shortcodes post shows you how to display suffusion author using different types of shortcodes in pages and posts.
Last Updated: March 8, 2018
Revision Update: I have updated the documentation.
This is a great method for sharing with your visitors a bit about the author of a page or post. You can use different combination of shortcodes to display different information about the author.
If you want to display the authors photo you need to install a plugin. The plugin that I am currently using is WP User Avatar. There are many other plugins which I am sure you can use or you might be using your own plugin already. However this plugin is currently being updated and it works well with the WordPress 4.9.4.
There is an alternative method if you don’t want to use a plugin. You can sign up to Gravatar or you can add a function. You might like to check the following URL How To Use Gravatars in WordPress.
Note: Since version 4.4.8, shortcodes have been removed from the theme. You need to install Suffusion Shortcodes plugin if you plan on using the themes shortcodes.
How To Display Suffusion Author Using Shortcodes
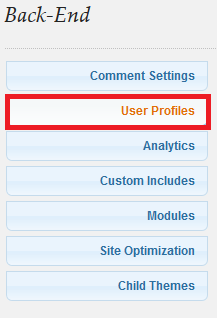
Step 1 ) After you have installed the avatar plugin and configured it go to Appearance -> Suffusion Options -> Back-end -> User Profiles. See image below.
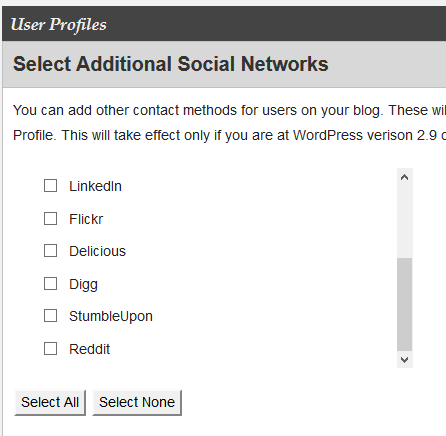
Very Important: If you select any of the social networks below, you must enter the URL on your User profile if you want to include them in the authors information.

Step 2 ) The following image Select Additional Social Networks allows you to select from the following options. These social services will appear in the Users profile when selected here.
- Technorati
- Flickr
- Delicious
- Digg
- StumbleUpon

Step 3 ) The following image allows you to select the following options. Each option below is self explanatory.
Show author information for individual posts and pages
- Don’t show author information
- Show information at the bottom of the content for pages and posts
- Show information for pages only
- Show information for posts only
Author information header
- Specify the header for the author information section. Leave blank if you don’t want a header
Author Gravatar
- Don’t show Gravatar
- Show Gravatar
Step 4 ) The following image allows you to select from the following options.
Gravatar Size
- 32px
- 48px
- 64px
- 96px
- 128px
Gravatar Alignment
- Left
- Right
Author information content
- Here you can put in any information you want about the author. You can use any of the author short codes:
![]()
Authors Gravatar Displayed
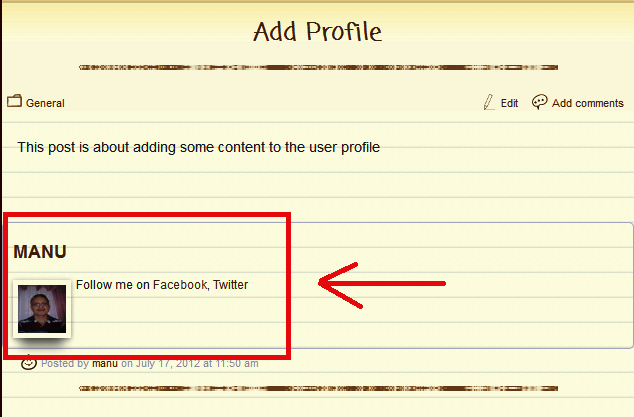
Step 5 ) The following image display the end result if you choose to display the author’s information. In this example you can see the profile photo “Gravatar”, Facebook and twitter links.
Note: The photo is displayed because of the plugin mentioned above.
In this example I did not use the same shortcode as above. I added extra entries in the shortcode just to show you the different information you can choose to display for an author. For example, in your website you might have more than one author and for each author you might choose different settings based on their profile. Some authors might have a Facebook account and some might not have a Facebook account.
<a href='[ suffusion-the-author display=’facebook’]’>Facebook</a>,<a href='[ suffusion-the-author display=’twitter’]’>Twitter</a>

Hint: Remember to save all work.
Important: Add the URL for the social network you selected on step 1 ) if you choose to display it in the author’s information.
There are many more short codes you can add. Here is the list suffusion short codes. The list will show you how to add the different shortcodes to your post or page. If you have any questions please let me know.
Click on the following URL Back End Tutorials for more back end tutorials.
If you have any questions please let me know. I will be updating this from time to time. So keep coming back for the latest.
Enjoy.
More suffusion tutorials:
tengkyu for your post, saving my time a lot..
btw i would ask question if you dont mind, is there anyway we customize the single-author page??
Cheers
Hello and thank you for your question. Could you please provide more information in regards to how you would like to customize the single author page?
Kind regards