Add A Pricing Table To Suffusion Theme, shows you how to customize the css code and change the background colors, text and much more.
Last Updated: December 5, 2019
Latest News: Updated the documentation.
This post shows you how easy it is to add customized CSS code to Suffusion Theme. There is an area in Suffusion theme that allows you to add custom CSS code, (This is optional). Easy Pricing Tables plugin already has an area to add custom CSS code.
Note: Nowadays WordPress customizer has an area that allows you to add custom CSS code.
WP Easy Pricing Tables Tutorial list:
- Content
- Design
- Final Table Design
- Add A Pricing Table To Suffusion Theme
Add A Pricing Table To Suffusion Theme
Step 1 ) To add custom CSS code to Suffusion, go to Appearance -> Suffusion Options -> Back-end -> Custom Includes as illustrated in the images below and add your custom CSS code and more.
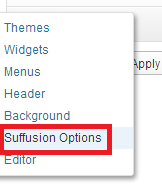
Step 1-a ) Go to Appearance -> Suffusion Options as illustrated in the following image.

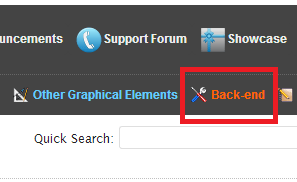
Step 1-b ) Click on Back-end as illustrated in the following image.

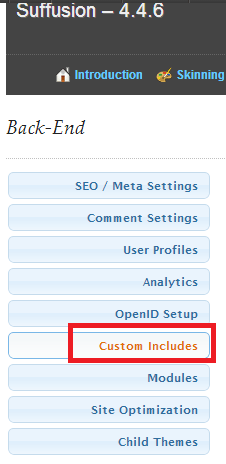
Step 1-c ) Click on Custom Includes as illustrated in the following image.

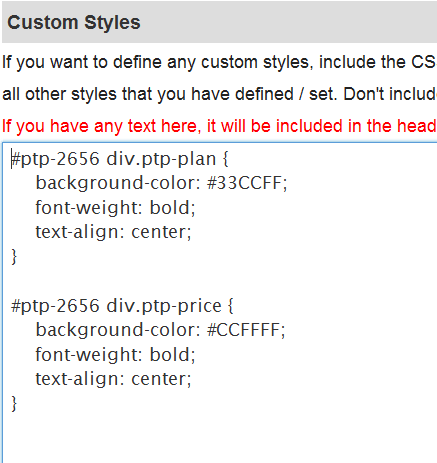
Step 2 ) Edit the following CSS code and add what ever color you prefer. I have added two different blue’s a dark and a much lighter blue. Just to show you how simple it is to make some changes. See images below.
- #ptp-2656 div.ptp-plan = Note: Remember to change the ID number. Your table ID number will be different.
- #ptp-2656 div.ptp-price = Note: Remember to change the ID number. Your table ID number will be different.
The two IDs and CSS class above represent different sections of the table. The following css class div.ptp-plan controls the title field and the following css class div.ptp-price controls the price field.
Here are two websites that will help you pick a color or a gradient color of your choice.

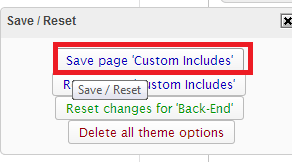
Step 2-a ) Make sure you save your changes. Click on Save page ‘Custom Includes’ button as illustrated in the image below.

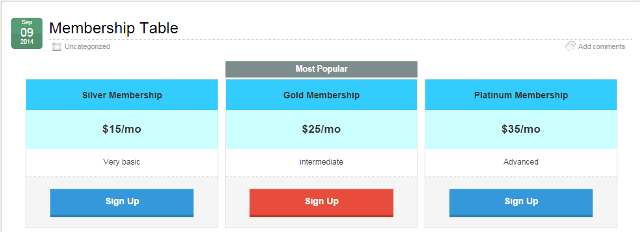
New Table Design
Step 3 ) The following image displays the new colors added above. You can see how important it is to know CSS. It can help you customize your tables.

The above is just an example of what you can do with this great plugin. However if you want more flexibility and the ability to customize your tables even further I recommend you purchase the pro version. Click on the following URL Fatcatapps. (This is an affiliated link. I get a small commission if you make a purchase.)
I hope you have enjoyed this simple tutorial. I will be updating this post from time to time so keep coming back for the latest. If you have any questions please let me know.
Enjoy.