WP Easy Pricing Table Design Settings shows you how to set up the tables design i.e. Featured Label Text, Font Sizes, Background Colors and more.
Last Updated: May 13, 2023
Latest News: Updated the document.
This post shows you how to customize the tables by changing the button colors, font sizes and more. If you are knowledgeable in CSS, you can use the Custom CSS area to add your custom code.
WP Easy Pricing Tables Tutorial list:
Add Pricing Table To Suffusion Design
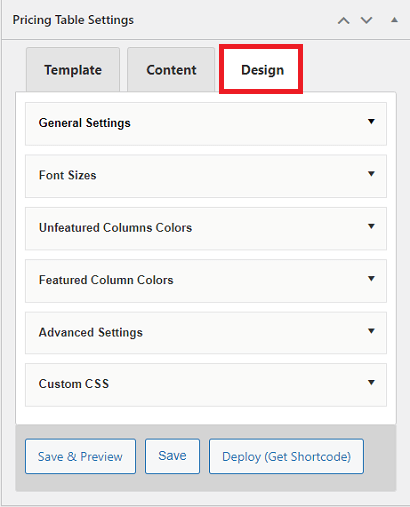
Step 1 ) Go to Pricing Tables -> Add New -> Design to set up the following options. See image below.
Table Design
- General Settings
- Font Sizes
- Unfeatured Columns Colors
- Featured Column Colors
- Advanced Settings
- Custom CSS
- Save & Preview
- Save
- Deploy (Get Shortcode)
General Settings
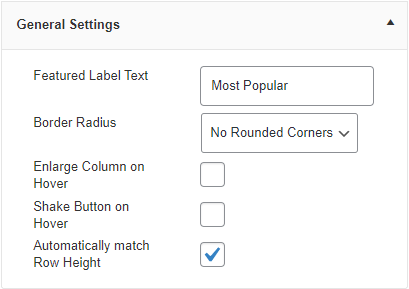
Step 2 ) The following image General Settings allows you to set up the following options.
General Settings
- Featured Label Text
- Border Radius
- Enlarge Column on Hover
- Shake Button on Hover
- Automatically match Row Height

Font Sizes
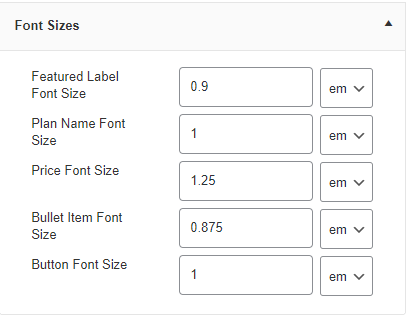
Step 3 ) The following image Font Sizes allows you to set up the following options.
Font Sizes
- Featured Label Font Size
- Plan Name Font Size
- Price Font Size
- Bullet Item Font Size
- Button Font Size

Unfeatured Columns Colors
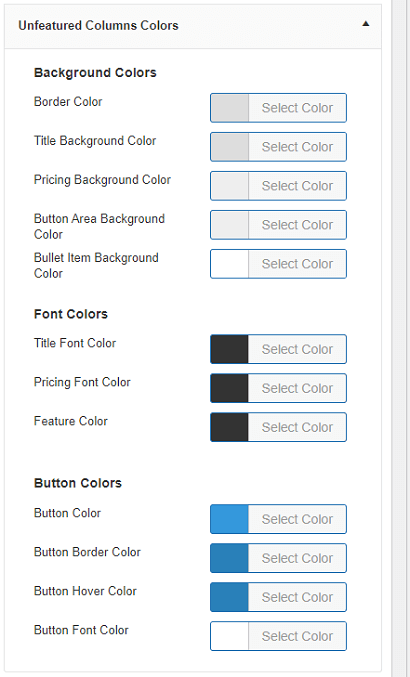
Step 4 ) The following image Unfeatured Columns Colors allows you to set up the following options.
Background Colors
- Border Color
- Title Background Color
- Pricing Background Color
- Button Area Background Color
- Bullet Item Background Color
Font Colors
- Title Font Color
- Pricing Font Color
- Feature Color
Button Colors
- Featured-Button Color
- Featured-Button Border Color
- Featured-Button Hover Color
- Featured-Button Font Color

Featured Column Colors
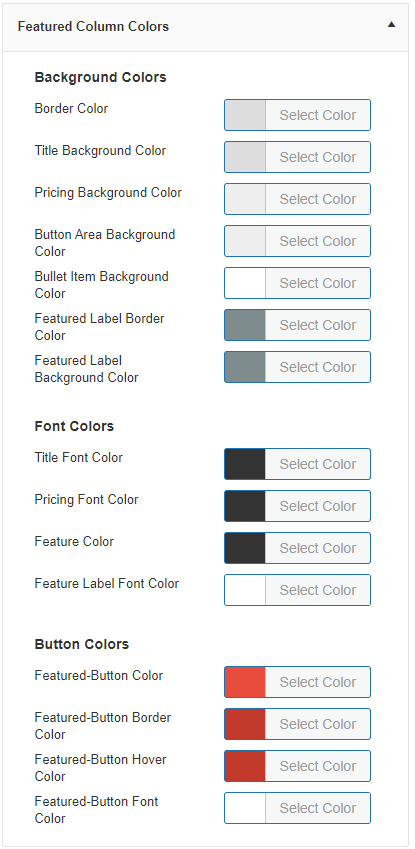
Step 5 ) The following image Featured Column Colors allows you to set up the following options.
Background Colors
- Border Color
- Title Background Color
- Pricing Background Color
- Button Area Background Color
- Bullet Item Background Color
- Featured Label Border Color
- Featured Label Background Color
Font Colors
- Title Font Color
- Pricing Font Color
- Feature Color
- Feature Label Font Color
Button Colors
- Featured-Button Color
- Featured-Button Border Color
- Featured-Button Hover Color
- Featured-Button Font Color

Advanced Settings
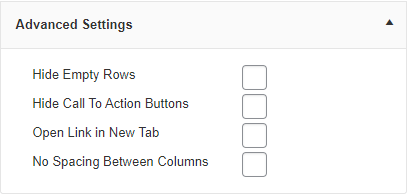
Step 6 ) The following image Advanced Settings allows you to set up the following options.
Advanced Settings
- Hide Empty Rows
- Hide Call To Action Buttons
- Open Link in New Tab
- No Spacing Between Columns

Custom CSS
Step 7 ) The following image Custom CSS allows you to enter custom css to customize your tables further. You need to be proficient with CSS code.
Custom CSS
- Custom Pricing Table Css
CSS Recommended Sites:

========================
Click on the following URL Final Table Design to continue setting up the table plugin.
If you have any questions please let me know. I will be updating this tutorial from time to time so come back for the latest news.
Enjoy.