WP Taskerr Theme Menu Setup post shows you how to set up and manage the menus in the homepage of the site and more.
Last Updated: November 9, 2019
Latest News: Added another menu to the list.
In this post you will learn how to set up, manage and assign menus to different theme locations in your site. Taskerr has one theme location available for you to play around with. This theme location allows you to assign a menu to it. It is up to you to decide which menu you want to add to this location. This post covers some basic knowledge about the settings you should set up in WordPress before you start adding menus to your site.
Note: This tutorial is based on Taskerr default theme settings.
Taskerr Theme Menu List:
- Menu Setup
- Header Menu
WP Taskerr Theme Menu Setup
Step 1 ) After you have configured and set up Taskerr theme you need to set up the homepage reading display settings in WordPress.
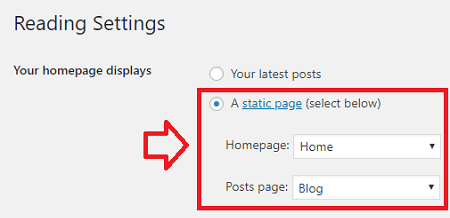
The following image Reading Settings shows you how to select the themes home page, blog page or select to display the latest posts in your site. Go to Settings -> Reading -> Your homepage displays to set up your homepage.
Note: The settings displayed in the image below is an example of what you can add to your Homepage and Posts page area.

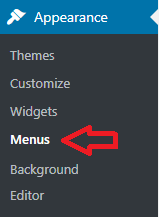
Step 2 ) Go to Appearance -> Menus as illustrated in the image below. This allows you to set up the menus in Taskerr.
Note: You might like to check the following URL How To Create A WordPress Menu to learn more about creating and managing menus in WordPress.

Manage Locations
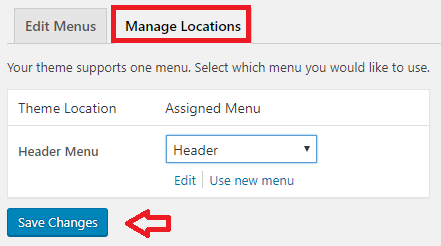
Step 3 ) The following image Manage Locations shows you the different locations you can add a menu in Taskerr. All you have to do is select the menu you want to assign to the theme location. There is 1 theme location.
Manage Locations
- Header Manu
- Click on Save Changes button when you finish with the settings.

Assigned Menu
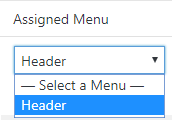
Step 4 ) The following image Assigned Menu shows you a list of different menus you can select and assigned to the theme location.
Note: The menu in this list is just an example menu. You can assign any menu you want. However make sure the name of the menu you assign corresponds with the menu location name. For example: Footer location corresponds well with footer menu, Header location corresponds well with header menu. I am sure you get the meaning.
Assigned Menu
- Header

==============================
That is how simple it is to set up your menu in Taskerr theme.
If you have any questions or suggestions please leave a comment.
There will be more tutorials coming soon. So make sure you keep coming back for the latest.
Enjoy.
Taskerr Theme Tutorial List: